五、UI开发之核心基础——约束(深入)
概述
本节我们将较为理论的讲述约束,更准确的说法叫做“AutoLayout”。对于后续章节要学习的内容,本篇文章并非必须,如果你也像我当年一样正在被老板踢屁股赶进度的话,但可掠过本篇。
本篇内容旨在锦上添花,了解完本篇内容后,将会有助于你更加得心应手的使用约束。
“AutoLayout”的官方文档链接如下,以供参考:
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.html#//apple_ref/doc/uid/TP40010853-CH7-SW1
所有的约束都归结为1个方程
约束是这样实现的:
根据给定元素(x),限定目标元素(y)的位置或大小,既
y =(或≥或≤) ax + b

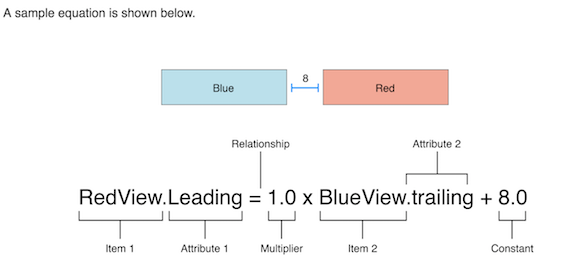
上图截自苹果官网Auto Layout Guide,我们用这个例子来进行说明。
这个方程约束了红色矩形前边界(左边界)距离蓝色矩形尾边界(右边界)右侧8.0个单位。
RedView.Leading指的是红色矩形的前边界(左边界)“y”,BlueView.trailing指的是蓝色矩形的尾边界(右边界)“x”,其中“a=1.0”,“b=8.0”,方程关系为“=”关系。
一例胜百言
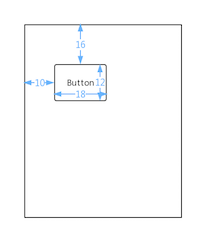
例1:如下图所示,Button的约束为
Button.Leading = 1.0 x SuperView.Leading + 10
Button.Top = 1.0 x SuperView.Top - 16
Button.Width = 0.0 x NotAnAttribute + 18
Button.Height = 0.0 x NotAnAttribute + 12
其中SuperView表示Button所在的容器,也就是Button所在的“黑框”。NotAnAttribute表示一个无意义值,因为乘以了0,所以并不妨碍方程计算。

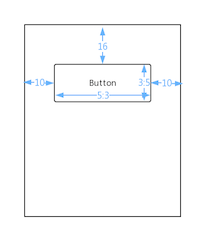
例2:如下图所示,Button的约束为
Button.Leading = 1.0 x SuperView.Leading + 10
Button.Top = 1.0 x SuperView.Top - 16
Button.Trailing = 1.0 x SuperView.Trailing - 10
Button.Height = 5/3 x Button.Width + 0
其中Button.Width虽然没有在以上约束中明确指出,但是根据Bottom.Leading和Bottom.Trailing的约束,Button.Width就已经确定了(SuperView.Width - 10 x 2)

例3:如下图所示,假设Image的位置和大小已经确定(未在图中显示),则Button的约束为
Button.Leading = 1.0 x Image.Trailing + 10
Button.Trailing = 1.0 x SuperView.Trailing - 5
Button.Top = 1.0 x Image.Top + 0
Button.Bottom = 1.0 x Image.Bottom + 0

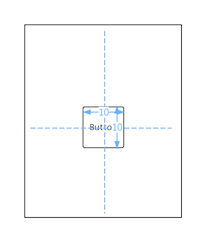
例4:如下图所示,Button的约束为
Button.CenterX = 1.0 x SuperView.CenterX + 0
Button.CenterY = 1.0 x SuperView.CenterY + 0
Button.Width = 0.0 x NotAnAttribute + 10
Button.Height = 0.0 x NotAnAttribute + 10

