Opengl ES之四边形绘制
四边形的绘制在Opengl ES是很重要的一项技巧,比如做视频播放器时视频的渲染就需要使用到Opengl ES绘制四边形的相关知识。然而在Opengl ES却没有直接提供
绘制四边形的相关函数,那么如何实现四边形的绘制呢?
在Opengl ES的世界中所有的元素都是由点、线和三角形组成的。众所周知,四边形可以拆分成两个三角形,因此四边形的绘制在Opengl ES的世界中可以分解成绘制两个三角形的任务。
关于三角形的绘制请参考之前的文章:OpenglEs之三角形绘制
代码准备
为了使得项目代码更好地展现我们的demo效果,我们先来将之前的代码抽象起来,做了个简单的封装,统一一个BaseGlActivity:
public class BaseGlActivity extends AppCompatActivity {
protected BaseOpengl baseOpengl;
private MyGLSurfaceView myGLSurfaceView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base_gl);
baseOpengl = createOpengl();
myGLSurfaceView = findViewById(R.id.my_gl_surface_view);
if(null != baseOpengl){
myGLSurfaceView.setBaseOpengl(baseOpengl);
myGLSurfaceView.setOnDrawListener(new MyGLSurfaceView.OnDrawListener() {
@Override
public void onDrawFrame() {
baseOpengl.onGlDraw();
}
});
}
}
@Override
protected void onDestroy() {
if(null != baseOpengl){
baseOpengl.release();
}
super.onDestroy();
}
// 子类返回具体的Opelg实体即可
public BaseOpengl createOpengl() {
return null;
}
}
其他代码,例如BaseOpengl和MyGLSurfaceView和以前的一样。
然后在Java层和C++都新建一个RectOpengl类,用来表示绘制四边形。
RectOpengl.java
public class RectOpengl extends BaseOpengl{
public RectOpengl() {
super(BaseOpengl.DRAW_TYPE_RECT);
}
}
RectOpengl.h
#ifndef NDK_OPENGLES_LEARN_RECTOPENGL_H
#define NDK_OPENGLES_LEARN_RECTOPENGL_H
#include "BaseOpengl.h"
class RectOpengl:public BaseOpengl {
public:
RectOpengl();
virtual ~RectOpengl();
virtual void onDraw();
private:
GLint positionHandle{-1};
GLint colorHandle{-1};
};
#endif //NDK_OPENGLES_LEARN_RECTOPENGL_H
六点顶点绘制四边形
这是所有人都能想到的最简单的方式了,每个三角形需要三个顶点,绘制两个三角形则需要六个顶点,通过调整顶点,将两个三角形紧挨着就组成了四边形。
因此,我们的顶点着色器和片段着色器都不需要修改,直接使用之前绘制三角形的那些着色器即可。
例如使用下面六个顶点绘制两个三角形:
// 使用绘制两个三角形组成一个矩形的形式 GL_TRIANGLES
//const static GLfloat VERTICES[] = {
// // 第一个三角形
// 0.5f,0.5f,
// -0.5f,0.5f,
// -0.5f,-0.5f,
// // 第二个三角形
// -0.5f,-0.5f,
// 0.5f,-0.5f,
// 0.5f,0.5f
//};
// 6个顶点绘制两个三角形组成矩形 GL_TRIANGLES
// glDrawArrays(GL_TRIANGLES,0,6);
这个理解起来比较简单,笔者就不画说明图了。
四个顶点绘制四边形
使用四个顶点绘制两个三角形主要是复用了部分顶点,然后在glDrawArrays函数中使用绘制三角形带的方式进行绘制。
// 4个顶点绘制两个三角形组成矩形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
GL_TRIANGLE_STRIP会复用前面的顶点,因为顶点复用,因此这种方式可以绘制出n-2个三角形(n是顶点的个数)。
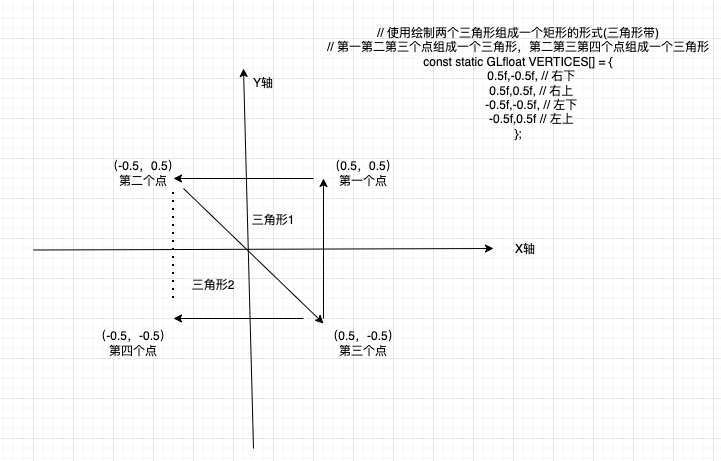
例如使用三角形带的方式搭配以下的顶点坐标即可绘制出一个矩形:
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
假如有1、2、3、4这四个顶点坐标,那么GL_TRIANGLE_STRIP绘制三角形的的方式是顶点1、2、3组成一个三角形,顶点2、3、4组成一个三角形。
具体看图:

