JEECG-Swagger UI的使用说明
2024-10-18 16:40:13
一.代码生成 (此步骤为代码生成器的使用,如不清楚请查阅相关文档视频)
1.进入菜单【在线开发】-->【Online表单开发】,选中一张单表/主表,点击代码生成按钮。
2.弹出页面中填写代码生成目录为项目根目录,填写包名,勾选"是否支持Restful"为"是",默认为"否”,如下图

二.swagger-ui 使用,在线调试接口
1.访问http://localhost:8080/jeecg/swagger/index.html [此地址根据自己环境而定]
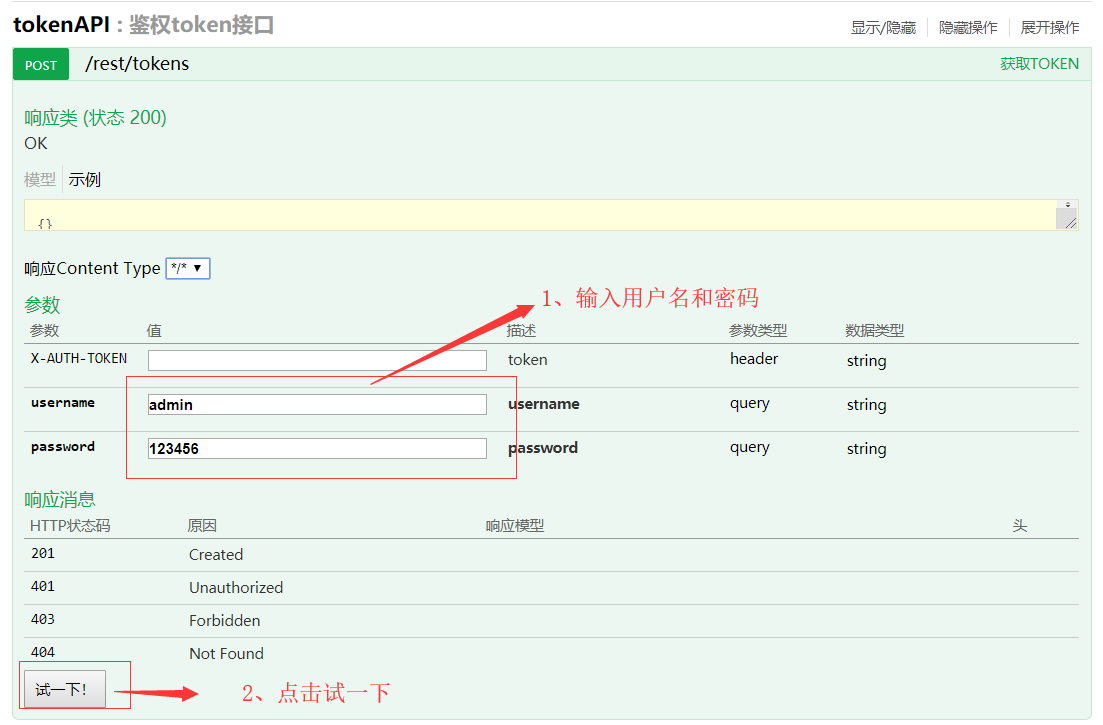
2.访问【tokenAPI : 鉴权token接口】-->【POST /rest/tokens】,按下图操作

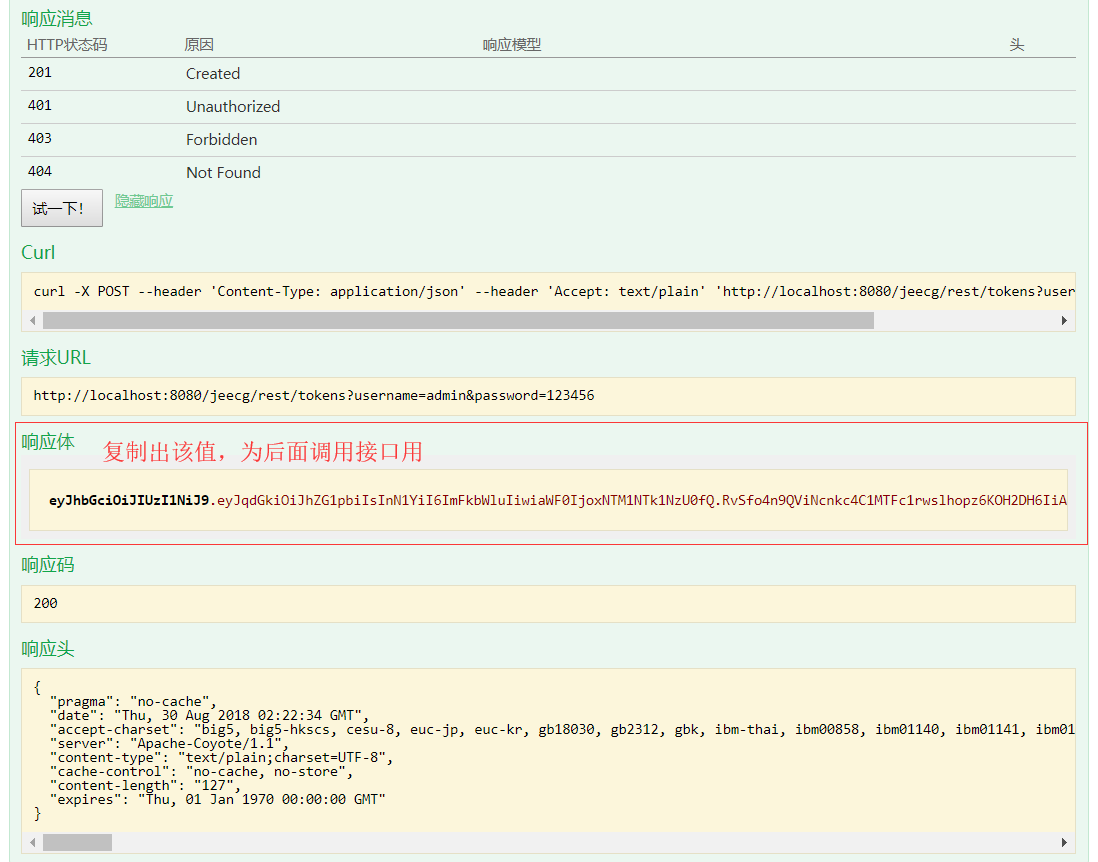
3.在响应体中获取token

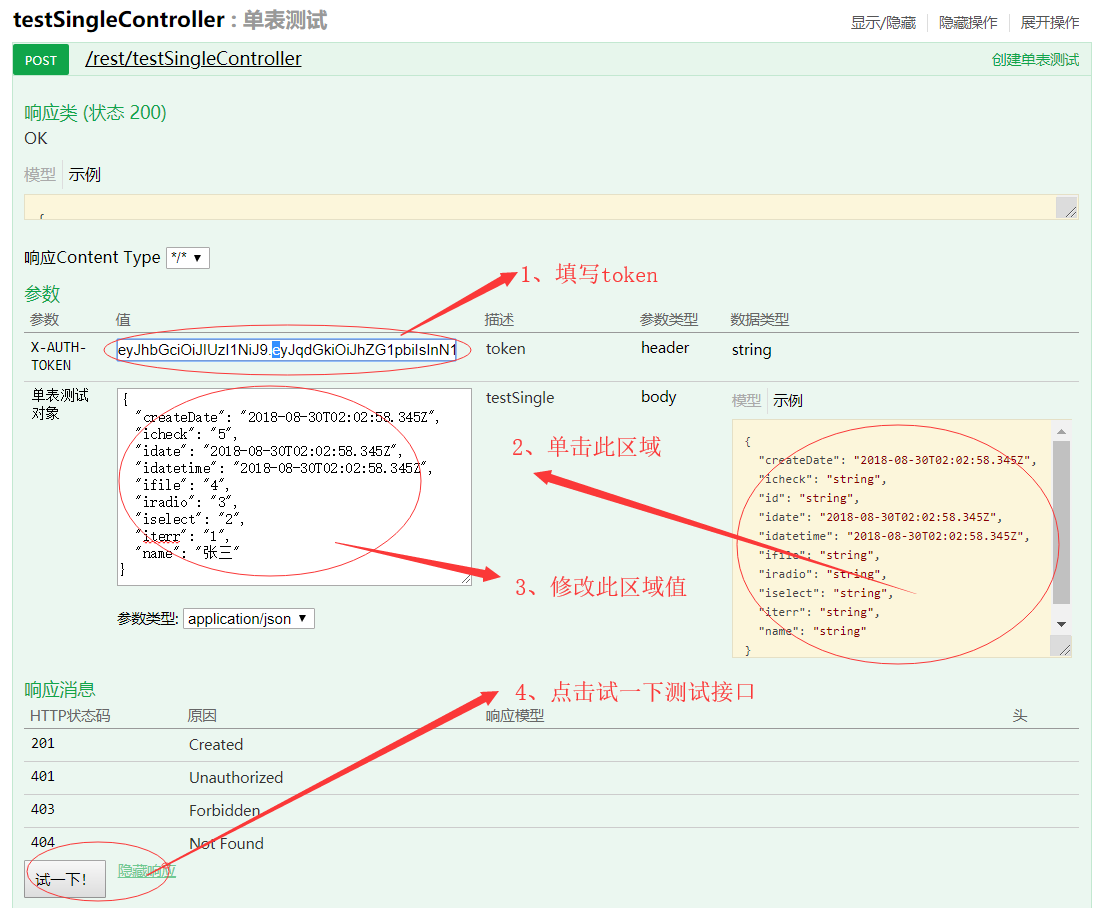
4.调用接口-创建

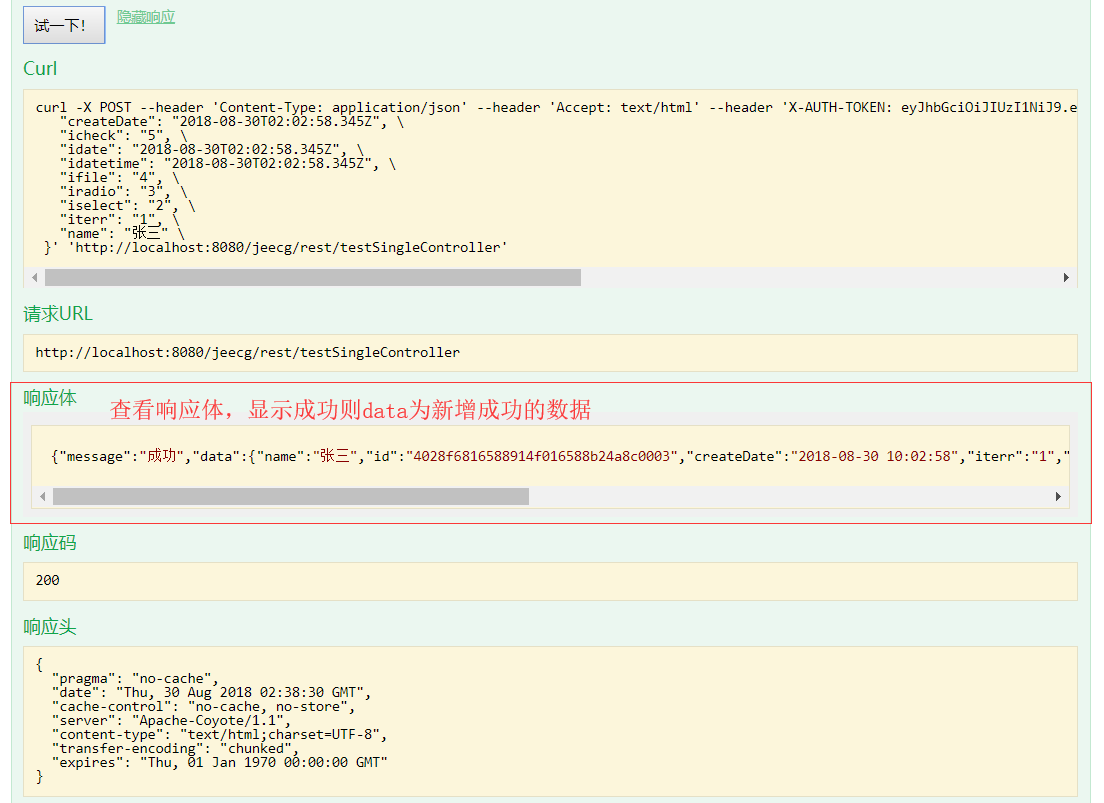
5.查看 接口-创建测试结果

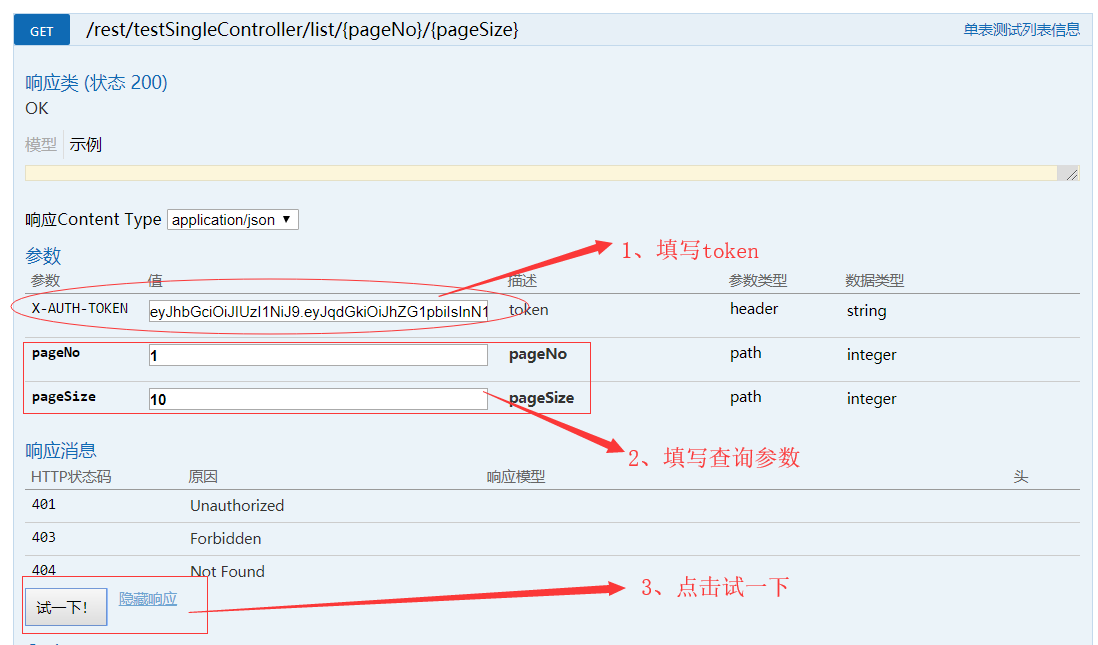
6.调用接口-分页查询

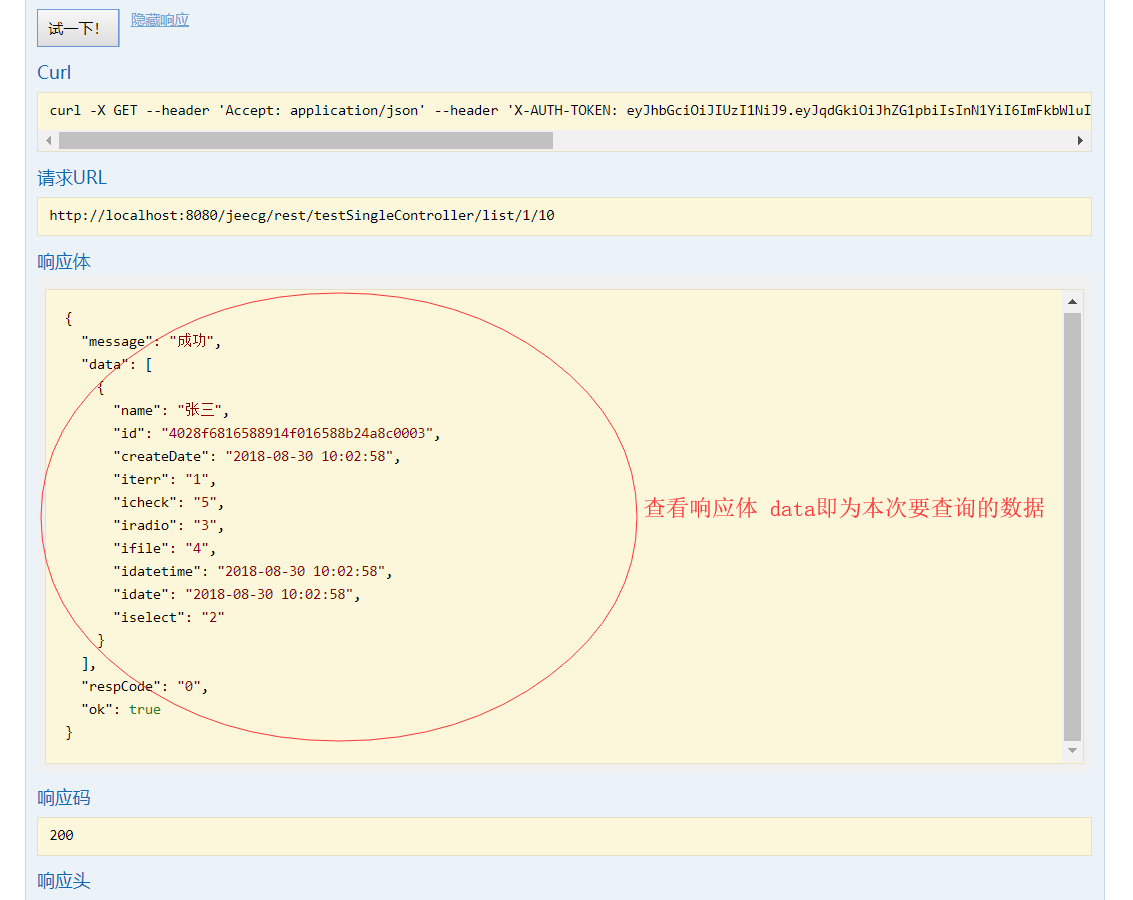
7.查看 接口-分页查询 测试结果

8.其他接口类似,先填写token,再填写相关参数即可测试
三.接口安全,token原理讲解和redis配置
1.机制说明
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利
2.基本流程
(1) 用户使用用户名密码来请求服务器
(2) 服务器进行验证用户的信息
(3) 服务器通过验证发送给用户一个token
(4) 客户端存储token,并在每次请求时附送上这个token值(存在head里的参数X-AUTH-TOKEN)
(5) 服务端验证token值,并返回数据
3.redis配置(redis环境搭建参考相关文档/视频)
JWT 验证token采用redis进行缓存,redis配置文件:src/main/resources/redis.properties, 修改redis对应的IP和端口,如下:
#redis
redis.host=124.206.91.99
redis.port=6379
redis.pass=
redis.adapter.maxIdle=100
redis.adapter.minIdle=10
