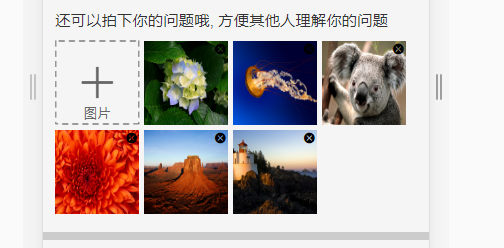
vue 拍照上传图片 demo
2024-10-12 12:22:24

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimum-scale=1.0">
<title></title>
<!-- <script type="text/javascript" src="http://www.xxiaoyuan.top/jquery-1.9.1.js"></script> -->
<style>
/* 拍照 上传图片--------------------------------- */
.pic_question{
padding: 0 .48rem
}
.add-img{
margin-top: 0.4rem
}
.add-image {
width: 3.26rem;
height: 3.26rem;
margin-right: 0.2rem;
position: relative;
border: 1px solid #ccc;
}
.add-image i.icon-shangchuantupian{
font-size: 3.26rem;
line-height: 3.4rem;
width: 3.26rem;
height: 3.26rem;
position: absolute;
bottom: 1px;left: 0;
color: #666
}
.add-image p{
font-size: .52rem;
color: #666;
position: absolute;
bottom: .1rem;left: 0;
width: 3.26rem;
}
.img-list{
display: flex;
flex-wrap:wrap
}
.img-list>li{
width: 3.26rem;
height: 3.26rem;
position: relative;
margin-right: 0.2rem;
margin-bottom: 0.2rem
}
.img-list>li .del{
position: absolute;
top: 0;
right: 0;
color: #000
}
.img-list>li>img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!-- 拍照上传图片 -->
<div class="pic_question" id="vm">
<!-- 影藏上传图片input -->
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none"/>
<div class="add-img">
<!-- <p class="font14">图片(最多6张,还可上传<span v-text="6-imgList.length"></span>张</p> -->
<ul class="img-list">
<div class="add" @click="chooseType">
<div class="add-image" align="center">
<!-- <i class="iconfont icon-shangchuantupian"></i> -->
<p class="font13">图片</p>
</div>
</div>
<li v-for="(url,index) in imgList">
<!-- 删除图片 -->
<span class="del iconfont icon-guanbi" @click.stop="delImg(index)">X</span>
<!-- 显示图片 -->
<img :src="url.file.src">
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript" src="http://www.xxiaoyuan.top/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#vm",
data:{
imgList: [],
size: 0,
limit:6, //限制图片上传的数量
tempImgs:[]
},
methods: {
chooseType() {
document.getElementById('upload_file').click();
},
fileChange(el) {
if (!el.target.files[0].size) return;
this.fileList(el.target);
el.target.value = ''
},
fileList(fileList) {
let files = fileList.files;
for (let i = 0; i < files.length; i++) {
//判断是否为文件夹
if (files[i].type != '') {
this.fileAdd(files[i]);
} else {
//文件夹处理
this.folders(fileList.items[i]);
}
}
},
// 文件夹处理
folders(files) {
let _this = this;
//判断是否为原生file
if (files.kind) {
files = files.webkitGetAsEntry();
}
files.createReader().readEntries(function (file) {
for (let i = 0; i < file.length; i++) {
if (file[i].isFile) {
_this.foldersAdd(file[i]);
} else {
_this.folders(file[i]);
}
}
}); },
foldersAdd(entry) {
let _this = this;
entry.file(function (file) {
_this.fileAdd(file)
})
},
fileAdd(file) {
if (this.limit !== undefined) this.limit--;
if (this.limit !== undefined && this.limit < 0) return;
//总大小
this.size = this.size + file.size;
//判断是否为图片文件
if (file.type.indexOf('image') == -1) {
this.$dialog.toast({mes: '请选择图片文件'});
} else {
let reader = new FileReader();
let image = new Image();
let _this = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
image.onload = function(){
let width = image.width;
let height = image.height;
file.width = width;
file.height = height;
_this.imgList.push({
file
});
console.log( _this.imgList);
};
image.src= file.src;
}
}
},
// 删除图片
delImg(index) {
this.size = this.size - this.imgList[index].file.size;//总大小
this.imgList.splice(index, 1);
if (this.limit !== undefined) this.limit = 6-this.imgList.length;
}
},
mounted:function(){
}
});
</script>
</html>
最新文章
- Android popupwindow使用心得(一)
- windows service 1053错误 启动失败
- 硬盘安装win2003
- ubuntu常用命令记录集
- 【POJ】3261 Milk Patterns
- Cocoa Drawing
- Shell学习笔记 - 运算符
- JS自动合并表格
- 新站如何做SEO及注意事项
- 将单词首字母大写的JS脚本工具
- SQLite用法
- Openstack容器项目之Magnum
- 原型(Prototype)模式
- 【BZOJ3531】旅行(树链剖分,线段树)
- View的绘制流程
- sort 对多列进行排序
- UDP中的sendto 与recvfrom
- DbProviderFactory
- 单元测试系列之七:Sonar 数据库表关系整理一(rule相关)
- 小白用linode VPS搭建wordpress博客过程备忘 | Linode中文教程