.net APP接口
编写APP接口首先要搭建测试环境,在实际开发中APP对于大多数公司来说都是选择外包,并不是公司内部人员负责,遇到事情不可能时时进行沟通和交流,也不能写每一个接口都要双方及时确认。个人经历是双方确认APP界面后,自己先把所有接口写完,然后才会让对方自己测试,测试有问题的在沟通。而这时就需要你提供接口文档了,接口过多的话,编写接口文档也是一件比较烦的事情。那就是我今天要说的使用swagger生成API说明文档了。
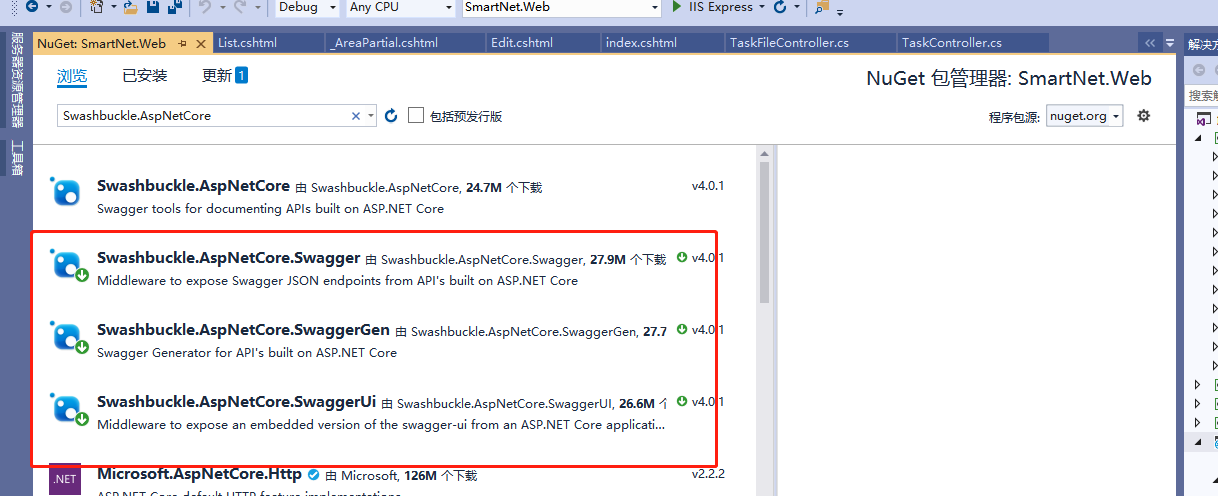
首先我们要下载swagger了

对于这3个组件,我们可以使用其中一个或多个。(个人建议全部下载备用)
1,Swashbuckle.AspNetCore.Swagger
2,Swashbuckle.AspNetCore.SwaggerGen
3,Swashbuckle.AspNetCore.SwaggerUI
下载后注册环境

打开Startup
1,ConfigureServices方法中添加SwaggerGen
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "APP接口", Version = "v1.0" });
});
2, Configure方法中添加UseSwaggerUI
//启用 Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "v1.0");
});
接下来我们要新建一个控制器APPController

