第九十七篇:CSS的选择器及优先级
2024-09-08 00:01:10
好家伙,来补一点关于CSS的基础
1.id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
使用#号来定义样式
2.class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,
class可以在多个元素中使用。
使用"."号来定义样式
来动手试一下(冻手!冻手!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#para1
{
color:red;
}
.center
{
text-align:center;
}
</style>
</head> <body>
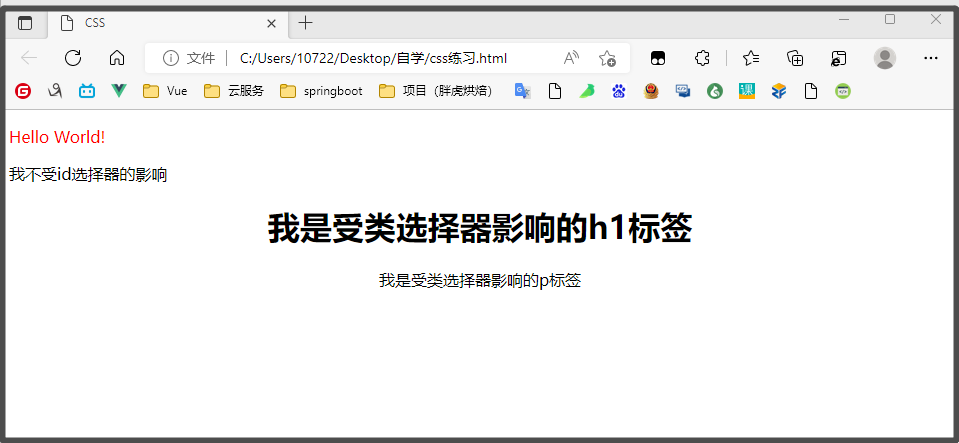
<p id="para1">Hello World!</p>
<p>我不受id选择器的影响</p>
<h1 class="center">我是受类选择器影响的h1标签</h1>
<p class="center">我是受类选择器影响的p标签</p> </body>
</html>

看的出来两者特点,
id选择器使用者唯一(并不,理论上应该唯一),
而class选择器可供一系列标签使用
3.CSS样式继承
CSS 的继承特性指的是应用在一个标签上的那些 CSS 属性被传到其子标签上。
如果 <div> 有个属性 color: red,则这个属性将被 <p> 继承,即 <p> 也拥有属性 color: red。
4.选择优先级:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
内联样式,如
<p style=""></p>
ID 选择器, 如
#para1
{
color:red;
} <p id="para1">Hello World!</p>类选择器, 如
.center
{
text-align:center;
} <h1 class="center">我是受类选择器影响的h1标签</h1>属性选择器, 如
[title]
{
color:red;
} <h2 title="Hello world">Hello world</h2>伪类选择器, 如
selector:pseudo-class {
property: value;
}伪元素选择器, 如
selector::pseudo-element {
property: value;
}标签选择器, 如
div{...} p{...}通配选择器, 如
*{}
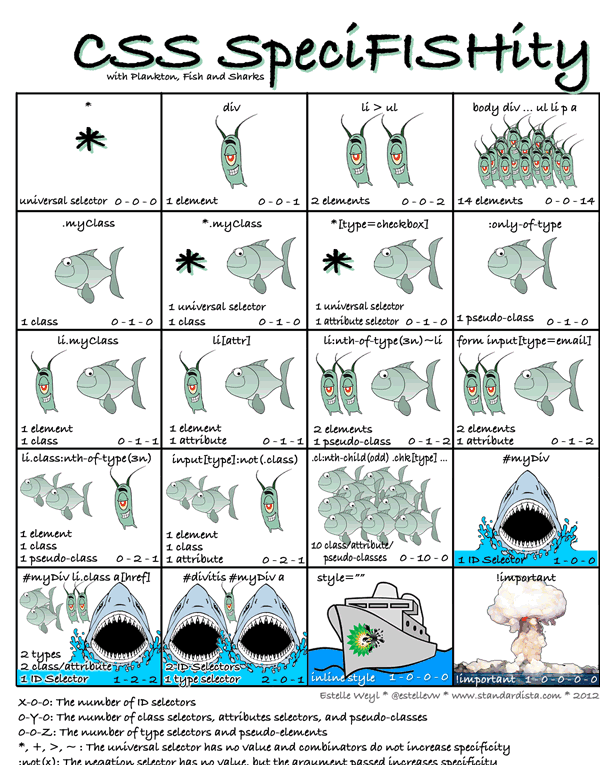
来一张梗图

再来举个例子:
// HTML
<div class="content-class" id="content-id" style="color: black"></div> // CSS
#content-id {
color: red;
}
.content-class {
color: blue;
}
div {
color: grey;
}
最后的字体颜色是黑色,
因为内联样式权重最大
That's all
最新文章
- 键盘对应的ASCII码
- cocos2d 保存最近登陆多个账号最多一个月
- Careerdesign@foxmail.com
- HTTP 错误 404.3 - Forbidden
- 什么是IP地址、子网掩码、路由和网关
- [置顶] 强制访问控制内核模块Smack
- TFT ST7735的Netduino驱动
- 使用maven开发过程中,pom报的一些错的解决方法
- [翻译] TensorFlow Programmer's Guide之Frequently Asked Questions(问得频率最多的几个问题)
- Mysql 主键如何实现持久化
- python 文件下载
- LNMP 支持 ThinkPHP 的 pathinfo 模式
- Java最小化镜像制作
- 首篇 sdk 之 AlertDialog
- 《DSP using MATLAB》Problem5.33
- mui-顶部选项卡-第一个选项卡内容不显示
- 洛谷P2444 病毒 [POI2000] AC自动机
- Extjs设置或获取cookie
- Hibernate详讲
- C# webapi 路由规则和接收数据
热门文章
- Git镜像
- zabbix监控apache80端口
- ansible部署java及数据库环境
- 【黑马pink老师的H5/CSS课程】(二)标签与语法
- 由ASP.NET Core根据路径下载文件异常引发的探究
- FDFS上传文件报错 tracker_query_storage fail, error no: 2, error info: No such file or directo
- NC50965 Largest Rectangle in a Histogram
- 坐标PCB公司,想做实时数仓、推生产线看板,和Tapdata Cloud的偶遇来得就是这么凑巧
- APISpace万券齐发,API采购大放价
- Solution -「树上杂题?」专练