redis.adapter.testOnBorrow=true
redis.adapter.testOnReturn=true
redis.adapter.testWhileIdle=true
redis.adapter.numTestsPerEvictionRun=10
redis.adapter.timeBetweenEvictionRunsMillis=60000
四. 接口本地单元测试(单元测试环境搭建请参考相关文档/视频)
import org.jeecgframework.jwt.util.JwtHttpUtil;
import org.junit.Test; import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.generator.test.entity.TestSingleEntity; public class RestfulTestSingle{ public String getToken(String userName,String password){
String url = "http://localhost:8080/jeecg/rest/tokens?username="+userName+"&password="+password;
String token= JwtHttpUtil.httpRequest(url, "POST", null);
System.out.println("获取的token为:"+token);
return token;
} public JSONObject getList(String token){
String url = "http://localhost:8080/jeecg/rest/testSingleController/list/1/10";
JSONObject resp= JwtHttpUtil.httpRequest(url, "GET", null,token);
System.out.println(resp.toJSONString());
return resp;
} public JSONObject delete(String token,String id){
String url = "http://localhost:8080/jeecg/rest/testSingleController/"+id;
JSONObject resp= JwtHttpUtil.httpRequest(url, "DELETE", null,token);
System.out.println(resp.toJSONString());
return resp;
