使用PyQt(Python+Qt)+动态编译36行代码实现的计算器
PyQt是基于跨平台的图形界面C++开发工具Qt加Python包装的一个GPL软件(GPL是GNU General Public License的缩写,是GNU通用公共授权非正式的中文翻译),Qt基于Qt Designer提供了图形设计界面,通过绘制的图形界面使用PyUIC可以将图形界面转成Python代码文件(具体步骤请参考《第15.6节 PyQt5安装与配置》),这样图形界面设计和处理逻辑分离,可以快速实现应用。
本文解释的计算器由Qt Designer完成界面设计,并将鼠标点击事件与槽函数关联以响应界面输入,最后使用Python动态编译的eval函数实现表达式结果的计算,除了图形界面转换的代码外,其他处理代码只有36行,但计算器的功能还比较齐全。详细步骤如下:
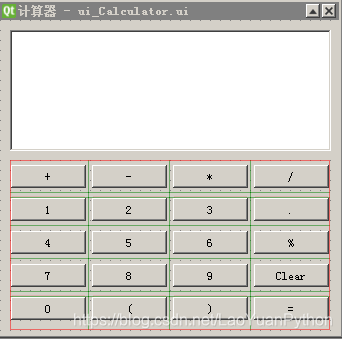
一、设计计算器界面
在Qt Designer中设计计算器的图形界面,如下:

界面文件保存到Ui_Calculator.ui文件中。
二、定义按键与响应函数的关联
在Qt Designer中通过F4进入事件与槽函数的编辑界面,将按键与槽函数建立映射关系,以使得按键后调用对应槽函数进行响应,本次在主程序中设计了三个槽函数,分别为:
1、CalObjPressed响应所有数字、括号、计算符的鼠标点击;
2、ClearInput响应Clear按键的鼠标点击;
3、ExecuteCalculate:响应等号按键的鼠标点击。
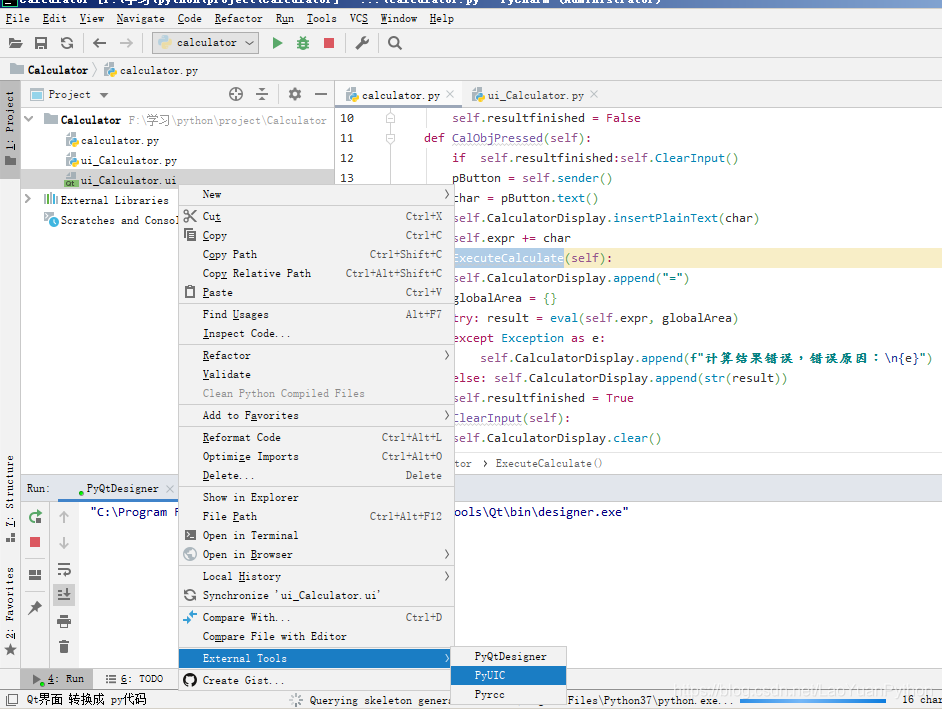
三、将UI转换成Py代码
调用《第15.6节 PyQt5安装与配置》介绍的PyUIC,将UI图形界面代码转换成py代码(这部分不含在36行代码内)。如图:

转换后的文件为Ui_Calculator.py。
四、建立主程序calculator.py
在PyCharm中新建工程calculator,同时新建一个工程名同名的calculator.py作为应用主程序。在主程序中实现如下内容:
1、导入PyQt相关库和sys库
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QPushButton
2、导入Ui界面生成的py模块
from ui_Calculator import Ui_CaculatorWin
3、从Ui自动生成类派生出应用程序主窗口类w_Calculator并在构造函数中完成初始化
class w_Calculator(QtWidgets.QWidget, Ui_CaculatorWin):
def __init__(self):
super(w_Calculator, self).__init__()
self.setupUi(self)
self.expr = ''
self.resultfinished = False
注意:上面的构造函数前2行代码是标准代码,是所有Ui类派生类都要有的。后面初始化了两个实例变量,其中expr 保存输入表达式,resultfinished 表示表达式计算完成。
4、在w_Calculator实习三个槽函数代码
1>、CalObjPressed
该函数响应等号按键,当按下等号键时,对显示界面的表达式调用动态编译函数eval进行计算,代码如下:
def CalObjPressed(self):
if self.resultfinished:self.ClearInput()
pButton = self.sender()
char = pButton.text()
self.CalculatorDisplay.insertPlainText(char)
self.expr += char
2>、ClearInput(self)
该函数响应界面上的Clear按键,清除输入的表达式,代码如下:
def ClearInput(self):
self.CalculatorDisplay.clear()
self.expr = ''
self.resultfinished = False
3>ExecuteCalculate
响应等号按键进行表达式计算,代码如下:
def ExecuteCalculate(self):
self.CalculatorDisplay.append("=")
globalArea = {}
try: result = eval(self.expr, globalArea)
except Exception as e:
self.CalculatorDisplay.append(f"计算结果错误,错误原因:\n{e}")
else: self.CalculatorDisplay.append(str(result))
self.resultfinished = True
5、完成主程序的应用代码
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
# mainwin = MediaPlayerWin()
# mainwin.show()
W = w_Calculator()
W.show()
sys.exit(app.exec_())
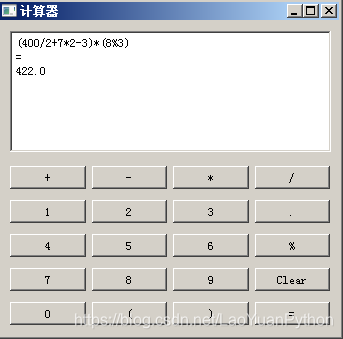
这样一个完整的计算器程序就完成了,真正需要自己完成的代码就36行。
下面是运行效果截图:

附件1、完整主程序代码
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QPushButton
from ui_Calculator import Ui_CaculatorWin
class w_Calculator(QtWidgets.QWidget, Ui_CaculatorWin):
def __init__(self):
super(w_Calculator, self).__init__()
self.setupUi(self)
self.expr = ''
self.resultfinished = False
def CalObjPressed(self):
if self.resultfinished:self.ClearInput()
pButton = self.sender()
char = pButton.text()
self.CalculatorDisplay.insertPlainText(char)
self.expr += char
def ExecuteCalculate(self):
self.CalculatorDisplay.append("=")
globalArea = {}
try: result = eval(self.expr, globalArea)
except Exception as e:
self.CalculatorDisplay.append(f"计算结果错误,错误原因:\n{e}")
else: self.CalculatorDisplay.append(str(result))
self.resultfinished = True
def ClearInput(self):
self.CalculatorDisplay.clear()
self.expr = ''
self.resultfinished = False
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
# mainwin = MediaPlayerWin()
# mainwin.show()
W = w_Calculator()
W.show()
sys.exit(app.exec_())
2、UI文件ui_Calculator.ui的内容
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>CaculatorWin</class>
<widget class="QWidget" name="CaculatorWin">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>339</width>
<height>314</height>
</rect>
</property>
<property name="windowTitle">
<string>计算器</string>
</property>
<property name="windowIcon">
<iconset>
<normaloff>C:/Users/jwp/资源/cal.jpg</normaloff>C:/Users/jwp/资源/cal.jpg</iconset>
</property>
<widget class="QWidget" name="gridLayoutWidget">
