web环境中微信JS-SDK配置
2024-10-19 01:21:00
一、公众号相关设置
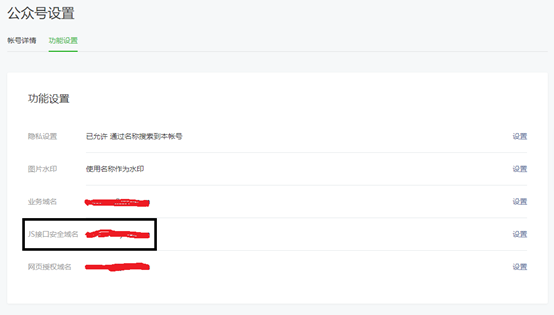
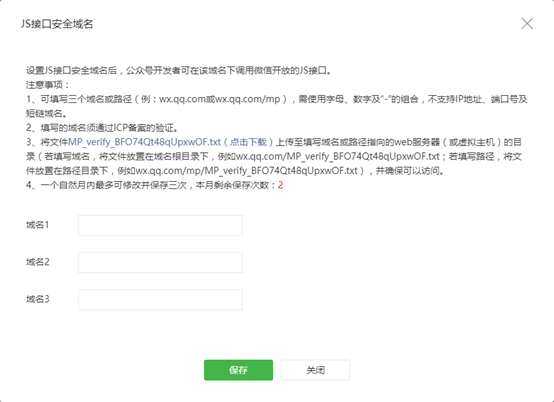
首先,在公众号中进行JS安全域名的设置,在公众号设置-功能设置中选择JS接口安全域名,点击设置进入设置对话框。按照要求逐步进行,完成设置。


二、页面请求发送与处理
引入所需js:
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
动态获取当前访问url传递至后台,参考官方API进行权限验证参数配置。
var url = location.href.split('#')[0]; // 当前网页的URL,不包含#及其后面部分
$.ajax({
type : "get",
url : "${ctx}/wechatJsConfig",
dataType : "json",
data : {"url" : url},
async : false,
success : function(data) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appid, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature, // 必填,签名
jsApiList: ['closeWindow'] // 必填,需要使用的JS接口列表
});
wx.ready(function() {
// wx.closeWindow();
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,
所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用
的接口,则可以直接调用,不需要放在ready函数中。
});
}
});
三、向微信服务器发送验证请求
@RequestMapping(value = "/wechatJsConfig", method = RequestMethod.GET)
@ResponseBody
public Map<String, String> wechatJsConfig(@RequestParam String url) {
Map<String, String> map = new HashMap<>();
// 公众平台AppId
String appId = null;
appId = config.getAppID();
// 时间戳
String timeStamp = null;
timeStamp = mobileLoginService.createTimestamp();
// 随机字符串
String nonceStr = null;
nonceStr = mobileLoginService.createNonceStr();
// 签名
String signature = null;
signature = mobileLoginService.createSignature(timeStamp, nonceStr, appId, config.getAppSecret(), url); map.put("appid", appId);
map.put("timestamp", timeStamp);
map.put("nonceStr", nonceStr);
map.put("signature", signature);
return map;
}
获取时间戳方法如下:
/**
* 生成时间戳
*/
public String createTimestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
}
获取随机字符串方法如下(此处直接调用微信支付SDK中方法):
/**
* 生成随机字符串
* @author :lxp
*/
public String createNonceStr() {
return WXPayUtil.generateNonceStr();
}
根据所需参数生成签名方法如下:
/**
* 生成JS-SDK签名
*/
public String createSignature(String timeStamp, String nonceStr, String appId, String secret, String url) {
String accessToken = PaymentUtils.getAccessToken(appId, secret); // 获取sccess_token
String jsapiTicket = MobileLoginUtil.getJsapiTicket(accessToken); // 获取jsapi_ticket
return sign(jsapiTicket, nonceStr, timeStamp, url);
}
/**
* 获得微信公众平台access_token
*/
public static String getAccessToken(String appid, String secret) {
String grantType = "client_credential";
String urlString = "https://api.weixin.qq.com/cgi-bin/token?"
+ "grant_type=" + grantType
+ "&appid=" + appid
+ "&secret=" + secret;
JSONObject jsonObject = connect(urlString);
logger.debug("sccess_token_result:" + jsonObject.toString());
String accessToken = null;
try {
accessToken = (String) jsonObject.get("access_token");
} catch (JSONException e) {
e.printStackTrace();
}
return accessToken;
}
/**
* 获得微信公众平台jsapi_ticket
*/
public static String getJsapiTicket(String accessToken) {
String urlString = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken + "&type=jsapi";
JSONObject jsonObject = PaymentUtils.connect(urlString);
logger.debug("jsapi_ticket_result:" + jsonObject.toString());
String jsapiTicket = null;
try {
jsapiTicket = (String) jsonObject.get("ticket");
} catch (JSONException e) {
e.printStackTrace();
}
return jsapiTicket;
}
/**
* 发送url请求
*/
public static JSONObject connect(String urlString) {
URL url = null;
URLConnection urlConnection = null;
JSONObject jsonObject = null;
try {
url = new URL(urlString);
urlConnection = (URLConnection) url.openConnection();
if(urlConnection != null) {
InputStreamReader inputStreamReader = new InputStreamReader(urlConnection.getInputStream(), "UTF-8");
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
String data = null;
if((data = bufferedReader.readLine()) != null) {
jsonObject = new JSONObject(data);
}
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (JSONException e) {
e.printStackTrace();
}
return jsonObject;
}
sha1签名参考官方签名demo即可:
/**
* sha1签名
*/
private String sign(String jsapiTicket, String nonceStr, String timeStamp, String url) {
String sign = null;
String params = "jsapi_ticket=" + jsapiTicket
+ "&noncestr=" + nonceStr
+ "×tamp=" + timeStamp
+ "&url=" + url;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(params.getBytes("UTF-8"));
sign = MobileLoginUtil.byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return sign;
}
微信JS-SDK说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
最新文章
- OracleDBA之用户管理
- iOS 学习 - 19 结构体
- js作用域问题
- Java 中的内存泄露
- .NET基于Redis缓存实现单点登录SSO的解决方案[转]
- 在Window Embedded CE(Wince)下使用OpenNETCF进行路由表的开发
- Android receiver
- Protocol Buffers编码详解,例子,图解
- python—cookielib模块对cookies的操作
- Vijos_1792_摆花_(动态规划,多重集组合数)
- 百度AI开放平台- API实战调用
- log4j2.xml全配置文件
- 异步使用委托delegate --- BeginInvoke和EndInvoke方法
- 从零学习Flutter(一):初识Dart
- 软件工程项目之摄影App(第二次冲刺)
- Clover 3 --- Windows Explorer 资源管理器的一个扩展,为其增加类似谷歌 Chrome 浏览器的多标签页功能。
- Java中的boxing和unboxing(转)
- 阿里云设置CDN加速访问OSS文件
- Asp.Net通过ODBC连接Oracle数据库
- Linux 守护进程