关于两栏布局,三栏布局,一级点击三角触发select的onchange事件问题
2024-10-10 11:19:03
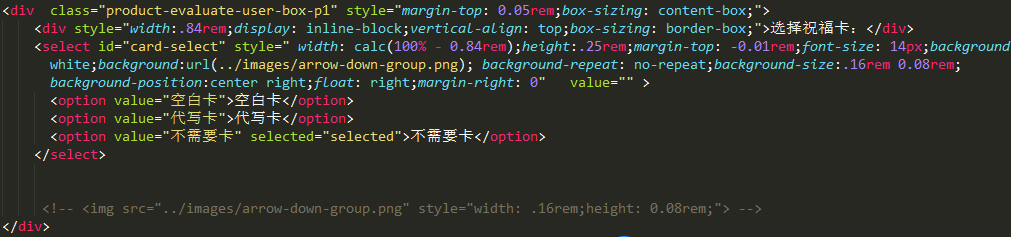
首先看这样一个效果: ,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。
,这个截图来自移动端的列表的一整行,在这个效果当中,存在两个技术点,首先选择祝福卡这个宽度是一定的,右边的部分,宽度随着手机屏幕的宽度而自适应,再一个技术点就是点击最右侧向下箭头,触发选择卡片类型这样一个动作,选卡片类型的控件是select标签,也就是需要触发它的onchange事件。

https://segmentfault.com/a/1190000010698609
最新文章
- O365(世纪互联)SharePoint 之使用列表库发布新闻
- 支付安全基础 —— HTTPS的故事
- Multi-Perspective Sentence Similarity Modeling论文demo实现
- 重写 button 的创建方法
- kafka彻底删除topic
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- Unity3D GUI学习之GUILayout控件及使用
- n个数的最大公约、最小公倍数
- 多线程并发 synchronized对象锁的控制与优化
- Menu-多级菜单
- jdk源码剖析一:OpenJDK-Hotspot源码包目录结构
- Docker+SpringBoot远程发布
- vjson.hpp
- python深拷贝,浅拷贝
- Windows如何安装pip
- Java集合类源码解析:HashMap (基于JDK1.8)
- Linux操作系统上ADSL拨号上网的方法详解
- 开始使用 Vuejs 2.0 ---简单总结1
- Java调用WeChat's API总结
- equals和==方法比较(三)--Long中LongCache源码分析