Route需要自己情况自己配置,如何配置还是在startup的Configure方法中:
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { area = "SystemManage" ,controller = "Manage", action = "Login" } );
routes.MapRoute(
name: "SystemManageRoute",
template: "{area=SystemManage}/{controller=Manage}/{action=Index}/{id?}"
); });
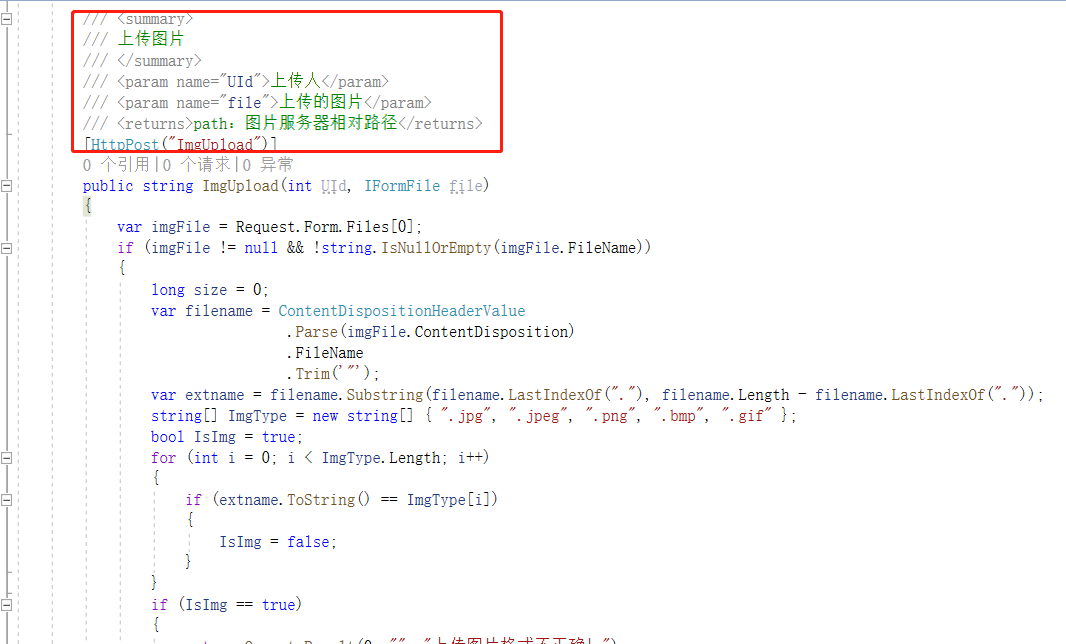
接口方法我就以图片上传为例,其实现在也就和写普通的方法一样了:
/// <summary>
/// 上传图片
/// </summary>
/// <param name="UId">上传人</param>
/// <param name="file">上传的图片</param>
/// <returns>path:图片服务器相对路径</returns>
[HttpPost("ImgUpload")]
public string ImgUpload(int UId, IFormFile file)
{
var imgFile = Request.Form.Files[];
if (imgFile != null && !string.IsNullOrEmpty(imgFile.FileName))
{
long size = ;
var filename = ContentDispositionHeaderValue
.Parse(imgFile.ContentDisposition)
.FileName
.Trim('"');
var extname = filename.Substring(filename.LastIndexOf("."), filename.Length - filename.LastIndexOf("."));
string[] ImgType = new string[] { ".jpg", ".jpeg", ".png", ".bmp", ".gif" };
bool IsImg = true;
for (int i = ; i < ImgType.Length; i++)
{
if (extname.ToString() == ImgType[i])
{
IsImg = false;
}
}
if (IsImg == true)
{
return OperateResult(, "", "上传图片格式不正确!");
}
var filename1 = System.Guid.NewGuid().ToString().Substring(, ) + extname;
string dir = DateTime.Now.ToString("yyyyMMdd");
if (!System.IO.Directory.Exists("UpFile" + $@"\{dir}\Preject"))
{
System.IO.Directory.CreateDirectory("UpFile" + $@"\{dir}\Preject");
}
filename = "UpFile" + $@"\{dir}\Preject\{filename1}";
size += imgFile.Length;
using (FileStream fs = System.IO.File.Create(filename))
{
imgFile.CopyTo(fs);
fs.Flush();
}
string path = "/UpFile/" + dir.ToString() + "/Preject/" + filename1.ToString();
return OperateResult(, "上传成功", "", "{\"path\":\"" + path + "\"}");
}
return OperateResult(, "", "未获取到文件");
}
这里要说一下这个路径,附加一些内容

