ArkUI block 标签
2024-09-08 15:55:12
block 标签在构建时不会被当作真实 DOM,而 block 标签之下的标签都会被渲染到真实 DOM 中。它类似于 Vue 的 template 标签。
<div class="container">
<block for="{{array}}">
<div tid="index">
<text>{{$item.name}}</text>
<text>{{$item.age}}</text>
</div>
</block>
</div>
在编辑器左上方的工具栏,找到 View -> Tool Windows,点击 Previewer。
在 Previewer 的上方有一个图标  。
。

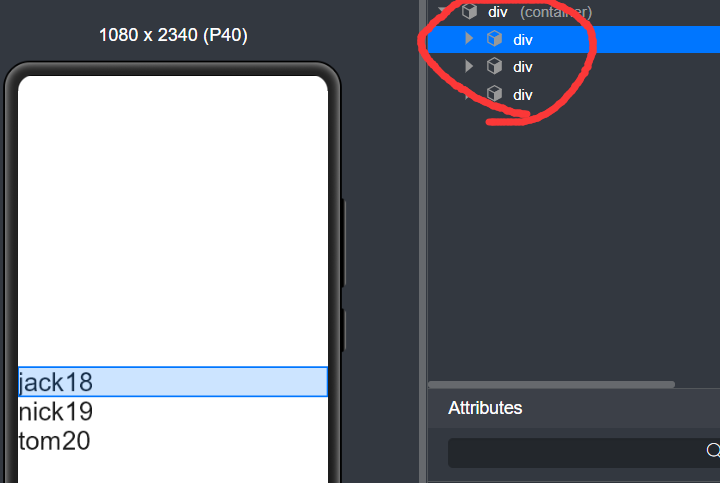
点击它之后可以显示一个工具面板 inspector,它的作用与浏览器 F12 差不多,可以直接了解 DOM 渲染的情况。

源代码中的 block 标签的确没有渲染到真实 DOM 中。block 标签可以控制节点渲染的逻辑,减少多余的标签被渲染到真实 DOM 中。
!注意:block 标签只支持 for 和 if 属性。
最新文章
- spark配置lzo
- JavaScript---DOM文档
- mysql_config_editor
- Java的序列化与反序列化(一):初识
- tomcat环境变量的配置(网上摘,全部验证通过)
- Swift - 内存泄露原因(循环强引用)及解决办法
- JNI 可变印刷
- python爬虫之一---------豆瓣妹子图
- Go 语言数组
- js判断iPhone XS、iPhone XS Max、iPhone XR
- nginx 目录讲解
- lsof 查看端口占用的进程ID
- function module 之间调用
- Android 混淆打包
- MySQL Cluster
- 2018.07.28 uoj#169. 【UR #11】元旦老人与数列(线段树)
- gsm at 指令
- Spark Streaming:大规模流式数据处理的新贵(转)
- utubu远程
- pc端和移动端的区别