<property name="geometry">
<rect>
<x>10</x>
<y>140</y>
<width>320</width>
<height>170</height>
</rect>
</property>
<layout class="QGridLayout" name="gridLayout_2">
<item row="2" column="3">
<widget class="QPushButton" name="pushButton_dot">
<property name="text">
<string>.</string>
</property>
</widget>
</item>
<item row="0" column="2">
<widget class="QPushButton" name="pushButton_Multiply">
<property name="text">
<string>*</string>
</property>
</widget>
</item>
<item row="6" column="0">
<widget class="QPushButton" name="pushButton0">
<property name="text">
<string>0</string>
</property>
</widget>
</item>
<item row="0" column="3">
<widget class="QPushButton" name="pushButton_div">
<property name="text">
<string>/</string>
</property>
</widget>
</item>
<item row="6" column="1">
<widget class="QPushButton" name="pushButton_leftbrackets">
<property name="text">
<string>(</string>
</property>
</widget>
</item>
<item row="3" column="1">
<widget class="QPushButton" name="pushButton5">
<property name="text">
<string>5</string>
</property>
</widget>
</item>
<item row="3" column="3">
<widget class="QPushButton" name="pushButton_mod">
<property name="text">
<string>%</string>
</property>
</widget>
</item>
<item row="2" column="2">
<widget class="QPushButton" name="pushButton3">
<property name="text">
<string>3</string>
</property>
</widget>
</item>
<item row="0" column="0">
<widget class="QPushButton" name="pushButton_Add">
<property name="text">
<string>+</string>
</property>
</widget>
</item>
<item row="2" column="0">
<widget class="QPushButton" name="pushButton1">
<property name="text">
<string>1</string>
</property>
</widget>
</item>
<item row="4" column="2">
<widget class="QPushButton" name="pushButton9">
<property name="text">
<string>9</string>
</property>
</widget>
</item>
<item row="4" column="1">
<widget class="QPushButton" name="pushButton8">
<property name="text">
<string>8</string>
</property>
</widget>
</item>
<item row="6" column="2">
<widget class="QPushButton" name="pushButton_rightbrackets">
<property name="text">
<string>)</string>
</property>
</widget>
</item>
<item row="3" column="2">
<widget class="QPushButton" name="pushButton6">
<property name="text">
<string>6</string>
</property>
</widget>
</item>
<item row="3" column="0">
<widget class="QPushButton" name="pushButton4">
<property name="text">
<string>4</string>
</property>
</widget>
</item>
<item row="2" column="1">
<widget class="QPushButton" name="pushButton2">
<property name="text">
<string>2</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QPushButton" name="pushButton_Minus">
<property name="text">
<string>-</string>
</property>
</widget>
</item>
<item row="4" column="0">
<widget class="QPushButton" name="pushButton7">
<property name="text">
<string>7</string>
</property>
</widget>
</item>
<item row="6" column="3">
<widget class="QPushButton" name="pushButton_Cal">
<property name="text">
<string>=</string>
</property>
</widget>
</item>
<item row="4" column="3">
<widget class="QPushButton" name="pushButton_Clear">
<property name="text">
<string>Clear</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QTextBrowser" name="CalculatorDisplay">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>321</width>
<height>121</height>
</rect>
</property>
</widget>
</widget>
<resources/>
<connections>
<connection>
<sender>pushButton_Add</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>55</x>
<y>160</y>
</hint>
<hint type="destinationlabel">
<x>3</x>
<y>113</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_Minus</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>115</x>
<y>159</y>
</hint>
<hint type="destinationlabel">
<x>3</x>
<y>139</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_Multiply</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>204</x>
