笔记:vue.nextTick()方法的使用详解
2024-10-21 13:00:47
vue.nextTick定义:
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM.
简单理解:数据更新了,在dom渲染后立即执行该函数
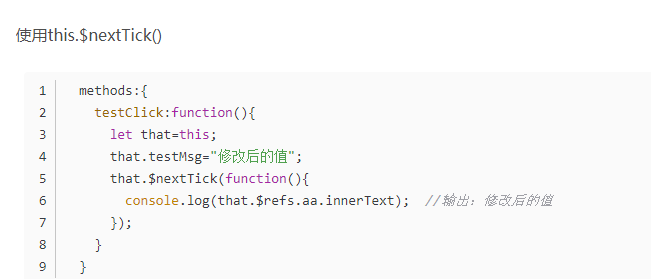
举例


注意:Vue实现响应并不是数据发生变化之后DOM立即变化,而是按照一定的策略进行DOM更新。$nextTick是在下次DOM更新循环结束之后执行回调,在修改数据之后使用nextTick,则可以再回调中获取更新后的DOM
Vue.nextTick()使用的场景
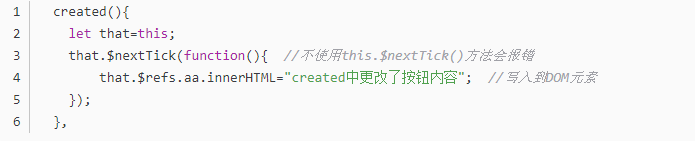
1.Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue。nextTick()的回调函数。原因是,created的钩子函数执行时,DOM其实并未进行任何渲染,所以一定要将DOM操作的js代码放进Vue.nextTick()回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOm挂载已完成。

2.当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进Vue.nextTick()的回调函数中。通俗讲:更新数据后,当你想立即使用js操作新的视图的时候需要使用它

正确做法:vue改变dom元素结构后使用vue.$nextTick()方法来实现dom数据更新后延迟执行后续代码

3.使用第三方插件

最新文章
- Web 前端开发学习之路(入门篇)
- Python xlrd、xlwt、xlutils修改Excel文件
- HDU5489 Removed Interval(动态规划)
- Java的集合类
- 设置sublime text2/3中默认预览浏览器快捷键的方法
- js闭包和回调
- 使用RMAN对控制文件进行restore
- DateTimeUtil 工具类,android 和 java 通用
- Android WindowManager的使用
- Django Form Media 阅读笔记
- A Novel Multi-label Classification Based on PCA and ML-KNN
- fang
- python+selenium十五:CSS与Jquery
- 根据设备宽高设置View的大小
- Python学习笔记第二十四周(JavaScript补充)
- 【BZOJ】【4146】 【AMPPZ2014】Divisors
- 构建搞性能可扩展asp.net网站文摘
- Hello_Depth_Perception 任务二:Project Tango采集深度感知数据
- Linux 新手入门常用命令
- 第六章:加载或保存JSON数据
热门文章
- go 处理json
- 关键aspNetCore processPath 这一行,耗费了一天
- raise EOFError("Compressed file ended before the " EOFError: Compressed file ended before the end-of-stream marker was reached
- watch监听中的deep以及immdiate
- Doris使用记录
- Bat命令进行压缩X文件夹下的文件夹及文件
- 如何快速下载xcode等官方app
- csr_matrix与ndarray类型互转
- ssh远程连接服务器
- 【STM32】SYSCLK配置|学习笔记