微信小程序云开发使用Typescript
2024-09-08 09:33:55
1、首先参考陈希章@中国在微信小程序开发中使用Typescript中的内容了解相关的内容
2、按以下步聚进行设置
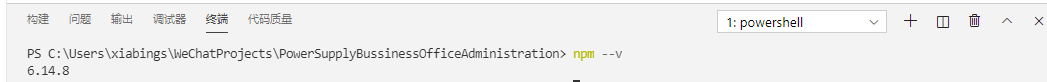
1)确认本机环境已安装npm。通过在安装目录下输入 npm --v 如返回具体的版本,表示已安装npm

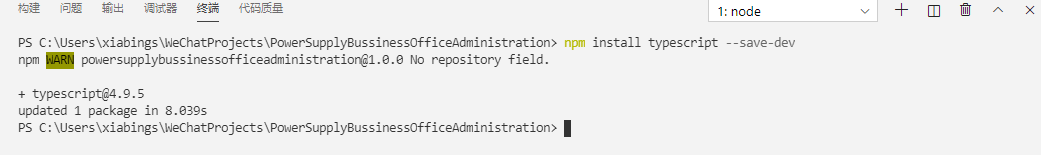
2)npm install typescript --save-dev

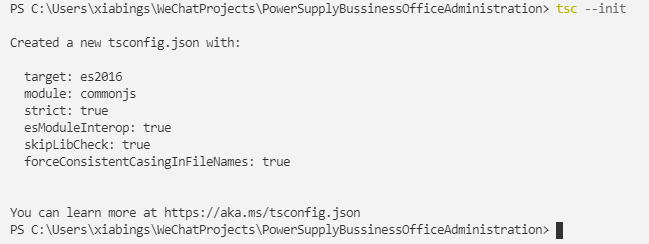
3)产生tsconfig.json文件
在项目根目录下,输入tsc --init

4)下载下面这个压缩包,解压缩,放在项目的根目录下
https://files.cnblogs.com/files/chenxizhang/typings.zip
这里的文件是腾讯官方提供的类型定义文件d.ts

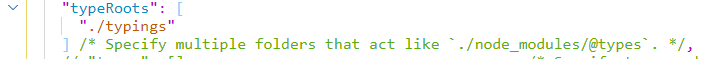
5)更改tsconfig.json如下,
"typeRoots": [ "./typings"]

6)在tsconfig.json文件中的
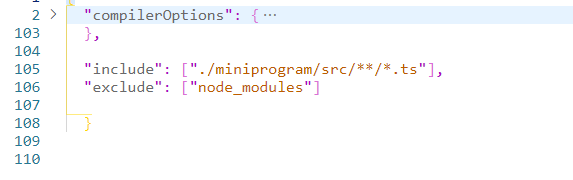
"compilerOptions": { },项之后增加以下内容
"include": ["./miniprogram/src/**/*.ts"],
"exclude": ["node_modules"]

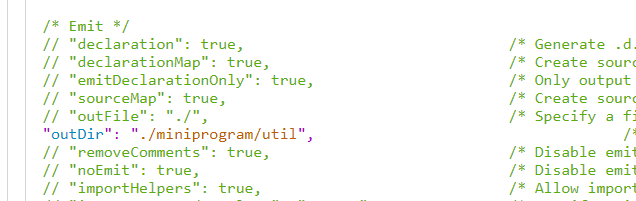
根据需要,在tsconfig.json文件增加编译后的.js文件的输出目录

这样ts文件编译成js文件就输出至此目录中了,否则将会输出至ts文件所在的目录中
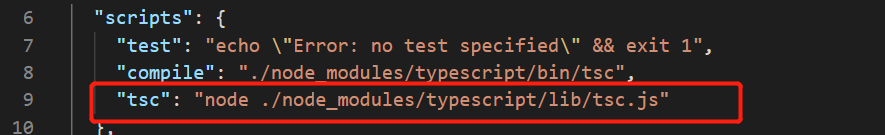
7)在tsconfig.json文件中的"compilerOptions": { }中的“scripts"项中增加以下内容

8)修改project.config.json 文件,添加预处理命令
"scripts": {
"beforeCompile": "npm run tsc",
"beforePreview": "npm run tsc",
"beforeUpload": "npm run tsc"
},

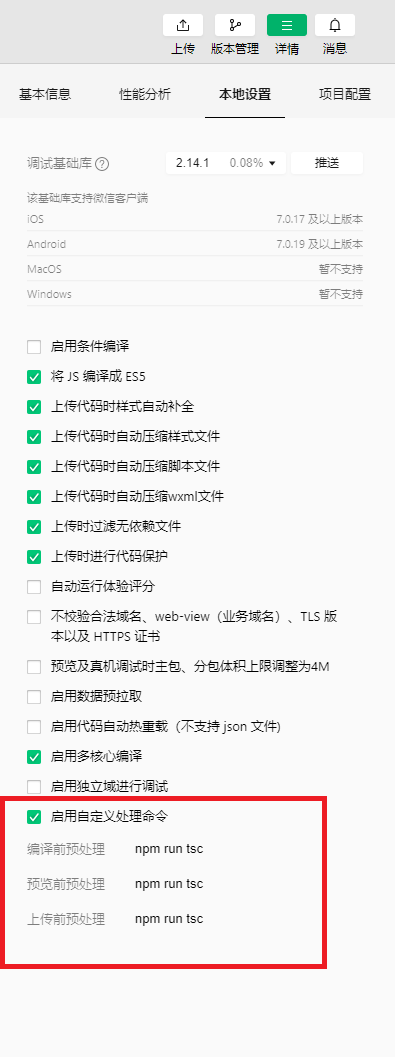
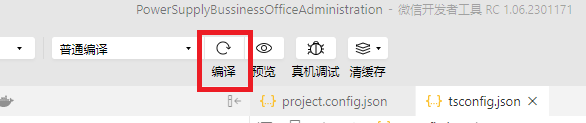
9)确保在"微信开发者工具"中启用了预处理命令。

搞定,这样就可以愉快地使用Typescript进行微信小程序的开发了

在编译时,就自动完成.ts文件编译成.js文件
最新文章
- hotcss用法
- linux下的find文件查找命令与grep文件内容查找命令
- CSS------添加注释框
- 整除的尾数[HDU2099]
- Array.prototype.slice && Array.prototype.splice 用法阐述
- ChainOfResponsibility
- 【html】【14】特效篇--侧边栏客服
- jquery验证网址格式
- 【转】onPrepareOptionsMenu 和onCreateOptionsMenu 的区别
- java利用itext导出pdf
- 利用css3给座右铭设置漂亮的渐变色
- 【python小练习】简单的猜数字游戏
- postman设置token关联参数,其他接口直接读取token变量
- 再会Java
- 7内存管理-MRC
- C#编程(二十三)----------实现继承
- Unity3D 发布APK安卓环境配置步骤、安装、教程(含Java/Android)(超全流程)
- @synthesize obj=_obj的意义详解 @property和@synthesize
- salesforce linghtning component 自动添加标准style css样式
- 解决CMD编译中文乱码