} public JSONObject create(String token,String json){
String url = "http://localhost:8080/jeecg/rest/testSingleController";
JSONObject resp= JwtHttpUtil.httpRequest(url, "POST", json,token);
System.out.println(resp.toJSONString());
return resp;
} public JSONObject update(String token,String json,String id){
String url = "http://localhost:8080/jeecg/rest/testSingleController/"+id;
JSONObject resp= JwtHttpUtil.httpRequest(url, "PUT", json,token);
System.out.println(resp.toJSONString());
return resp;
} public JSONObject get(String token,String id){
String url = "http://localhost:8080/jeecg/rest/testSingleController/"+id;
JSONObject resp= JwtHttpUtil.httpRequest(url, "GET", null,token);
System.out.println(resp.toJSONString());
return resp;
} @Test
public void test(){
String token = "";//getToken调用一次即可将其返回的值保存下来,以便其他接口可调用传参
//getToken("admin", "123456"); //获取列表
//getList(token); //删除
//delete(token, "4028f6816588914f016588b24a8c0003"); //创建
/*TestSingleEntity entity = new TestSingleEntity();
entity.setName("李四");
create(token, JSON.toJSON(entity).toString());*/ //修改
/*String id = "4028f6816588f200016588f6e2950001";
TestSingleEntity entity = new TestSingleEntity();
