04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
2024-09-24 12:27:01
vue组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
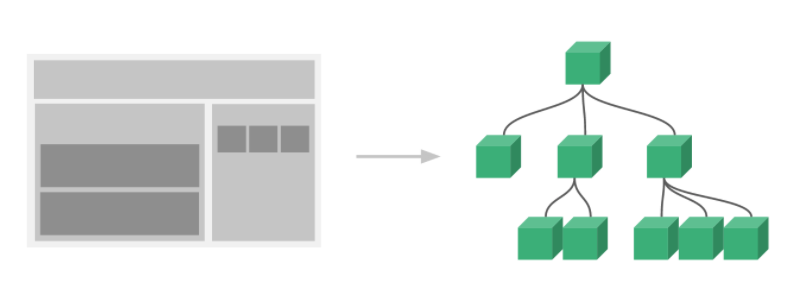
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

目标
/*
知道组件化开发思想
知道组件的注册方式
说出组件间的数据交互方式
说出组件插槽的用法
说出Vue调试工具的用法
基于组件的方式实现业务功能
*/
组件化开发思想
/*
标准
分治
重用
组合
组件化规范: Web Components
希望尽可能多的重用代码
自定义组件的方式不太容易(html,css和js)
多次使用组件可能冲突
Web Components通过创建封装好功能的定制元素解决上述问题.
*/
全局组件
语法
// 定义组件
Vue.component(组件名称, {
data: 组件数据
template: 组件模板内容
})
// 组件用法
<div id="app">
<button-counter></button-counter>
</div>
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<button-counter>点击</button-counter>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
组件注册
*/
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: `
<div>
<button @click="handle">点击了{{ count }}次</button>
<button>测试</div>
</div>
`,
methods: {
handle: function() {
this.count += 2
}
}
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
}
})
</script>
</body>
</html>
所有实例都能使用全局组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
<style>
.navbar{
background: red;
}
</style>
</head>
<body>
<div id="box">
<navbar></navbar>
<navbar></navbar>
</div>
<script type="text/javascript">
// 1. 全局定义组件(作用域隔离)
Vue.component("navbar", {
template: `
<div style="background:yellow">
<button @click="handleback()">返回</button>
navbar
<button>主页</button>
</div>`,
methods: {
handleback() {
console.log("back")
}
}
})
new Vue({
el: "#box"
})
</script>
</body>
</html>
局部组件
我们可以在实力选项中注册局部组件,这样组件只能在这个实例中使用
定义局部组件
/*
var ComponentA = { ... }
var ComponentB = { ... }
var ComponentC = { ... }
new Vue({
el: '#app'
components {
'component-a': ComponentA,
'component-b': ComponentB,
'component-c': ComponentC,
}
})
*/
Example1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
<style>
.navbar{
background: red;
}
</style>
</head>
<body>
<div id="box">
<navbar></navbar>
<navbar></navbar>
<sidebar></sidebar>
</div>
<script type="text/javascript">
// 1. 全局定义组件(作用域隔离)
Vue.component("navbar", {
template: `
<div style="background:yellow">
<button @click="handleback()">返回</button>
navbar
<button>主页</button>
<child></child>
<navbarchild></navbarchild>
</div>`,
methods: {
handleback() {
console.log("back")
}
},
// 局部定义组件
components: {
navbarchild: {
template: `
<div>
navbarchild-只能在navbar组件中使用
</div>
`
}
}
})
Vue.component("child", {
template: `<div>child组件-全局定义</div>`
})
Vue.component("sidebar", {
template: `
<div>
sider组件
<child></child>
</div>
`
})
new Vue({
el: "#box"
}) // root component
</script>
</body>
</html>
Example2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<hello-world></hello-world>
<hello-tom></hello-tom>
