echarts使用dataset数据集创建单轴散点图
2024-10-20 16:39:50
dataset创建单轴散点图
由于使用echarts作图时,我很喜欢用dataset作为数据源,但是官方案例中,有没有给出相关示例,于是,在翻阅官方文档相关案例之后,结合官方文档使用dataset的示例,成功使用dataset绘制单轴散点图!
配置项
//配置项
const option = {
title:[],
dataset:[
{
//使用 dimensions:["week","hours","count"], 方式时,
//transform识别不到!
source:[//原始数据集
["week","hours","count"],
[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0],
[0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0],
[0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2],
[0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3],
[0, 16, 4], [0, 17, 6], [0, 18, 4], [0, 19, 4],
[0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5],
[1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0],
[1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0],
[1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2],
[1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11],
[1, 16, 6], [1, 17, 7], [1, 18, 8], [1, 19, 12],
[1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2],
[2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0],
[2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0],
[2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2],
[2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10],
[2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5],
[2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4],
[3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0],
[3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0],
[3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4],
[3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12],
[3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10],
[3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1],
[4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0],
[4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0],
[4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4],
[4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14],
[4, 16, 12], [4, 17, 1], [4, 18, 8], [4, 19, 5],
[4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0],
[5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3],
[5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0],
[5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1],
[5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7],
[5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5],
[5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0],
[6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0],
[6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0],
[6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0],
[6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4],
[6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0],
[6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6]
]
},
],
tooltip: {
formatter:param=>{
return `
week:${week[param.value[0]]}
<br/>hour:${hours[param.value[1]]}
<br />count:${param.value[2]}
`
},
position: 'bottom'
},
singleAxis: [],//单轴配置
series: []
}
//24小时数组
const hours = [
'12a', '1a', '2a', '3a', '4a', '5a', '6a',
'7a', '8a', '9a', '10a', '11a',
'12p', '1p', '2p', '3p', '4p', '5p',
'6p', '7p', '8p', '9p', '10p', '11p'
];
//星期数组
const week = ['Saturday', 'Friday', 'Thursday',
'Wednesday', 'Tuesday', 'Monday', 'Sunday']
for(let index = 0 ; index <7;index++){
option.title.push(
{
top: ((index + 0.5) * 100) / 7 + '%',//标题显示位置
text: week[index]//标题
}
)
//通过transform从dataset.source中获取目标数据
option.dataset.push(
{
transform: {
type: 'filter',//使用transform过滤器
//条件:week维度值=index的值
config: { dimension: 'week', value: index },
}
},
);
option.singleAxis.push(
{
left: 150,
boundaryGap: false,
//使用24小时数组为刻度
type: 'category',
data: hours,
top: (index * 100) / 7 + 5 + '%',
height: 100 / 7 - 10 + '%',
axisLabel: {
interval: 2,
}
}
);
option.series.push(
{
datasetIndex: index + 1,//使用对应转换好的数据源
singleAxisIndex: index,
coordinateSystem: 'singleAxis',
type: 'scatter',
encode: {
//数据的第2列和第三列为展示数据
//transform数据源["hour","count"]无法识别
single:[1,2]
},
symbolSize: function (dataItem) {
return dataItem[2] * 4;
}
}
)
}
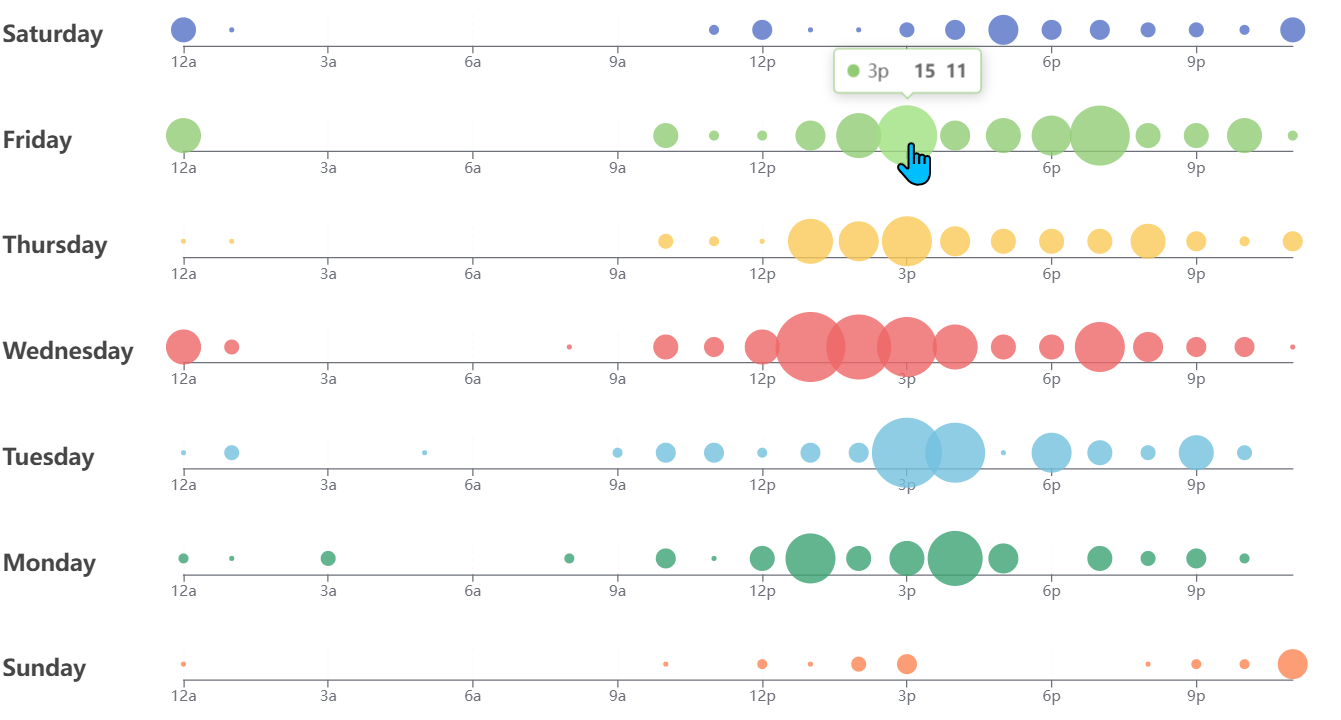
效果图

官方案例请移步:https://echarts.apache.org/examples/zh/editor.html?c=scatter-single-axis
官方案例效果图:

最新文章
- [SQL] SQL 查出一张表中重复的所有记录
- [MongDB] 主从架构--官方极力不推荐
- HTML的音频和视频
- 今天再分享一个TextView内容风格化的类
- Lamp下安装memcached
- redis 在windows 上的安装与使用
- 【转】DCX (数独-八皇后问题)
- VB.net 连接池
- NopCommerce 3.3中文语言包发布下载及使用
- [Python]Unicode转ascii码的一个好方法
- 什么是C# Lambda表达式?形如:p=>p.abc
- float的精度,3个小数相加后精度丢失--小数比较使用bccomp()方法
- 关于Block的使用和5点注意事项
- hadoop wordcout测试
- svn 删除svn项目命令
- 201621123075《Java程序设计》第1周学习总结
- SSM 项目从搭建爬坑到 CentOS 服务器部署 - 速查手册
- .NET Core 对象到字节数组的序列化和反序列化
- IntelliJ IDEA之如何提交代码到SVN服务器
- 谁说码农不懂浪漫?(js写的'老婆生日快乐'特效)