CSS中上下margin的传递和折叠
2024-10-10 04:43:29
CSS中上下margin的传递和折叠
1.上下margin传递
1.1.margin-top传递
为什么会产生上边距传递?
块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素。
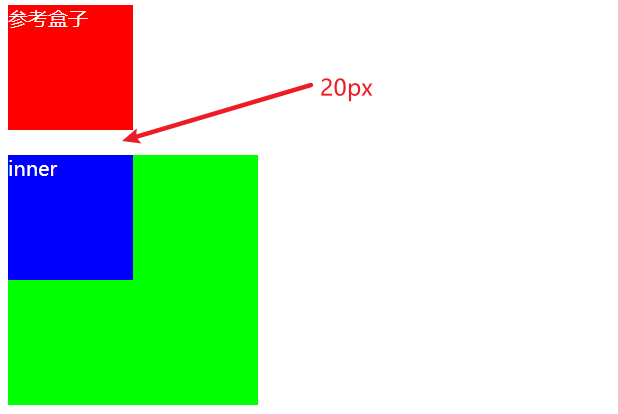
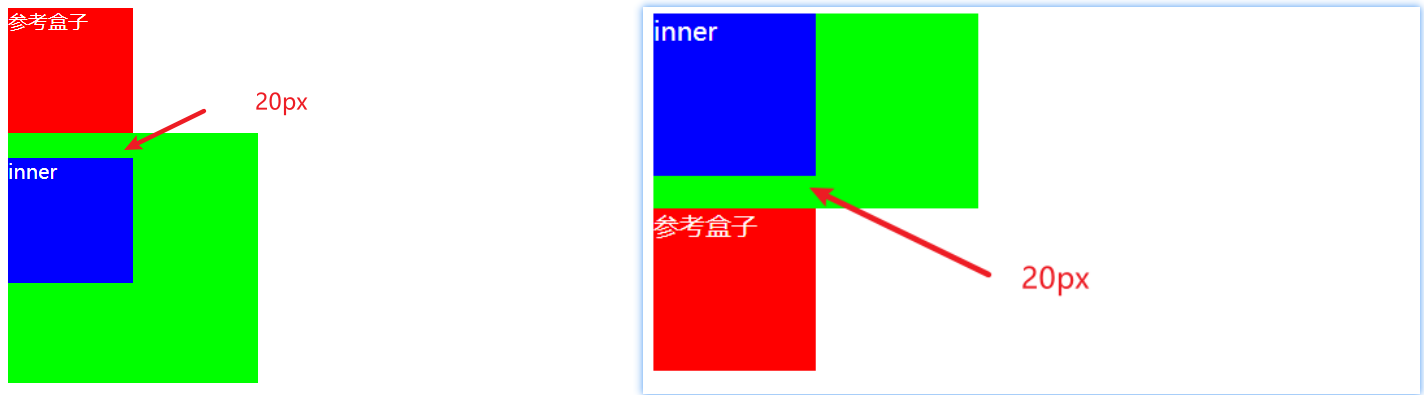
示例代码:给inner盒子设置margin-top: 20px;。
.reference {
width: 100px;
height: 100px;
background-color: #f00;
color: #fff;
}
.box {
width: 200px;
height: 200px;
background-color: #0f0;
}
.inner {
width: 100px;
height: 100px;
background-color: #00f;
margin-top: 20px;
}
<div class="reference">参考盒子</div>
<div class="box">
<div class="inner"></div>
</div>
运行结果:inner的margin-top的值传递给了box。

1.2.margin-bottom传递
为什么会产生下边距传递?
块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素。
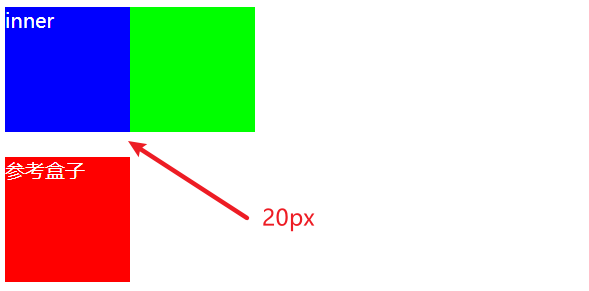
示例代码:给inner盒子设置margin-bottom: 20px;,并且给父元素设置height: auto;。
.box {
width: 200px;
height: auto; /* 给父元素高度设置auto,或者不设置高度,默认为auto */
background-color: #0f0;
}
.inner {
width: 100px;
height: 100px;
background-color: #00f;
margin-bottom: 20px;
color: #fff;
}
.reference {
width: 100px;
height: 100px;
background-color: #f00;
color: #fff;
}
<div class="box">
<div class="inner">inner</div>
</div>
<div class="reference">参考盒子</div>
运行结果:inner的margin-bottom的值传递给了box。

