02.JavaScript学习笔记1
2024-10-21 05:54:56
1.强制类型转换
- 当使用加号进行运算时,会将数字强制转换为字符串,然后再进行运算。
const year = '1991';
console.log(year + 18);
console.log(typeof(year + 18));
将代码放入控制台执行,可得知结果是字符串'199118'。
- 当使用减号进行计算时,会将字符串强制转换为数字,再进行运算。
let data = '23'-'10'-3
console.log(data)
console.log(typeof(data))
将代码放入控制台执行,可得知结果是数字10。
- Number函数
const name = 'jonas'
console.log(Number(name))
console.log(typeof Number(name))
Number函数可以将字符串转换为数字类型,如上Number(name)的输出结果为NaN。NaN也属于数字类型。
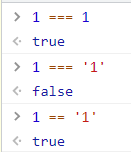
2.区分 " ===" 和 " == "
三等号被称为严格相等运算符,它不执行强制类型转换,只有当两个值完全相同时,才会返回 true。
双等号是松散相等运算符,当等号两边类型不同时,它会先进行强制类型转换,再进行比较。
" !== " 严格不相等," != "松散不相等 (会执行强制类型转换)
3. if / else if / else 判断语句
if(条件){代码块}
else if(条件){代码块}
else{代码块}
如上图,先判断 if 语句括号里的条件是否为true,如果为true则执行if语句下的 {代码块} 。如果if括号里的条件为false,则继续判断else if里的条件是否为true,这里的else if可以添加很多个。如果 if / else if 的条件都为false,则会执行else语句下的 {代码块} 。
举例:
const favourite = Number(prompt("what's your favourite number?"));
console.log(favourite);
console.log(typeof favourite);
if(favourite === 23){
console.log('cool! 23 is an amazing number!')
} else if (favourite === 7){
console.log('7 is a cool number!')
} else {
console.log('Number is not 23 or 7!')
}
/*初始条件为假时,不会马上进入else块,而是一个一个检查else if块*/
if(favourite !== 23){console.log('wht not 23?')}
4.真值和假值
const money = 0;
if (money) {console.log("true")}
else{console.log("false")}
在if 判断语句中,会将括号内的值 (money) 强制转换为bool类型
数字0 强制转换为bool类型的结果是:false。
javascript中有5个值强制转换为bool类型的结果为false,分别是:
0 ,' ' , undefind, null,NaN
举例:
let height = 0 ; /* 0 强制转换为 bool类型 'false' */
if (height) console.log('Height is defined');
else console.log('height is undefined');
当height = 0时,会输出else语句下的代码块,但height并非undefined。

最新文章
- Python模拟登陆新浪微博
- Java位运算总结-leetcode题目
- Spring之ClassPathResource加载资源文件
- base64 convert to file
- CentOS 6.5 安装Nginx 1.7.4
- C语言学习总结(二) 运算流程
- linux网络编程:使用单进程实现多客户端通信
- WIN_2003_SP2.iso VMware 不能进行网络访问的处理
- 像VUE一样写微信小程序-深入研究wepy框架
- Mybatis 之级联查询 一对多配置
- TCP:传输控制协议
- iOS实现时间线列表效果(例如订单详情页面的效果)
- 《DOM Scripting》学习笔记-——第八章 充实文档的内容
- Git基础(一) 创建项目仓库
- PL/SQL学习笔记之变量、常量、字面量、字符串
- 查看修改添加环境变量的工具——Rapid Environment Editor
- 并发编程中Future和Callable使用
- app的底部菜单设计
- Storm的Metric接口简介
- Leetcode题库——15.三数之和