用纯 CSS 创作一个在容器中反弹的小球
2024-10-04 22:22:47

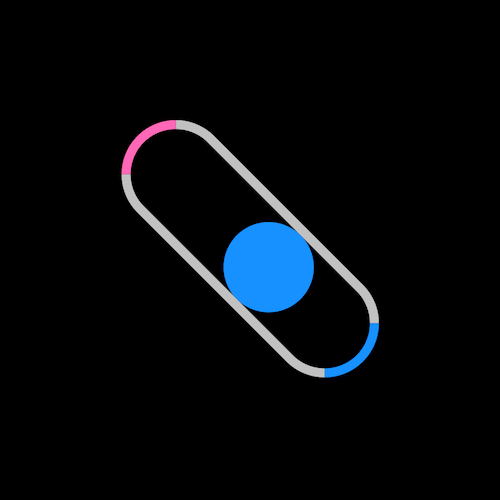
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/jKVbyE
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cD8nMUr
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,只有一个元素:
<div class="loader"></div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器的尺寸:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
}
把容器左右两侧分别涂上不同的颜色:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}
在容器中画一个小球:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}
让小球在容器中往复移动:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}
再让小球在撞到两端时变色:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}
最后,让容器不停地旋转:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015221260
最新文章
- Android中后台的劳动者“服务”
- H5与CS3权威上.5 绘制图形(1)
- C++箴言:理解typename的两个含义
- Photoshop学习笔记(待续)
- Webdriver实现原理
- myeclipse中的js文件报错
- the serializable class XXX does not declare a static final seriaVersionUID...的问题
- WPF基础学习第二天(高级控件)
- MyISAM与InnoDB的索引实现
- Asp.Net+Extjs实现登录
- ASP.NET MVC中的统一化自定义异常处理
- Java基础--IO
- poj 2513Colored Sticks
- mysql索引和缓存
- 模拟Spring依赖注入
- androidstudio 优化gradle编译效率
- 给一个非常长的字符串str 另一个字符集比方{a,b,c} 找出str 里包括{a,b,c}的最短子串。要求O(n)
- 08 BaseAdapter 和ListView总结
- Linux c codeblock的使用(四):创建自己的静态函数库
- WINDOWS SERVER 2016 IE使用FLASH PLAYER的方法