entity.setId(id);
entity.setName("李四4号");
update(token, JSONObject.toJSONString(entity),id);*/ //获取单条记录
/*String id = "4028f6816588f200016588f6e2950001";
get(token, id);*/ }
}
五. 前段UI开发如何调用接口
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<t:base type="jquery,easyui,tools,DatePicker"></t:base>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:0px;border:0px">
<t:datagrid name="testSingleList" checkbox="true" pagination="true" fitColumns="true" title="单表测试" actionUrl="testSingleController.do?datagrid" idField="id" sortName="createDate" fit="true" queryMode="group">
<t:dgCol title="主键" field="id" hidden="true" queryMode="single" width="120"></t:dgCol>
<t:dgCol title="创建日期" field="createDate" formatter="yyyy-MM-dd" queryMode="single" width="120"></t:dgCol>
<t:dgCol title="名臣" field="name" query="true" queryMode="single" width="120"></t:dgCol>
<t:dgCol title="下拉" field="iselect" query="true" queryMode="single" dictionary="t_s_depart,id,departname" width="120"></t:dgCol>
<t:dgCol title="单选" field="icheck" queryMode="single" dictionary="fieltype" width="120"></t:dgCol>
<t:dgCol title="多选" field="iradio" queryMode="single" dictionary="s_type" width="120"></t:dgCol>
<t:dgCol title="日期" field="idate" formatter="yyyy-MM-dd" query="true" queryMode="group" width="120"></t:dgCol>
<t:dgCol title="文件" field="ifile" queryMode="single" formatterjs="btListFileFormatter" width="120"></t:dgCol>
<t:dgCol title="输入框" field="iterr" queryMode="single" image="true" imageSize="50,50" formatterjs="btListImgFormatter" width="120"></t:dgCol>
<t:dgCol title="时间时分秒" field="idatetime" formatter="yyyy-MM-dd hh:mm:ss" queryMode="single" width="120"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<t:dgDelOpt title="删除" url="testSingleController.do?doDel&id={id}" urlclass="ace_button" urlfont="fa-trash-o"/>
<t:dgToolBar title="调用接口" icon="icon-redo" funname="testInterface"></t:dgToolBar>
</t:datagrid>
</div>
</div>
<script type="text/javascript">
//调用接口,先获取token,后调用接口
function testInterface(){
var userName = "admin",password = "123456";
$.ajax({
url:"http://localhost:8080/jeecg/rest/tokens?username="+userName+"&password="+password,
type:"POST",
success:function(token){
//query(token);
//creat(token);
}
});
}
//不需要传参数
function query(token){
$.ajax({