RectOpengl完整代码:
#include "RectOpengl.h"
#include "../utils/Log.h"
// 顶点着色器
static const char *ver = "#version 300 es\n"
"in vec4 aColor;\n"
"in vec4 aPosition;\n"
"out vec4 vColor;\n"
"void main() {\n"
" vColor = aColor;\n"
" gl_Position = aPosition;\n"
"}";
// 片元着色器
static const char *fragment = "#version 300 es\n"
"precision mediump float;\n"
"in vec4 vColor;\n"
"out vec4 fragColor;\n"
"void main() {\n"
" fragColor = vColor;\n"
"}";
// 使用绘制两个三角形组成一个矩形的形式 GL_TRIANGLES
//const static GLfloat VERTICES[] = {
// // 第一个三角形
// 0.5f,0.5f,
// -0.5f,0.5f,
// -0.5f,-0.5f,
// // 第二个三角形
// -0.5f,-0.5f,
// 0.5f,-0.5f,
// 0.5f,0.5f
//};
// 使用绘制两个三角形组成一个矩形的形式(三角形带)
// 第一第二第三个点组成一个三角形,第二第三第四个点组成一个三角形
const static GLfloat VERTICES[] = {
0.5f,-0.5f, // 右下
0.5f,0.5f, // 右上
-0.5f,-0.5f, // 左下
-0.5f,0.5f // 左上
};
// rgba
const static GLfloat COLOR_ICES[] = {
0.0f,0.0f,1.0f,1.0f
};
RectOpengl::RectOpengl():BaseOpengl() {
initGlProgram(ver,fragment);
positionHandle = glGetAttribLocation(program,"aPosition");
colorHandle = glGetAttribLocation(program,"aColor");
LOGD("program:%d",program);
LOGD("positionHandle:%d",positionHandle);
LOGD("colorHandle:%d",colorHandle);
}
void RectOpengl::onDraw() {
// 清屏
glClearColor(0.0f, 1.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(program);
/**
* size 几个数字表示一个点,显示是两个数字表示一个点
* normalized 是否需要归一化,不用,这里已经归一化了
* stride 步长,连续顶点之间的间隔,如果顶点直接是连续的,也可填0
*/
glVertexAttribPointer(positionHandle,2,GL_FLOAT,GL_FALSE,0,VERTICES);
// 启用顶点数据
glEnableVertexAttribArray(positionHandle);
// 这个不需要glEnableVertexAttribArray
glVertexAttrib4fv(colorHandle, COLOR_ICES);
// 6个顶点绘制两个三角形组成矩形
// glDrawArrays(GL_TRIANGLES,0,6);
// 4个顶点绘制两个三角形组成矩形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
glUseProgram(0);
// 禁用顶点
glDisableVertexAttribArray(positionHandle);
if(nullptr != eglHelper){
eglHelper->swapBuffers();
}
}
RectOpengl::~RectOpengl() noexcept {
}
DrawRectActivity.java
public class DrawRectActivity extends BaseGlActivity{
@Override
public BaseOpengl createOpengl() {
return new RectOpengl();
}
}

往期笔记
Opengl ES之EGL环境搭建
Opengl ES之着色器
Opengl ES之三角形绘制
关注我,一起进步,人生不止coding!!!

最新文章
- 基于fastweixin的微信开发环境搭建(一)
- cocos2d-x 坐标系
- linux开启oracle服务
- HDU5805 NanoApe Loves Sequence (BestCoder Round #86 B)前后缀预处理
- T-SQL数组循环
- doc下批处理文件的感想
- c语言局部变量 静态局部变量 全局变量与静态全局变量
- 【HDU1272】小希的迷宫(并查集基础题)
- struts——拦截器
- python编写网络抓包分析脚本
- Scriptcase价格调整(五折销售)
- Linux 重启和关机命令
- 学习目标或者作业的制定(SMART原则)
- Spring源码情操陶冶-DefaultBeanDefinitionDocumentReader#parseBeanDefinitions
- Asp.Net Core轻松入门之WebHost的配置
- python之封装与扩展性
- [Java核心技术]第四章-对象与类(4.1-4.6总结)
- python函数式编程——偏函数
- Python Scrapy 爬取煎蛋网妹子图实例(一)
- java.lang.RuntimeException: Unable to start activity ComponentInfo……AppCompat does not support the current theme features