ES-Next @Decorator All In One
ES-Next @Decorator All In One
@装饰器

import { logged } from "./logged.mjs";
class C {
@logged
m(arg) {
this.#x = arg;
}
@logged
set #x(value) { }
}
new C().m(1);
// starting m with arguments 1
// starting set #x with arguments 1
// ending set #x
// ending m
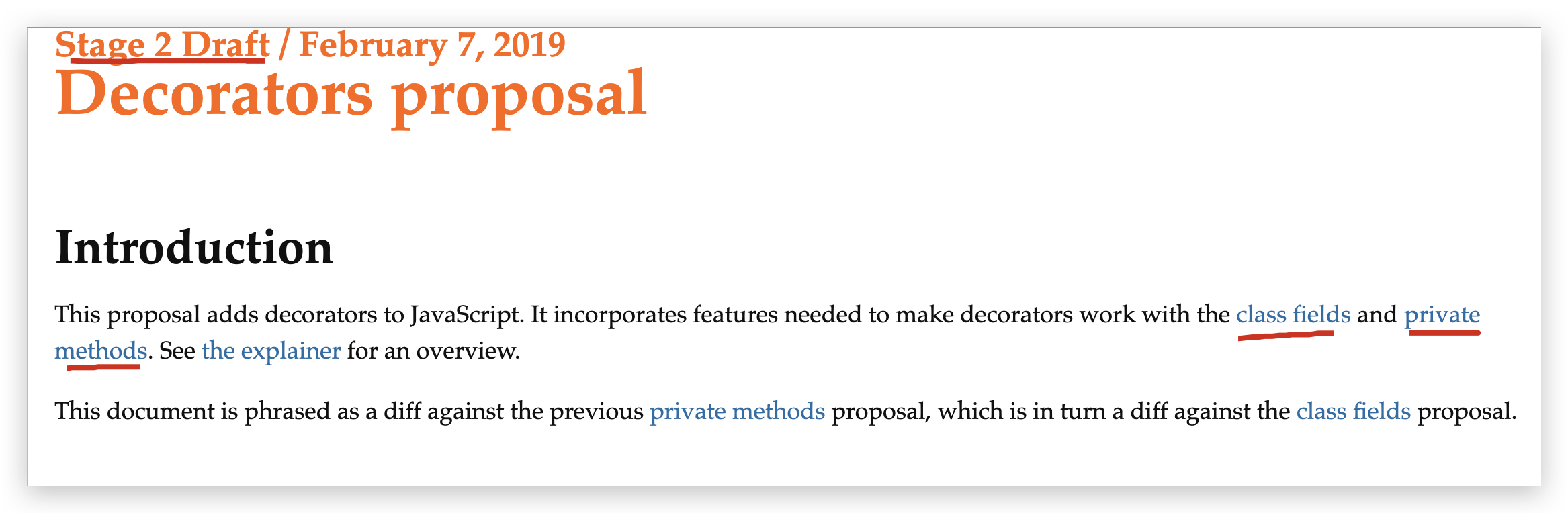
https://github.com/tc39/proposal-decorators
https://tc39.es/proposal-decorators/

babel
https://babeljs.io/docs/en/babel-plugin-proposal-decorators