<y>156</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>128</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_div</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>277</x>
<y>155</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>98</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton1</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>72</x>
<y>189</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>157</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton2</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>137</x>
<y>187</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>163</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton3</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>222</x>
<y>184</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>84</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_dot</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>301</x>
<y>184</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>57</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton4</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>38</x>
<y>219</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>40</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton5</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>110</x>
<y>221</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>29</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton6</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>194</x>
<y>221</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>22</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_mod</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>269</x>
<y>223</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>8</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton7</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>60</x>
<y>255</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>192</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton8</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>129</x>
<y>252</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>219</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton9</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>226</x>
<y>252</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>244</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton0</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>37</x>
<y>287</y>
</hint>
<hint type="destinationlabel">
<x>29</x>
<y>313</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_leftbrackets</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>104</x>
<y>289</y>
</hint>
<hint type="destinationlabel">
<x>98</x>
<y>313</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_rightbrackets</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>CalObjPressed()</slot>
<hints>
<hint type="sourcelabel">
<x>194</x>
<y>292</y>
</hint>
<hint type="destinationlabel">
<x>190</x>
<y>313</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_Cal</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>ExecuteCalculate()</slot>
<hints>
<hint type="sourcelabel">
<x>279</x>
<y>288</y>
</hint>
<hint type="destinationlabel">
<x>277</x>
<y>313</y>
</hint>
</hints>
</connection>
<connection>
<sender>pushButton_Clear</sender>
<signal>clicked()</signal>
<receiver>CaculatorWin</receiver>
<slot>ClearInput()</slot>
<hints>
<hint type="sourcelabel">
<x>306</x>
<y>257</y>
</hint>
<hint type="destinationlabel">
<x>336</x>
<y>304</y>
</hint>
</hints>
</connection>
</connections>
<slots>
<slot>digitPressed()</slot>
<slot>digitPressed(digit)</slot>
<slot>CalObjPressed()</slot>
<slot>ExecuteCalculate()</slot>
<slot>ClearInput()</slot>
</slots>
</ui>
附件3、Ui转换的ui_Calculator.py文件内容
