CSS3-transform缩放
2024-09-07 18:40:15
缩放:transform:scale(倍数);
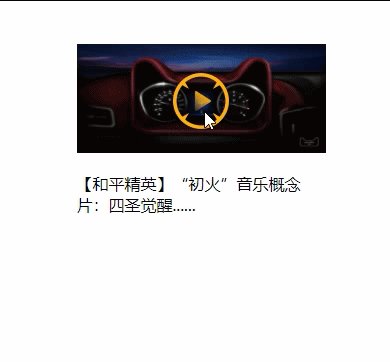
实现hover的时候加载播放图标,具体效果如下:

首先需要创建一个大盒子,盒子上面部分用一个div来呈放图片,下面部分直接书写文字。观察发现播放图标是存在于上部图片的居中位置,所以可以考虑在上面部分加上after伪元素然后通过定位的方式居中在图片的中间,并且默认情况下这个图标是放大效果,同时是不可见的(设置起不可见可以考虑为display:none或者opacity:0),当整个大div被hover的时候才会缩放到原图也就是transform:scale(1),并且设置其可见(display:inline-block or opacity:1 )。代码如下:
1 <div class="box">
2 <div>
3 <img src="../images/bg.jpg" alt="">
4 </div>
5 <p>【和平精英】“初火”音乐概念片:四圣觉醒......</p>
6 </div>
1 .box {
2 margin: 100px auto;
3 width: 249px;
4 height: 210px;
5 overflow: hidden;
6 }
7
8 .box img {
9
10 width: 100%;
11 }
12
13 .box div {
14 position: relative;
15 }
16
17 .box div::after {
18 position: absolute;
19 top: 50%;
20 left: 50%;
21 content: '';
22 width: 58px;
23 height: 58px;
24 opacity: 0;
25 background-image: url(../images/play.png);
26 transform: translate(-50%, -50%) scale(6);
27 transition: all .5s;
28 }
29
30 .box:hover.box div::after{
31 opacity: 1;
32 transform:translate(-50%, -50%) scale(1);
33 }
最新文章
- css写出0.5px边框(一)
- Spark学习(一)--RDD操作
- java作业5
- oracle—无法启动
- spoj 2148
- 恢复Delphi XE2的Library Path
- Node.js权威指南 (1) - Node.js介绍
- 洛谷-ISBN号码-简单字符串
- 手机端 图片的移动缩放旋转兼容touch
- 树链剖分——模板题hdu3966
- acl权限命令
- Day 5-7 exec 和元类的创建.
- linux异常处理:selinux配置错误导致无法重启
- eclipse alt+/智能提示错误问题
- iOS中自动登录的设计
- UE4开发安卓遇到的坑
- Nginx搭建hls流媒体服务器
- 20155222卢梓杰 实验一 逆向及Bof基础
- binlog2sql闪回恢复数据
- springcloud搭建服务注册中心与服务发现