uniapp 微信小程序自己封装头部标题栏
2024-09-08 12:40:06

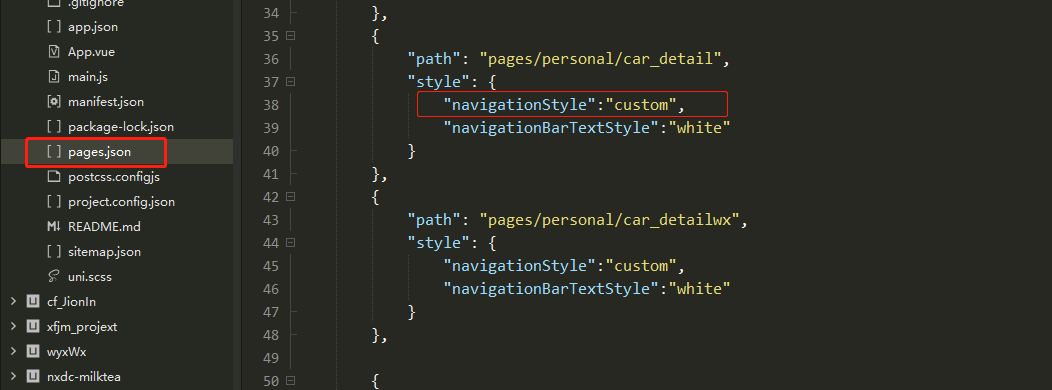
一、首先要关闭原生导航栏 :在pages.json 中设置 "navigationStyle":"custom"

二、在APP.vue中
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
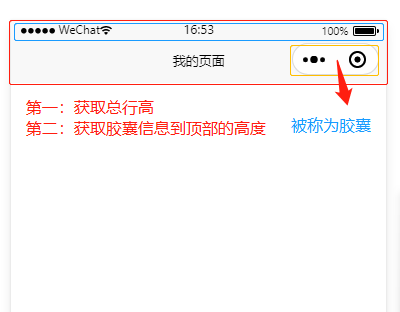
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})
},
三、在components文件夹下新建文件:cu-custom.vue
<template>
<view>
<view class="cu-custom" :style="[{height:CustomBar + 'px'}]">
<view class="cu-bar fixed" :style="style" :class="[bgImage!=''?'none-bg text-white bg-img':'',bgColor]">
<view class="action" @tap="BackPage" v-if="isBack">
<text class="cuIcon-back"></text>
<slot name="backText"></slot>
</view>
<view class="content">
<slot name="content"></slot>
</view>
<slot name="right"></slot>
</view>
<image :src="bgImage" class="postyle" :style="[{height:CustomBar + 'px'}]"></image>
</view>
</view>
</template> <script>
export default {
data() {
return {
StatusBar: this.StatusBar,
CustomBar: this.CustomBar
};
},
name: 'cu-custom',
computed: {
style() {
var StatusBar= this.StatusBar;
var CustomBar= this.CustomBar;
var style = `height:${CustomBar}px;padding-top:${StatusBar}px;`;
return style
}
},
props: {
bgColor: {
type: String,
default: ''
},
isBack: {
type: [Boolean, String],
default: false
},
bgImage: {
type: String,
default: ''
},
},
methods: {
BackPage() {
uni.navigateBack({
delta: 1
});
}
}
}
</script> <style>
.postyle{
position: fixed;
width: 100%;
top: 0rpx;
left: 0rpx;
z-index: 2;
} </style>
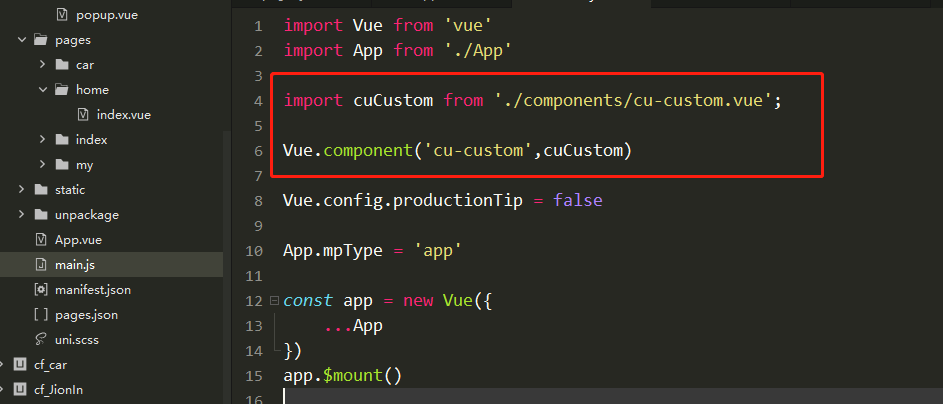
四、将新建的组件在main.js中注册一下,需要的页面就可以直接引用啦

五、在需要的页面引用
<cu-custom bgColor="green-org" class="colorWhite" :isBack="false">
<block slot="backText"></block>
<block class="info-ifo" slot="content">首页</block>
</cu-custom>
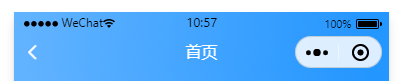
好啦来看看效果吧

最新文章
- docker 学习过程
- extracting fasta records from a multi-fasta file based on a list using awk
- SpringMVC 的RequestMapping
- SortedSet接口
- upload控件上传json文件合并的两种方法
- CPlus的简单线程的制作
- 《BI那点儿事》数据流转换——数据转换
- sentinel搭建redis集群经验总结
- 你连Bug都抓不住,还谈什么参与感?
- Mac or Centos 下如何编译objective-C
- js 立即执行函数,() .则前面的function 是表达式,不能是函数申明
- 使用免费内测托管平台fir.im测试
- Weka – 分类
- 调用webservice查询手机号码归属地信息
- [Unity3d]小地图的制作
- 模板方法模式(Tempalte Method Pattern)
- Hadoop2 和 Hadoop1 区别
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
- oracle查询查询出某字段为空后前台不显示的小测试1
- 对于vue和react“页面间”传递数据的理解误区