1.3.如何防止出现传递问题?
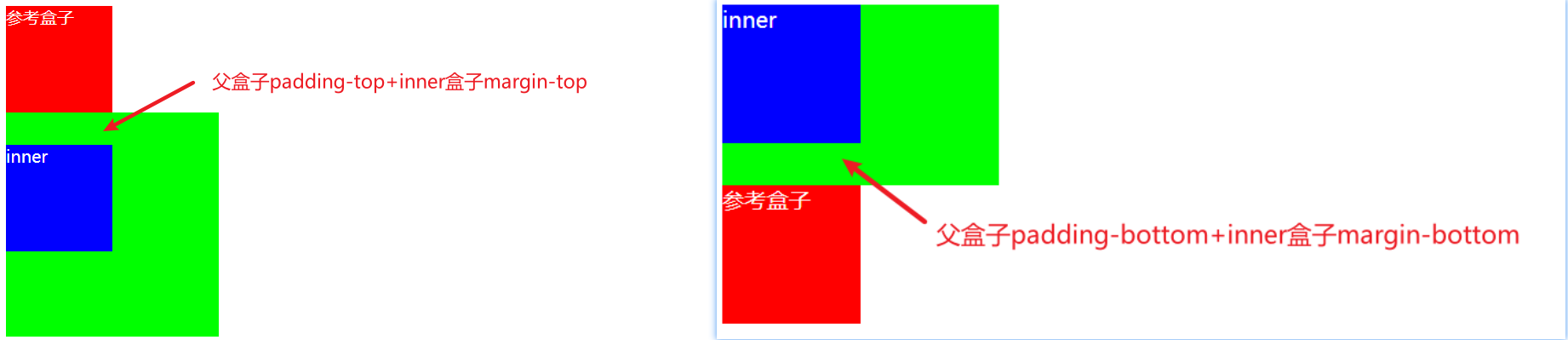
给父元素设置
padding-top或padding-bottom,防止顶部线或底部线重叠即可;
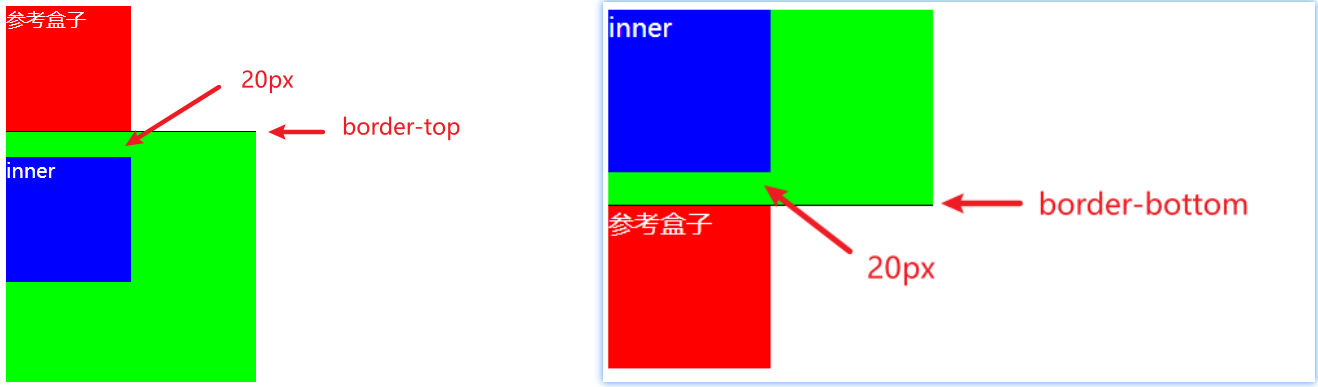
给父元素设置
border,可以解决边距传递的问题;
触发BFC(Block Format Context,块级格式化上下文),简单理解就是给父元素设置一个结界,防止上下边距传递出去(最优解决方案)。触发BFC有以下方式:
- 添加浮动
float(float的值不能是none); - 设置一个非
visible的overflow属性(除了visible,其他属性值都可以,像hidden、auto、scroll等); - 设置定位
position(position的值不能是static或relative); - 设置
display的值为inline-block、table-cell、flex、table-caption或inline-flex;

