0基础学小程序----day1
17的书,那时候微信小程序开发程序还是v0.01
19年都v1.02了。位置都不一样了,枯了
技术准备:WXML使用方法类似于HTML,(都不会)
自己的样式语言WXSS兼容了CSS(都不会)
使用Javascript(也不会)
开发准备

搞好了
账号也申请好了
然后登进来

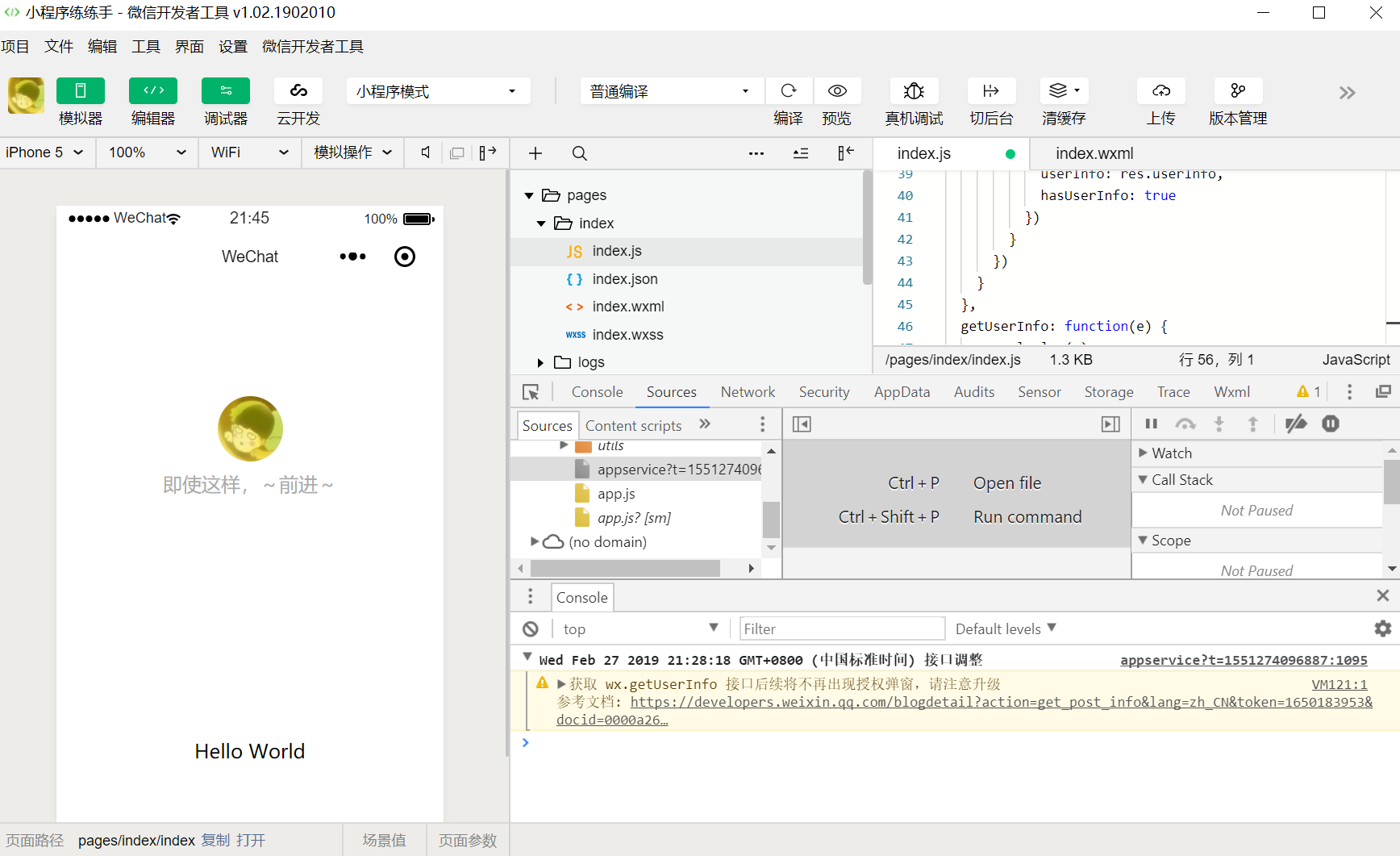
枯了这是啥呀
一点一点看吧
我也不用熟悉这个开发工具的模块具体位置了
感觉就像dev-c++一样,就算你都知道,最后用的不还是“编译运行”一个键。
先不管这些了,继续看。
自动补全好东西。
常用快捷键也不看了,初学者先学快捷键,有点奇怪。
到1.3.4调试部分(其实我还打算跳的,但是发现讲的好像是HTML,也就是微信的WXML,这要看看)
console窗口 显示错误输出信息和调试代码