https://github.com/loganfsmyth/babel-plugin-transform-decorators-legacy
TypeScript @Decorator
TypeScript 4.0 / TypeScript 4.1 beta
https://www.typescriptlang.org/docs/handbook/decorators.html
TypeScript 3.1
https://www.tslang.cn/docs/handbook/decorators.html
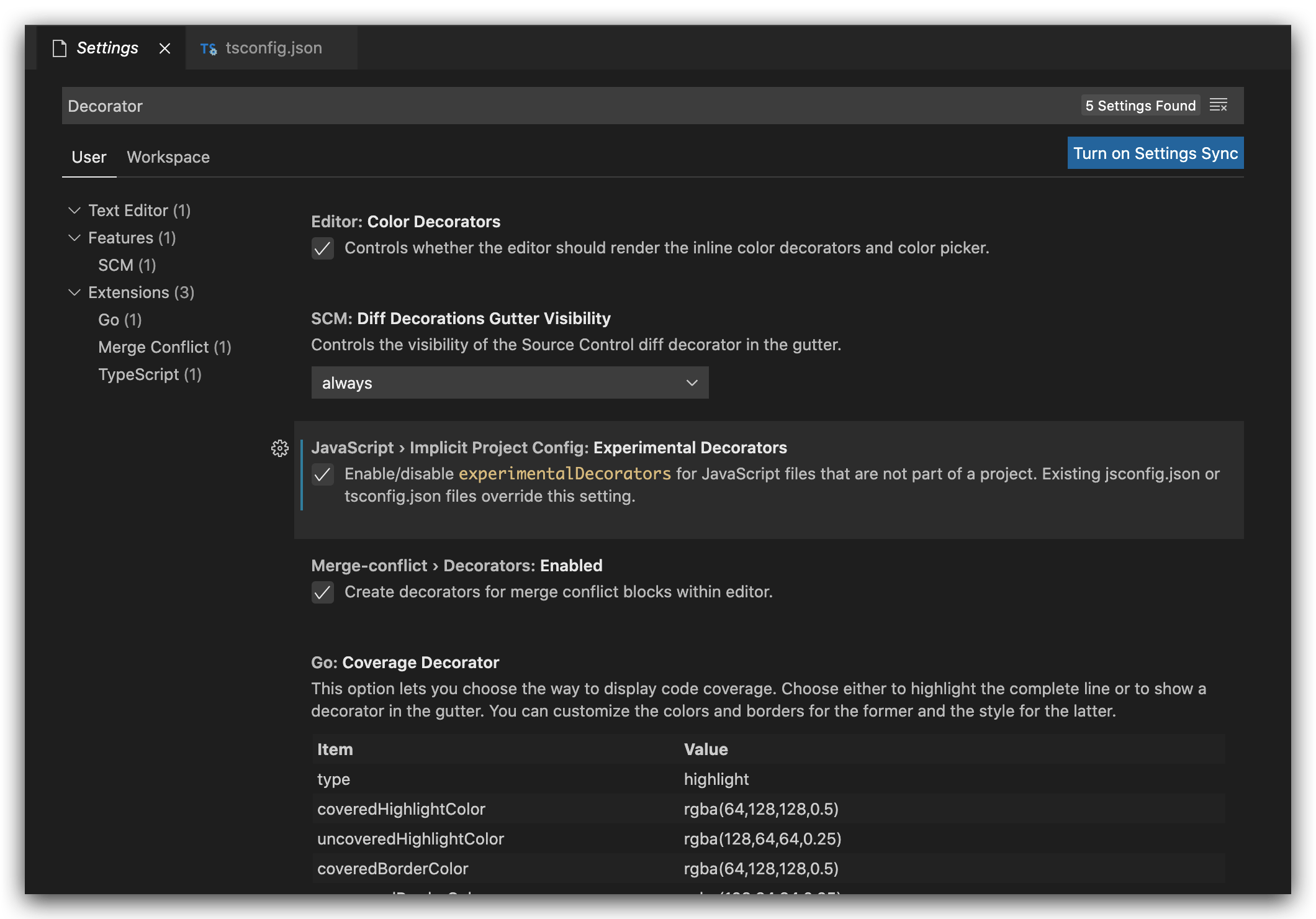
bug
Experimental support for decorators is a feature that is subject to change in a future release. Set the 'experimentalDecorators' option in your 'tsconfig' or 'jsconfig' to remove this warning.