- 添加浮动
2.上下margin折叠
上下margin折叠(collapse),也称作外边距塌陷。垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为一个margin。但是水平方向上的margin(margin-left、margin-right)永远不会折叠。
2.1.兄弟块级元素之间上下margin折叠
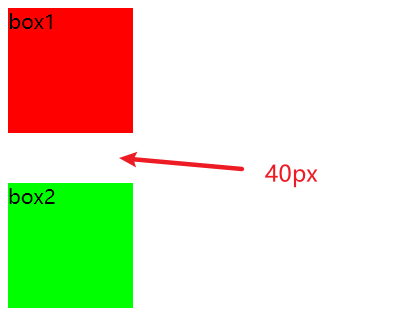
示例代码:给box1设置下边距40px,给box2设置上边距20px。
.box1 {
width: 100px;
height: 100px;
background-color: #f00;
margin-bottom: 40px;
}
.box2 {
width: 100px;
height: 100px;
background-color: #0f0;
margin-top: 20px;
}
<div class="box1">box1</div>
<div class="box2">box2</div>
运行结果:两个盒子间距为40px。

2.2.父子块级元素之间上下margin折叠
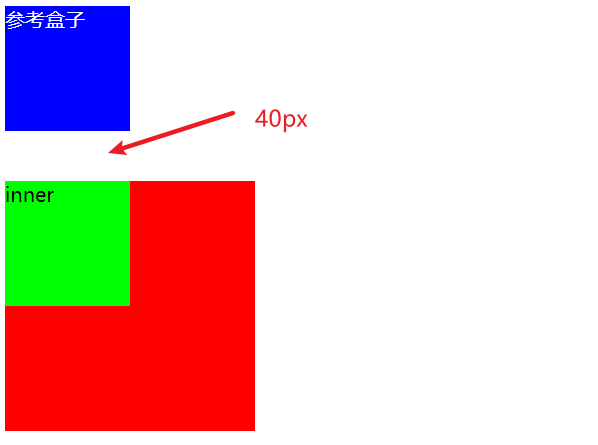
示例代码:inner设置上边距为40px,父元素box设置上边距为20px。
.reference {
width: 100px;
height: 100px;
background-color: #00f;
color: #fff;
}
.box {
width: 200px;
height: 200px;
background-color: #f00;
margin-top: 20px;
}
.inner {
width: 100px;
height: 100px;
background-color: #0f0;
margin-top: 40px;
}
<div class="reference">参考盒子</div>
<div class="box">
<div class="inner">inner</div>
</div>
运行结果:上边距为40px。

2.3.总结
- 父子块级元素之间上下margin折叠的原因是inner将上边距传递给了父元素box,然后父元素box再与自己的上边距进行比较;
- 折叠后最终计算规则:两个值进行比较,取较大值;
- 如果想防止上下边距折叠,只设置其中一个即可;
最新文章
- ES6新特性:Javascript中的Reflect对象
- ASP.NET 管道事件与HttpModule, HttpHandler简单理解
- 内存管理单元(MMU)和协处理器CP15介绍(转)
- java Scanner
- Redis源码研究--启动过程
- windbg基本命令
- XSS与CSRF两种跨站攻击比较
- PM【terminal】
- Arrays常用API的事例
- Vijos 1083 小白逛公园(线段树)
- 在iOS上增加手势锁屏、解锁功能
- NodeJS定时任务
- combine_lat_dirs.sh
- [.NET] 《Effective C#》快速笔记(一)- C# 语言习惯
- springMVC的配置与使用
- BeanFactoryPostProcessor vs BeanPostProcessor
- Linux操作系统定时任务系统 Cron 入门
- 快速安装Docker
- Day14 js高级部分
- python排序算法的整理