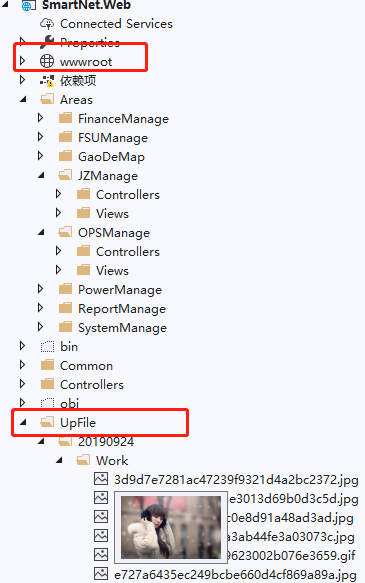
在core中要注意路径的有效性,一般我们存放资源都会放在root目录下。

比如我自己写了一个js,要用的话只能放在root目录下才会识别,如果自己在web目录下新建文件夹保存,引用的时候就无法识别了。(如果不信的话自己可以尝试)
如果你真的想单独建一个文件夹,用于存放资源,比如上传的图片资源:

如果真要这样做,也不是不可以,只需要说明一下就行了。还是要在startup的Configure中说明:
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"UpFile")),
RequestPath = new PathString("/UpFile"),
ServeUnknownFileTypes = true
//允许下载APK,用下面的方式必须把所有JSON都放进去
//ContentTypeProvider = new FileExtensionContentTypeProvider(new Dictionary<string, string>{
// { ".apk","application/vnd.android.package-archive"},{ ".nupkg","application/zip"}
//})
});
这样我们就可以放心引用了。
方法写好后我们就可以运行测试了。

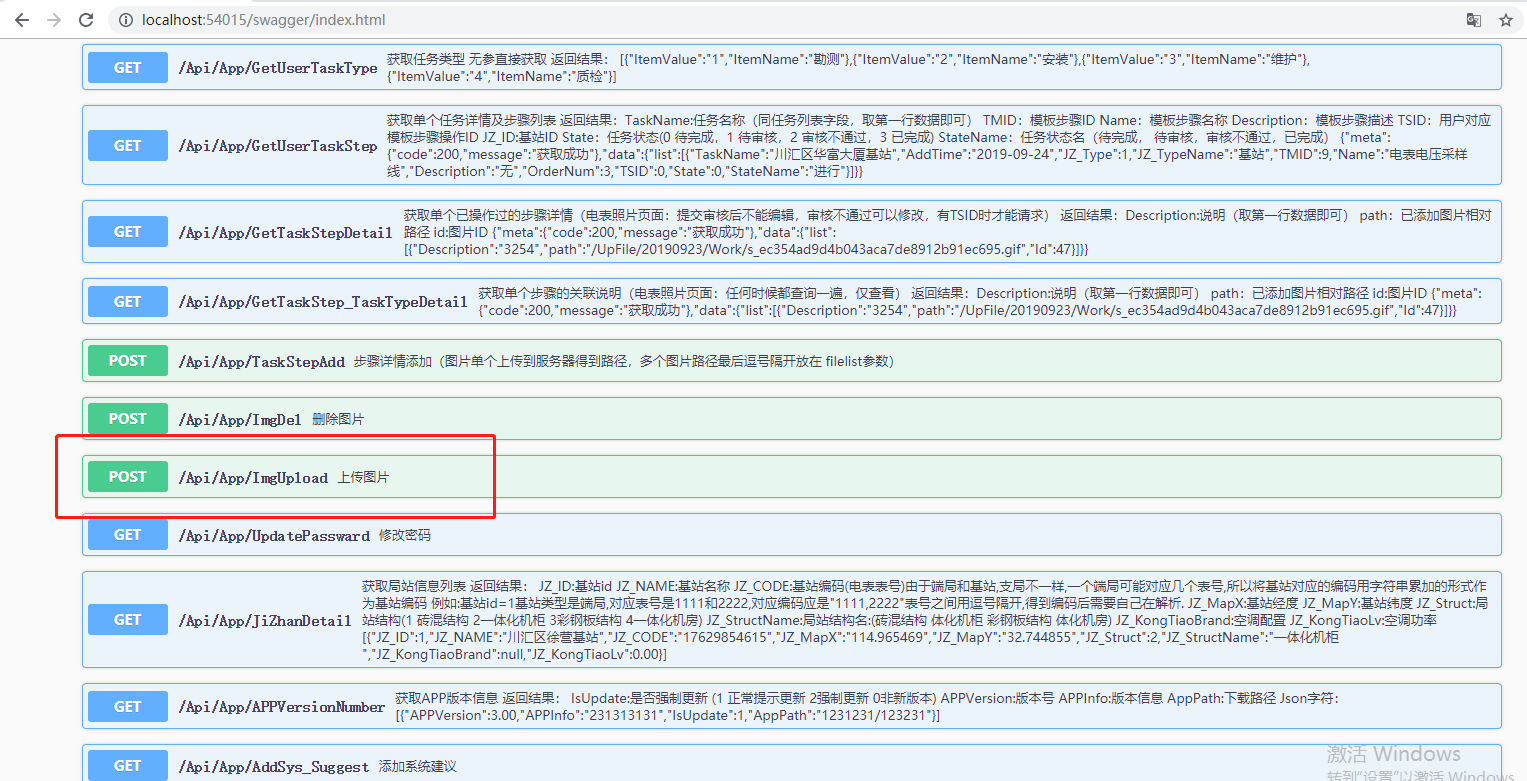
在路径http://localhost:54015/的后面加上swagger/index.html