插播一则知识点:固有尺寸(Intrinsic Size)
之前我们说过,约束所有的要义就在于唯一确定UI控件的位置和大小,两者缺一不可。
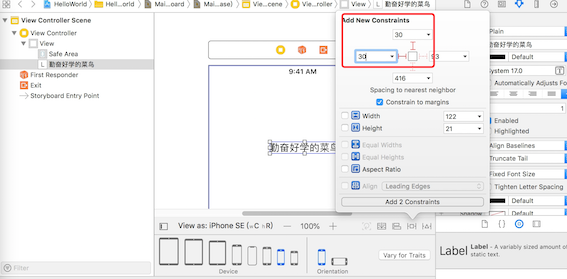
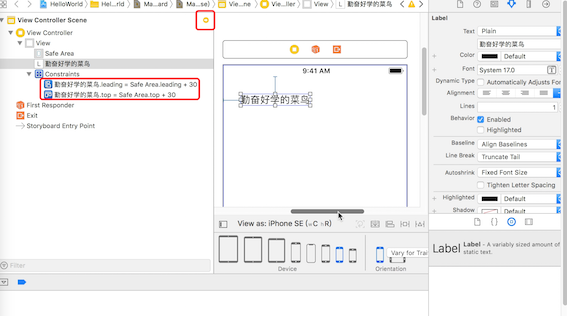
但是我们有时候会发现,如果只约束UI控件的位置,而不约束其大小也是可以的。比如下图,我们只约束了label的左边界和上边界,但xcode并没有报错,只是提示了一个警告。


这到底是为什么呢?
包含文字/图片内容的UI控件都会有固有尺寸,固有尺寸的长宽即文字/图片的原始长宽。当没有约束该UI控件的长宽时,默认使用其固有尺寸。
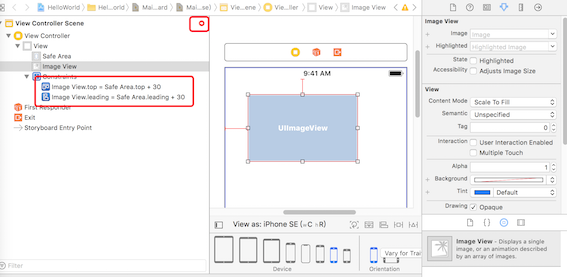
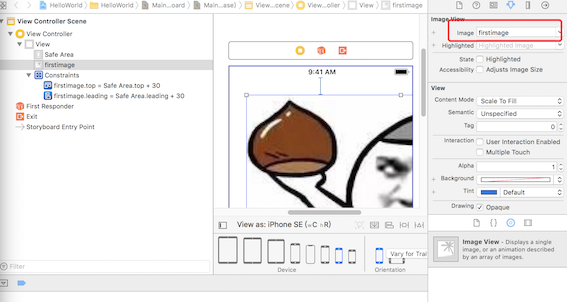
如下图,如果我们拖入一个ImageView,并只约束其左边界和上边界,会发现xcode有报错,但是当我们给其指定了图片内容后,报错就消失了。


了解了固有尺寸后,我们就可以接着讲收缩/拉伸等级约束了。
View的收缩等级约束表示为:
垂直方向:View.Height <= 0.0 x NotAnAttribute + IntrinsicHeight
水平方向:View.Width <= 0.0 x NotAnAttribute + IntrinsicWidth
View的拉伸等级约束表示为:
垂直方向:View.Height >= 0.0 x NotAnAttribute + IntrinsicHeight
水平方向:View.Width >= 0.0 x NotAnAttribute + IntrinsicWidth
约束等级
一个UI控件一般有多个约束,有时候约束之间会发生冲突(还记得吗?上一节我们就遇到过“收缩等级”约束冲突),每当此时,我们可以删掉其中一个,如果不能删掉。我们还可以设置约束等级(Priority)。约束等级的范围是1~1000,1000等级最高,1等级最小。当2个约束冲突时,等级高的约束可以屏蔽掉等级低的约束。
总结
约束(AutoLayout)的所有内容都归结为1个方程,它能很好的实现在不同设备上的自适应,从而使开发者避免了许多重复性的工作,再加上Xcode的图形化开发功能,真可谓是UI开发的利器。
现在你可以对约束为所欲为了哟~

最新文章
- 通过SQL Server自定义数据类型实现导入数据
- 吉特仓库管理系统(开源)-如何在网页端启动WinForm 程序
- MySQL5.6安装步骤
- 基于纯 CSS3 技术实现美观的标签云效果
- MapReduce单表关联学习~
- Config配置文件详解
- APUE习题5.x
- cf D. On Sum of Fractions
- Symfony2目录结构说明
- 分享一个option样式传递给select当前选中样式
- Git子模块引用外部项目
- Bash's Big Day
- 使用原生php读写excel文件
- ubuntu apt update failed to fetch
- [Swift]LeetCode491. 递增子序列 | Increasing Subsequences
- Android ScrollView和ListView滑动冲突解决记录
- Tars http服务
- 移动端tap事件,消除300毫秒延迟
- pom大全
- 【c++基础】c++提升速度的方法总结