url:"http://localhost:8080/jeecg/rest/testSingleController/list/1/10",
type:"GET",
dataType:"JSON",
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("X-AUTH-TOKEN", token);//设置token
},
success:function(data){
console.log(data);
}
});
}
//需要传参数
function creat(token){
var obj = {
name:"张二",
idate:"2018-08-29"
};
$.ajax({
url:"http://localhost:8080/jeecg/rest/testSingleController",
type:"POST",
dataType:"JSON",
contentType: "application/json;charset=utf-8",
data :JSON.stringify(obj),
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("X-AUTH-TOKEN", token);//设置token
},
success:function(data){
console.log(data);
}
});
} </script>
最新文章
- [翻译] Autoac 最佳实践和建议
- 在 IIS 6 和 IIS 7中配置Https,设置WCF同时支持HTTP和HTPPS,以及使用HttpWebRequest和HttpClient调用HttpS
- EF更新指定字段...
- Crystal Report 遇到需要登录的问题
- 利用HTML5的一个重要特性 —— DeviceOrientation来实现手机网站上的摇一摇功能
- 解决ORA-00020错误
- JavaScript 弹出窗体点击按钮返回选择数据的实现
- iOS -一些常用的方法
- IOS(swift)-数据存储 · 用NSUserDefaults存储配置信息
- Jquery文本框值改变事件兼容性
- java 对象的上转型对象(父类)
- PHP1.0版本上传OSS报错,仿照2.0版本传入的居然是句柄
- windows搭建代理服务器
- JavaScript原型及继承
- 如何优化 ThreadPoolExecutor
- C#基础知识之Sender
- http之cdn介绍
- Android AbsListView Abs前缀
- caffe中 softmax 函数的前向传播和反向传播
- Oracle数据库常用Sql语句大全