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'ui_Calculator.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_CaculatorWin(object):
def setupUi(self, CaculatorWin):
CaculatorWin.setObjectName("CaculatorWin")
CaculatorWin.resize(339, 314)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("C:/Users/jwp/资源/cal.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
CaculatorWin.setWindowIcon(icon)
self.gridLayoutWidget = QtWidgets.QWidget(CaculatorWin)
self.gridLayoutWidget.setGeometry(QtCore.QRect(10, 140, 320, 170))
self.gridLayoutWidget.setObjectName("gridLayoutWidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.gridLayoutWidget)
self.gridLayout_2.setContentsMargins(0, 0, 0, 0)
self.gridLayout_2.setObjectName("gridLayout_2")
self.pushButton_dot = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_dot.setObjectName("pushButton_dot")
self.gridLayout_2.addWidget(self.pushButton_dot, 2, 3, 1, 1)
self.pushButton_Multiply = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_Multiply.setObjectName("pushButton_Multiply")
self.gridLayout_2.addWidget(self.pushButton_Multiply, 0, 2, 1, 1)
self.pushButton0 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton0.setObjectName("pushButton0")
self.gridLayout_2.addWidget(self.pushButton0, 6, 0, 1, 1)
self.pushButton_div = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_div.setObjectName("pushButton_div")
self.gridLayout_2.addWidget(self.pushButton_div, 0, 3, 1, 1)
self.pushButton_leftbrackets = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_leftbrackets.setObjectName("pushButton_leftbrackets")
self.gridLayout_2.addWidget(self.pushButton_leftbrackets, 6, 1, 1, 1)
self.pushButton5 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton5.setObjectName("pushButton5")
self.gridLayout_2.addWidget(self.pushButton5, 3, 1, 1, 1)
self.pushButton_mod = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_mod.setObjectName("pushButton_mod")
self.gridLayout_2.addWidget(self.pushButton_mod, 3, 3, 1, 1)
self.pushButton3 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton3.setObjectName("pushButton3")
self.gridLayout_2.addWidget(self.pushButton3, 2, 2, 1, 1)
self.pushButton_Add = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_Add.setObjectName("pushButton_Add")
self.gridLayout_2.addWidget(self.pushButton_Add, 0, 0, 1, 1)
self.pushButton1 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton1.setObjectName("pushButton1")
self.gridLayout_2.addWidget(self.pushButton1, 2, 0, 1, 1)
self.pushButton9 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton9.setObjectName("pushButton9")
self.gridLayout_2.addWidget(self.pushButton9, 4, 2, 1, 1)
self.pushButton8 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton8.setObjectName("pushButton8")
self.gridLayout_2.addWidget(self.pushButton8, 4, 1, 1, 1)
self.pushButton_rightbrackets = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_rightbrackets.setObjectName("pushButton_rightbrackets")
self.gridLayout_2.addWidget(self.pushButton_rightbrackets, 6, 2, 1, 1)
self.pushButton6 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton6.setObjectName("pushButton6")
self.gridLayout_2.addWidget(self.pushButton6, 3, 2, 1, 1)
self.pushButton4 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton4.setObjectName("pushButton4")
self.gridLayout_2.addWidget(self.pushButton4, 3, 0, 1, 1)
self.pushButton2 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton2.setObjectName("pushButton2")
self.gridLayout_2.addWidget(self.pushButton2, 2, 1, 1, 1)
self.pushButton_Minus = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_Minus.setObjectName("pushButton_Minus")
self.gridLayout_2.addWidget(self.pushButton_Minus, 0, 1, 1, 1)
self.pushButton7 = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton7.setObjectName("pushButton7")
self.gridLayout_2.addWidget(self.pushButton7, 4, 0, 1, 1)