<hello-jerry></hello-jerry>
<test-com></test-com>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
局部组件注册
局部组件只能在注册他的父组件中使用
*/
Vue.component('test-com', {
template: '<div>Test<hello-world></hello-world></div>'
});
var HelloWorld = {
data: function() {
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
};
var HelloTom = {
data: function() {
return {
msg: 'HelloTom'
}
},
template: '<div>{{msg}}</div>'
};
var HelloJerry = {
data: function() {
return {
msg: 'HelloJerry'
}
},
template: '<div>{{msg}}</div>'
};
var vm = new Vue({
el: '#app',
data: {
},
components: {
'hello-world': HelloWorld,
'hello-tom': HelloTom,
'hello-jerry': HelloJerry
}
});
</script>
</body>
</html>
组件注意事项
/*
1. data必须是一个函数
分析函数与普通对象的对比
2. 组件模板内容必须是单个跟元素
分析演示实际的效果
3. 组件模板内容可以是模板字符串
模板字符串需要浏览器提供支持(ES6语法)
*/
组件命名方式
/*
短横线方式
Vue.component('my-component',{ ... })
驼峰方式
Vue.component('MyComponent',( ... ))
*/
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<button-counter>点击</button-counter>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
组件注册注意事项
如果使用驼峰式命名组件,那么在使用组件的时候,只能在字符串模板中用驼峰的方式使用组件,但是
在普通的标签模板中,必须使用短横线的方式使用组件
*/
Vue.component('HelloWorld', {
data: function() {
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
});
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: `
<div>
<button @click="handle">点击了{{count}}次</button>
<button>测试123</button>
<HelloWorld></HelloWorld>
</div>
`,
methods: {
handle: function() {
this.count += 2;
}
}
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
}
})
</script>
</body>
</html>
组件编写方式与Vue实例的区别
/*
1. 自定义组件需要有一个root element
2. 父子组件的data是无法共享的
3. 组件可以有data,methods,computed.., 但是data必须是一个函数
*/
Vue调试(Devtools)工具用法
地址
https://github.com/vuejs/vue-devtools
/*
*/
安装
下载包并打包
git clone https://github.com/vuejs/vue-devtools.git
cd vue-devtools
yarn install && yarn build
谷歌浏览器打开开发者模式,加载打包后的shell-chrome目录
组件间数据交互
父组件向子组件传值
1. 组件内部通过props接受传递过来的值
Vue.component('menu-item',{
props: ['title'],
template: '<div>{{ title }}</div>div>'
</div>
})
2. 父组件通过属性将值传递给子组件
<menu-item title="来自父组件的数据"></menu-item>
<menu-item :title="title"></menu-item>
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{pmsg}}</div>
<menu-item title='来自父组件的值'></menu-item>
<menu-item :title='ptitle' content='hello'></menu-item>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
父组件向子组件传值-基本使用
*/
Vue.component('menu-item', {
props: ['title', 'content'],
data: function() {
return {
msg: '子组件本身的数据'
}
},
template: '<div>{{msg + "----" + title + "-----" + content}}</div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态绑定属性'
}
});
</script>
</body>
</html>
子组件向父组件传值
/*
1. 子组件通过自定义事件向父组件传递信息
<button v-on:click='$emit("enlarge-text")'>扩大字体</button>