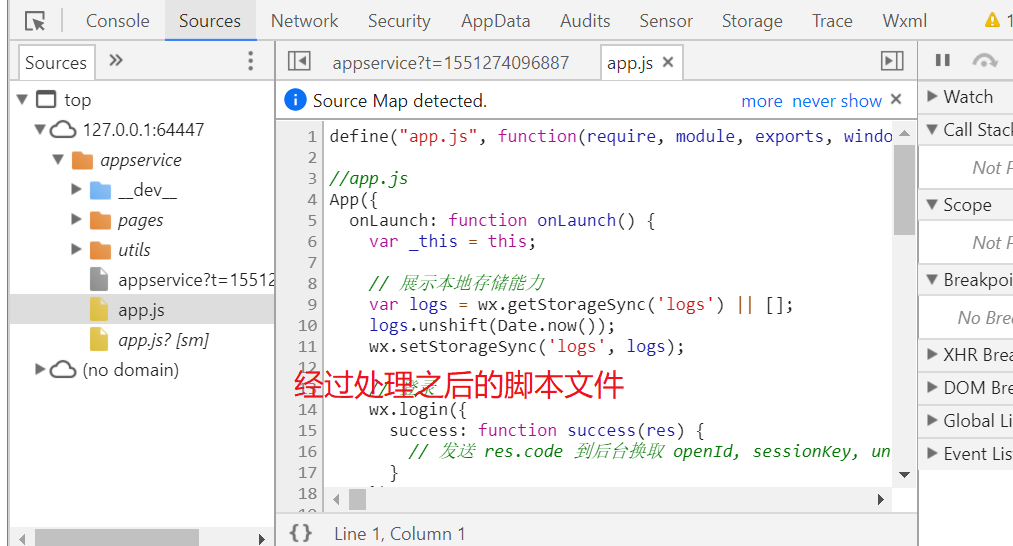
sources窗口 显示的时当前项目的脚本文件

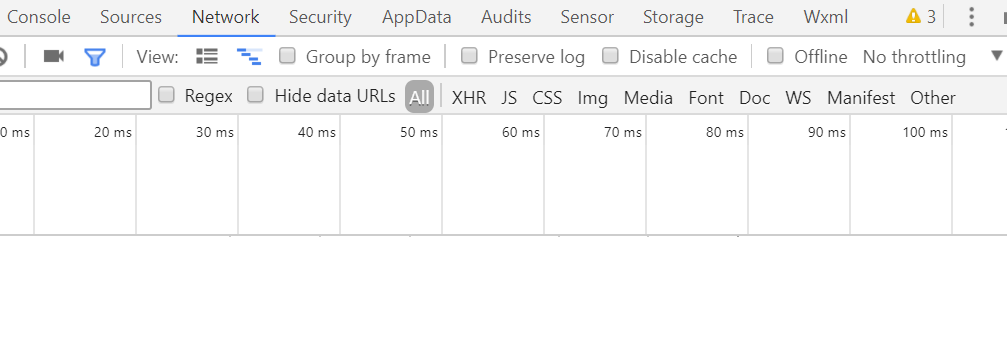
network窗口 用于观察发送的请求和调用文件的信息

storge窗口 用于显示当前项目使用wx.setStorage或者wx.setStorageSync后的数据存储情况。

AppData窗口用于显示当前项目当前时刻的具体数据,实时反馈项目的数据情况,可以在此处编辑数据,并将其及时的反馈到界面上

WXml窗口用于帮助开发者开发Wxml转化后的界面,在这里可以看到真实的页面结构一级结构对应的wxss属性,同时修改对应的wxss属性。
????
不是说能修改吗