self.pushButton_Cal = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_Cal.setObjectName("pushButton_Cal")
self.gridLayout_2.addWidget(self.pushButton_Cal, 6, 3, 1, 1)
self.pushButton_Clear = QtWidgets.QPushButton(self.gridLayoutWidget)
self.pushButton_Clear.setObjectName("pushButton_Clear")
self.gridLayout_2.addWidget(self.pushButton_Clear, 4, 3, 1, 1)
self.CalculatorDisplay = QtWidgets.QTextBrowser(CaculatorWin)
self.CalculatorDisplay.setGeometry(QtCore.QRect(10, 10, 321, 121))
self.CalculatorDisplay.setObjectName("CalculatorDisplay")
self.retranslateUi(CaculatorWin)
self.pushButton_Add.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_Minus.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_Multiply.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_div.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton1.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton2.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton3.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_dot.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton4.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton5.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton6.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_mod.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton7.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton8.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton9.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton0.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_leftbrackets.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_rightbrackets.clicked.connect(CaculatorWin.CalObjPressed)
self.pushButton_Cal.clicked.connect(CaculatorWin.ExecuteCalculate)
self.pushButton_Clear.clicked.connect(CaculatorWin.ClearInput)
QtCore.QMetaObject.connectSlotsByName(CaculatorWin)
def retranslateUi(self, CaculatorWin):
_translate = QtCore.QCoreApplication.translate
CaculatorWin.setWindowTitle(_translate("CaculatorWin", "计算器"))
self.pushButton_dot.setText(_translate("CaculatorWin", "."))
self.pushButton_Multiply.setText(_translate("CaculatorWin", "*"))
self.pushButton0.setText(_translate("CaculatorWin", "0"))
self.pushButton_div.setText(_translate("CaculatorWin", "/"))
self.pushButton_leftbrackets.setText(_translate("CaculatorWin", "("))
self.pushButton5.setText(_translate("CaculatorWin", "5"))
self.pushButton_mod.setText(_translate("CaculatorWin", "%"))
self.pushButton3.setText(_translate("CaculatorWin", "3"))
self.pushButton_Add.setText(_translate("CaculatorWin", "+"))
self.pushButton1.setText(_translate("CaculatorWin", "1"))
self.pushButton9.setText(_translate("CaculatorWin", "9"))
self.pushButton8.setText(_translate("CaculatorWin", "8"))
self.pushButton_rightbrackets.setText(_translate("CaculatorWin", ")"))
self.pushButton6.setText(_translate("CaculatorWin", "6"))
self.pushButton4.setText(_translate("CaculatorWin", "4"))
self.pushButton2.setText(_translate("CaculatorWin", "2"))
self.pushButton_Minus.setText(_translate("CaculatorWin", "-"))
self.pushButton7.setText(_translate("CaculatorWin", "7"))
self.pushButton_Cal.setText(_translate("CaculatorWin", "="))
self.pushButton_Clear.setText(_translate("CaculatorWin", "Clear"))

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
最新文章
- VS2013无法启动 IIS Express Web解决办法
- $stateProvider
- 执行CSRF令牌所有形式使用POST方法
- php 把数字1-1亿换成汉字表述,例如 150 转成 一百五十
- STL之vector
- iTOP-4412开发板---Linux系统学习下载步骤
- linux乱码问题:LANG变量的秘诀
- C语言基础(转载自大海笔记)
- [A Top-Down Approach][第二章 应用层]
- jquery中如何以逗号分割字符串_百度知道
- MVC轻量web应用
- Unity3D UGUI强制刷新Layout(布局)组件
- C/C++与Matlab混合编程初探
- hdu3555数位dp基础
- 线程池ThreadPoolExecutor源码分析
- 【转】采用dlopen、dlsym、dlclose加载动态链接库
- 第三次作业--导入excel表格(完整版)
- Android -- java代码设置margin
- java按照字节切割字符串,解决汉字的问题
- spineRunTime for cocos2dx v3 中动画播完删除animation