2. 父组件监听子组件的事件
<menu-item v-on:enlarge-text='fontSize += 0.1'></menu-item>
*/
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div :style='{fontSize: fontSize + "px"}'>{{pmsg}}</div>
<menu-item :parr='parr' @enlarge-text='handle($event)'></menu-item>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
子组件向父组件传值-携带参数
*/
Vue.component('menu-item', {
props: ['parr'],
template: `
<div>
<ul>
<li :key='index' v-for='(item,index) in parr'>{{item}}</li>
</ul>
<button @click='$emit("enlarge-text", 5)'>扩大父组件中字体大小</button>
<button @click='$emit("enlarge-text", 10)'>扩大父组件中字体大小</button>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
parr: ['apple', 'orange', 'banana'],
fontSize: 10
},
methods: {
handle: function (val) {
// 扩大字体大小
this.fontSize += val;
}
}
});
</script>
</body>
</html>
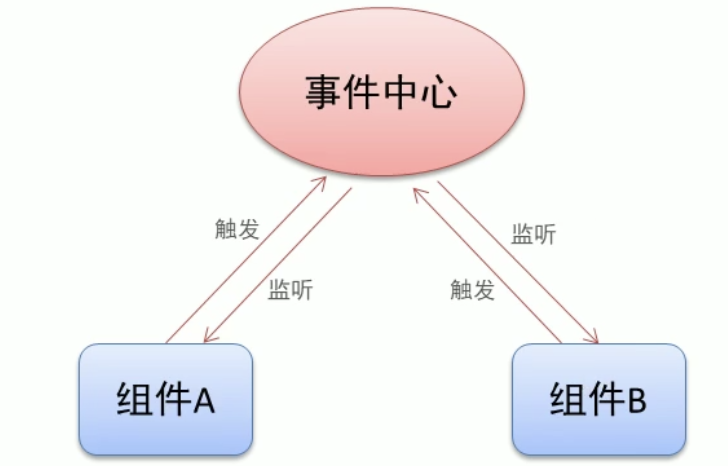
非父子组件间传值
/*
1. 单独的事件中心管理组件间通信
var eventHub = new Vue()
2. 监听事件与销毁事件
eventHub.$on('add-todo',addTodo)
eventHub.$off('add-todo')
3. 触发时间
eventHub.$emit('add-todo',id)
*/

Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>父组件</div>
<div>
<button @click='handle'>销毁事件</button>
</div>
<test-tom></test-tom>
<test-jerry></test-jerry>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
兄弟组件之间数据传递
*/
// 提供事件中心
var hub = new Vue();
Vue.component('test-tom', {
data: function () {
return {
num: 0
}
},
template: `
<div>
<div>TOM:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function () {
hub.$emit('jerry-event', 2);
}
},
mounted: function () {
// 监听事件
hub.$on('tom-event', (val) => {
this.num += val;
});
}
});
Vue.component('test-jerry', {
data: function () {
return {
num: 0
}
},
template: `
<div>
<div>JERRY:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function () {
// 触发兄弟组件的事件
hub.$emit('tom-event', 1);
}
},
mounted: function () {
// 监听事件
hub.$on('jerry-event', (val) => {
this.num += val;
});
}
});
var vm = new Vue({
el: '#app',
data: {},
methods: {
handle: function () {
hub.$off('tom-event');
hub.$off('jerry-event');
}
}
});
</script>
</body>
</html>
props属性名规则
/*
在props中使用驼峰形式,模板中需要使用短横线的形式.
字符串形式的模板中没有这个模板
Vue.component('menu-item',{
// 在JavaScript中是驼峰式的
props: ['menuTitle'],
template: '<div>{{ menuTitle }}</div>'
})
<!-- 在html中是短横线方式的 -->
<menu-item menu-title="nihao"></menu-item>
*/
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{pmsg}}</div>
<menu-item :menu-title='ptitle'></menu-item>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
父组件向子组件传值-props属性名规则
*/
Vue.component('third-com', {
props: ['testTile'],
template: '<div>{{testTile}}</div>'
});
Vue.component('menu-item', {
props: ['menuTitle'],