大家可以看到上面的接口都有详细的注释,是开发APP的人员可以很清楚明了的接口要传的参数和json字符。这就是swagger生成接口文档,那样就不用写接口的人在写烦人的对接文档了,一举两得。这个注释要也就是平时写代码的注释。

如何让注释显示在测试接口上呢,还要在startup的ConfigureServices方法里面注册(红色字体部分):
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "节能项目管理系统APP接口", Version = "v1.0" }); //加载注释
var filePath = Path.Combine(System.AppContext.BaseDirectory, "SmartNet.Web.xml");
c.IncludeXmlComments(filePath);
});
这个 SmartNet.Web 就是工程中的web


这样运行测试接口就会显示注释了。
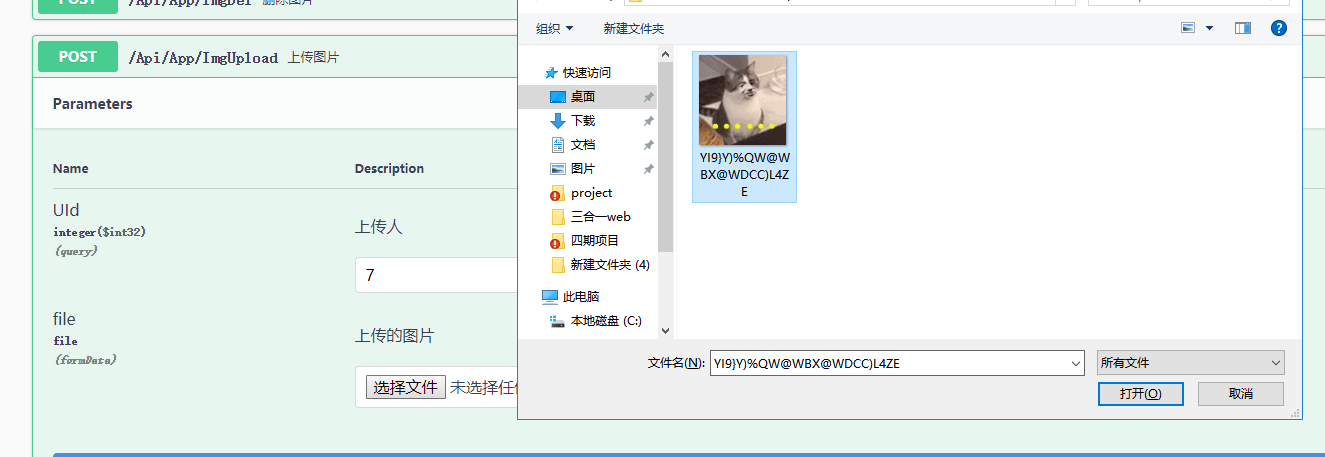
上传图片测试:



上传成功了。
奥! 这里还要说明一下上传图片的另一个问题,不然无法进行接口测试(仅是图片上传)
我们要在新建一个类用于接口测试,如果没有的话,无法显示上传图片的操作按钮的。

这是要添加的类:
using System;
using System.Collections.Generic;
using System.Text;
using System.Linq;
using Microsoft.AspNetCore.Http;
using Swashbuckle.AspNetCore.Swagger;
using Swashbuckle.AspNetCore.SwaggerGen;
namespace SmartNet.Core
{
public class SwaggerFileUploadFilter : IOperationFilter
{
public void Apply(Operation operation, OperationFilterContext context)
{
if (!context.ApiDescription.HttpMethod.Equals("POST", StringComparison.OrdinalIgnoreCase) &&
!context.ApiDescription.HttpMethod.Equals("PUT", StringComparison.OrdinalIgnoreCase))
{
return;
} var fileParameters = context.ApiDescription.ActionDescriptor.Parameters.Where(n => n.ParameterType == typeof(IFormFile)).ToList(); if (fileParameters.Count < )
{
return;
} operation.Consumes.Add("multipart/form-data"); foreach (var fileParameter in fileParameters)
{
var parameter = operation.Parameters.Single(n => n.Name == fileParameter.Name);
operation.Parameters.Remove(parameter);
operation.Parameters.Add(new NonBodyParameter
{
Name = parameter.Name,
In = "formData",
Description = parameter.Description,
Required = parameter.Required,
Type = "file"
});
}
}
}
}
最后在startup的ConfigureServices方法中还要注册一下(红色部分):(注意:SwaggerFileUploadFilter就是你添加的类名。)
ConfigureServices方法中
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "节能项目管理系统APP接口", Version = "v1.0" });
c.OperationFilter<SwaggerFileUploadFilter>();
});
APP接口流程大概就是这样,接触后感觉和平时写代码没啥区别。
写的过程中可能有些跑题,中间穿插了一些其它内容,但是我感觉有写东西还是有必要说明一下的。
最新文章
- 原生js实现jquery库中选择器的功能(jquery库封装一)
- Warning: simplexml_load_string(): Entity: line 432: parser error : EntityRef: expecting ';'
- Google Web Designer – 创建引人入胜的 HTML5 网站
- Android 动态获取ListView的高度
- LLVM
- Linux内核之内存管理完全剖析
- 如何设置BIOS使服务器断电后再来电能自动开机
- spring mvc学习(一)入门实例
- 关于C语言的输入-scanf、gets、getchar、getch、getline
- C#扫盲之:静态成员、静态方法、静态类、实例成员及区别
- 关于qt学习的一点小记录(1)
- asp.net的Master-Content结构简介
- HOG算子
- 结构-行为-样式-PS笔记
- JSTL与EL的区别
- HttpURLConnection发送请求
- Python中的数据类型
- Spring基础系列-AOP源码分析
- 干货分享:互联网运营 学习SEO从零开始 SEO深度解析学习笔记
- PHP深入浅出之命名空间(Namespace)的使用详解
热门文章
- C#动态获取本机可用串口的两种方式
- Codeforces735D Taxes(哥德巴赫猜想)
- 采用idea创建springboot mybatis web工程
- hadoop解决windows下:Failed to set permissions of path: \tmp\ \.staging to 0700
- SQL语句对MySQL数据库的操作之对数据库层面的操作
- 吴裕雄--天生自然JAVA SPRING框架开发学习笔记:Spring JDBCTemplate简介
- 创建一个简单的Spring应用
- hdu 3790 最短路径dijkstra(多重权值)
- vue-cli 官方脚手架 eslink配置 恢复serve状态下的打印
- String的Split使用方法(以特定字符分隔,提取所需信息)