css3动画属性有哪些
2024-08-29 19:28:05
transition : 平衡过渡
transition是一种css里的一种过渡效果,完成过渡需要多少秒 。延迟几秒开始 ,过渡的速度(一般有 "linear 匀速" 和“ease 先慢后快再慢结束”及“cubic-bezier(n,n,n,n) 自己定义的值,可能的值是 0 至 1 之间的数值”等)


一般transition通过鼠标事件触发 ,如(hover)产生动画效果
animation: 动画
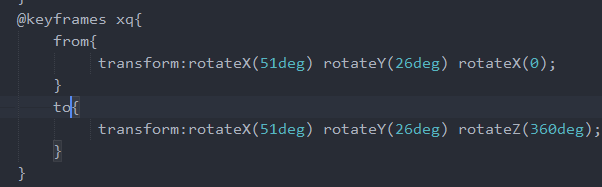
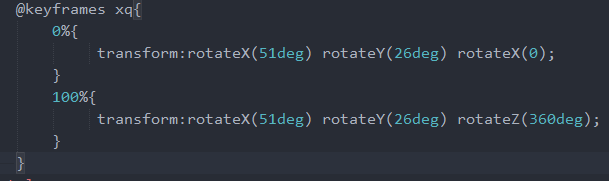
animation 一般通过@keyframes 规则,创建动画。
animation通过关键帧的名称 开始的时间 动画的速度(和上一致外还有一个step-end逐帧播放)是否重复播放(infinite)


进行根据需求进行修改即可
animation一般通过@keframes关键帧的规则来创建动画,可以通过关键字"from"和“to”,或者通过自己定义的百分比进行动画 0%是开始100%是结束


一般在关键帧要进行多个动画效果一般使用百分比 0%和100%之间可以根据自己的要求在分成20%,40%,60%或在细分等
transform: 改变元素的大小、位置
translate:移动
translate(x,y) 定义2D空间
translate(x,y,z) 定义3D空间
这个的移动值可以使用像素px支持负值

scale:放大
scale(数值)定义图片放几倍大(0为不显示,1则是图片原本的大小)

(为放大1.3倍)
rotate:旋转
rotate(x,y) 定义2D空间
rotate(x,y,z) 定义3D空间
这个的旋转值使用deg 旋转了多少度,支持负值

改变旋转点使用“transform-origin”来改变旋转的原点,如把旋转点定在顶部的中心点

skew :倾斜(扭曲)
skew(x,y) 定义2D空间
skew(x,y,z) 定义3D空间

最新文章
- 数据库 数据库SQL语句二
- MSSQLServer中组织或分类表的设计及其递归查询
- xib的UIScrollView自适应高度
- B. Checkout Assistant 01背包变形
- JSON字符串解析
- 【LintCode】链表求和
- angular的post请求,SpringMVC后台接收不到参数值的解决方案
- log4net.config
- cookie 暂时保存内容与恢复
- .NET 中的DateTime
- (译) Angular运行原理揭秘 Part 1
- ubuntu server 安装
- Android之EditText组件学习
- Android 颜色渲染(四) BitmapShader位图渲染
- C#后台发送HTTP请求
- OpenCV——Delaunay三角 [转载]
- 命令行启动Hololens Emulator,可解决内存不足的问题
- ATCA构架
- 201421123042 《Java程序设计》第5周学习总结
- 【34】包含min函数的stack
热门文章
- axios 模拟同步请求
- [LC] 348. Design Tic-Tac-Toe
- 吴裕雄--天生自然 JAVA开发学习:文档注释
- Seikimatsu Occult Tonneru(网络流,状态数(建不建边)不多时,可考虑直接进行枚举
- npm基本语法
- 63)PHP,登录验证
- JwtUser JwtAuthenticationEntryPoint JwtAuthorizationTokenFilter JwtUserDetailsService AuthenticationController
- [Python] 使用Python 3 下载麦子学院视频
- deepin 更改默认网卡名称为eth和wlan
- 简单说说PHP优化