https://github.com/microsoft/TypeScript/issues/9335
https://github.com/microsoft/TypeScript/issues/8905

https://github.com/microsoft/TypeScript/pull/6881
https://github.com/microsoft/TypeScript/issues/6872
https://github.com/Microsoft/TypeScript/issues/25823

Angular @Decorator
React @Decorator
HTML Custom Elements
import { defineElement } from "./defineElement.mjs";
@defineElement('my-class')
class MyClass extends HTMLElement { }
https://github.com/tc39/proposal-decorators#defineelement
https://developer.mozilla.org/en-US/docs/Web/Web_Components/Using_custom_elements
vanilla js decorators
https://javascript.info/call-apply-decorators
let wrapper = function() {
return original.apply(this, arguments);
};
The TC39 Process
ECMA Stages
https://tc39.es/process-document/
Stage 1: proposal
Stage 2: draft
Stage 3: candidate
Stage 4: finished
https://2ality.com/2015/11/tc39-process.html
JavaScript Design Patterns
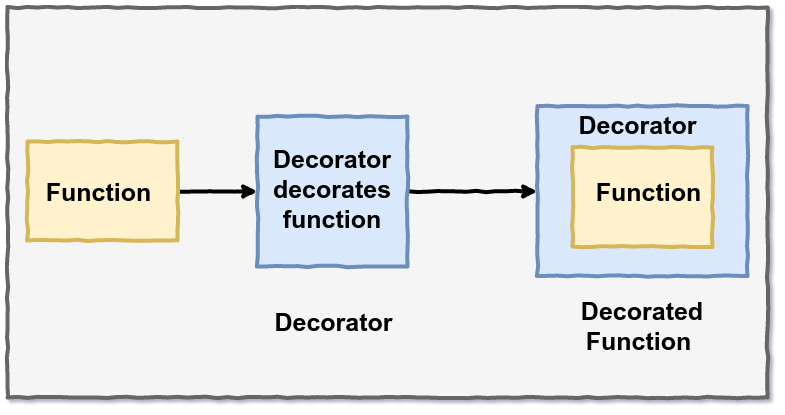
Decorator
装饰器是一个将功能动态添加到另一个对象的对象。
https://robdodson.me/javascript-design-patterns-decorator/
refs
https://caniuse.com/es5
https://caniuse.com/es6
https://caniuse.com/es6
https://kangax.github.io/compat-table/esnext/
https://www.sitepoint.com/javascript-decorators-what-they-are/
https://www.telerik.com/blogs/decorators-in-javascript
https://www.simplethread.com/understanding-js-decorators/
https://medium.com/jspoint/a-minimal-guide-to-ecmascript-decorators-55b70338215e
https://medium.com/@trekinbami/using-decorators-in-javascript-a44296e418c7
https://dev.to/dpksh/learn-javascript-class-decorators-in-5-minutes-4em7
https://dev.to/angular/decorators-do-not-work-as-you-might-expect-3gmj
https://www.geeksforgeeks.org/what-are-decorators-and-how-are-they-used-in-javascript/
https://stackoverflow.com/questions/34461548/how-can-i-use-decorators-today
https://jsmanifest.com/decorators-in-javascript/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- linux批量删除进程
- PE渲染引擎 一
- 超详细cordova环境配置(windows)及实例
- UVa 10795 - A Different Task
- 【链表】bzoj 1150: [CTSC2007]数据备份Backup
- 西安Uber优步司机奖励政策(1月25日~1月31日)
- 【转】Cocoa中的位与位运算
- Hadoop学习笔记(2)hadoop框架解析
- 利用Navicat实现MySQL数据库结构对比和同步
- elasticsearch6.x集群环境部署
- PythonStudy——Global关键字
- MD5 Hashing in Java
- lwip协议栈学习---udp
- Spring cloud的Maven插件(一):repackage目标
- COMBIN14简单应用
- 一文看懂汽车电子ECU bootloader工作原理及开发要点
- 关于池化(pooling)理解!!!
- Python3 List list()方法
- rails中常用的插件
- 【UVA】1589 Xiangqi(挖坑待填)