this.$refs 获取的值是undefined
2024-09-02 17:55:01
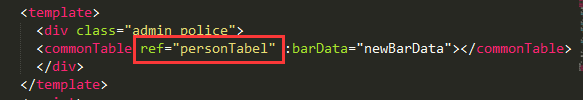
以下是父组件内的代码截图


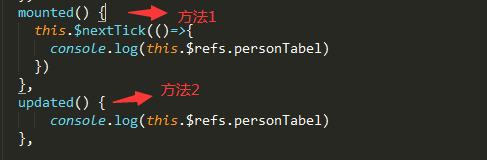
如果想取子组件内的方法,参数,等可以试以下两种方法
1.在mounted内使用this.$nextTick(()=>{ })
2.直接再undated() {} 内取 ()
最新文章
- System Sounds: Alerts and Sound Effects
- PHP学习计划
- vnc远程linux服务器黑屏
- Java RMI 学习笔记
- openCV(三)---图像缩放
- 安装Hadoop及Spark(Ubuntu 16.04)
- python-桶排序
- UE4 保存为bitmap
- 001 Nibiru SDK 调试工具介绍
- Python_在Ubuntu中搭建科学计算环境
- EDI error
- Python Elasticsearch批量操作客户端
- adb 的常见问题与处理办法两三
- tomcat接口调用时延开关
- secureCRT关闭连接自动关闭tomcat服务
- [bug]解决chrome浏览器不支持所有媒体音乐不自动播放问题
- 转载 http://blog.csdn.net/dengta_snowwhite/article/details/6418384
- Python 的黏包问题
- Kilani and the Game CodeForces - 1105D (bfs)
- ES6的新特性(23)——ArrayBuffer