template: '<div>{{menuTitle}}<third-com testTile="hello"></third-com></div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态绑定属性'
}
});
</script>
</body>
</html>
props属性值类型
/*
字符串 String
数值 Number
布尔值 Boolean
数组 Array
对象 Object
*/
Example1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>{{pmsg}}</div>
<menu-item :pstr='pstr' :pnum='12' pboo='true' :parr='parr' :pobj='pobj'></menu-item>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
父组件向子组件传值-props属性值类型
*/
Vue.component('menu-item', {
props: ['pstr', 'pnum', 'pboo', 'parr', 'pobj'],
template: `
<div>
<div>{{pstr}}</div>
<div>{{12 pnum}}</div>
<div>{{typeof pboo}}</div>
<ul>
<li :key='index' v-for='(item,index) in parr'>{{item}}</li>
</ul>
<span>{{pobj.name}}</span>
<span>{{pobj.age}}</span>
</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
pstr: 'hello',
parr: ['apple', 'orange', 'banana'],
pobj: {
name: 'lisi',
age: 12
}
}
});
</script>
</body>
</html>
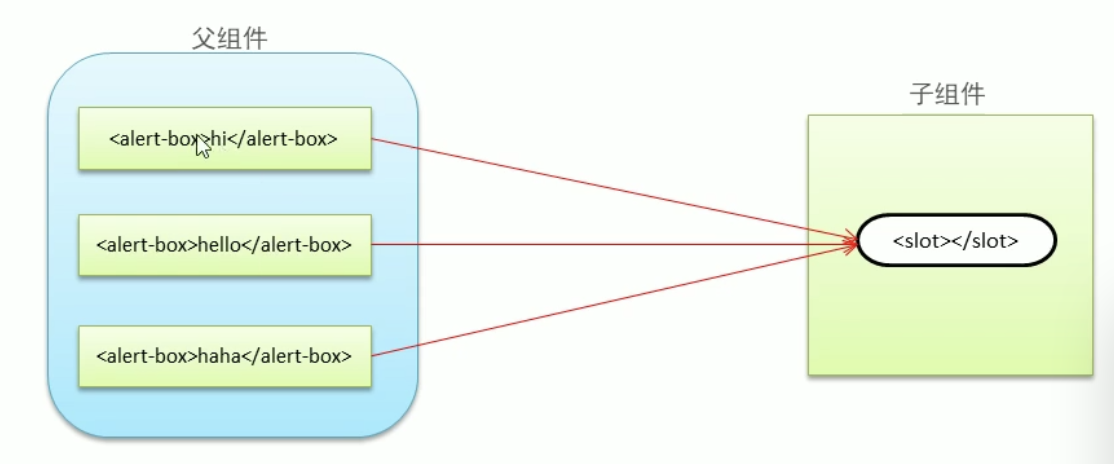
组件插槽
/*
父组件向子组件传递内容
*/

插槽位置
Vue.component('alert-box',{
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
插槽内容
<alert-box>Something=happen</alert-box>
Example1
fetch请求组件
fetch
XMLHttpRequest是一个设计粗糙的API, 配置和调用方式非常混乱,而且基于事件的异步模型写起来不友好,兼容性不好.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">获取影片信息</button>
<ul>
<li v-for="data in datalist">
<h3>{{ data.name }}</h3>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
fetch("./json/test.json").then(res => res.json()).then(res => {
console.log(res.data.films)
this.datalist = res.data.films
})
}
}
})
</script>
<!-- new Vue({
el: "#box",
data:{
datalist:["111","222","333"]
}
}) -->
</body>
</html>
axios请求组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<div id="box">
<button @click="handleClick()">正在热映</button>
<ul>
<li v-for="data in datalist">
<h1>{{ data.name }}</h1>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
new Vue({
el: "#box",
data: {
datalist: []
},
methods: {
handleClick() {
axios.get("./json/test.json").then(res => {
// axios 自欧东包装data属性 res.data
console.log(res.data.data.films)
this.datalist = res.data.data.films
}).catch(err => {
console.log(err);
})
}
}
})
</script>
</body>
</html>
最新文章
- MyCat源码分析系列之——配置信息和启动流程
- 数字图像处理作业使用OpenCV - 自定义直方图
- asp.net identity 2.2.0 中角色启用和基本使用(四)
- python 杨辉三角
- [麦先生]学习PDO循序渐进使用方式
- WMI
- 2.Nexus更新索引
- win8中如何禁用屏幕旋转的快捷键
- Java Observable 模式
- 典型的 SQL 注入过程(转)
- web.xml中contextConfigLocation的作用(转)
- MVC3 类型“System.Web.Mvc.ModelClientValidationRule”同时存在
- 网易云课堂_程序设计入门-C语言_第五周:函数_2完数
- [Swift]LeetCode277. 寻找名人 $ Find the Celebrity
- 使用vuejs2.0和element-ui 搭建的一个后台管理界面
- 解决多个div左浮动后不换行问题
- 汇编语言教材assembly language
- intellij 引入本地库并war打包
- [AaronYang风格]微软Unity2.X系统学习笔记,记录
- 调试PHP如何让浏览器提示错误