第二次尝试,旁别出现了这个
不管了,继续看
编译键------过
前台/后台与缓存
启动小程序:即进入前台
中间接电话:小程序前台进入后台
重新访问小程序:再次进入前台

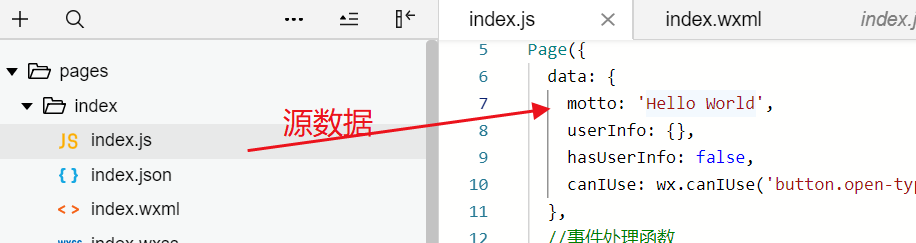
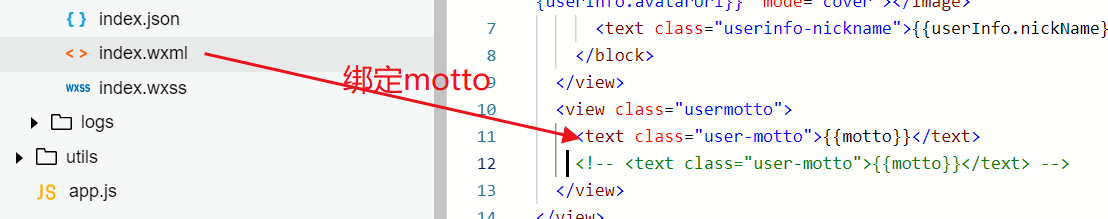
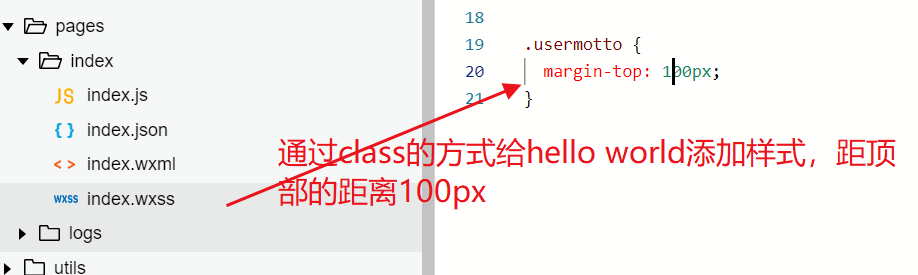
1.4沙场大练兵 hello world的建立



最后敲黑板了:
在实际的开发过程中也是这样进行的,在js里进行业务逻辑的处理,动态的提供数据,在wxml里绑定数据,渲染界面;在wxss里添加样式,美化页面。
最新文章
- centos 后台执行C#控制台程序
- JS中isPrototypeOf 和hasOwnProperty 的区别
- paper 101:图像融合算法及视觉艺术应用
- linux epoll 开发指南-【ffrpc源码解析】
- 【HTML】Iframe中的onload事件
- PowerDesigner 企业架构模型 ( EAM )
- INDEX FAST FULL SCAN和INDEX FULL SCAN
- SQL Server中的STUFF函数的使用
- Windows命令行(DOS命令)教程-4(转载)http://arch.pconline.com.cn//pcedu/rookie/basic/10111/15325_3.html
- WM_PAINT与WM_ERASEBKGND(用户操作和API这两种情况产生消息的顺序有所不同)
- COM学习(一)——COM基础思想
- ListView下拉刷新上拉加载更多实现
- EBS HRMS数据表
- Linux驱动技术(六) _内核中断
- Mysql InnoDB三大特性-- 自适应hash index
- php获取指定日期的前一天,前一月,前一年日期
- JavaScript标准对象
- SITEMAP放到独立的文件上面
- bzoj千题计划160:bzoj2599: [IOI2011]Race
- day05作业