style属性
2024-09-23 00:19:16
style加样式是加在行间,取样式也是在行间取;
我们来看下面这段代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function toRed() {
var oDiv = document.getElementById("div1");
oDiv.style.backgroundColor = "red";
}
</script>
</head>
<body>
<input type="button" value="changeToRed" onclick="toRed()" />
<div id="div1"></div>
</body>
</html>
这段代码定义了一个按钮和一个<div>元素,并在<style>元素中设置了<div>元素的背景颜色为绿色。通过点击按钮,改变<div>元素的背景颜色为红色。
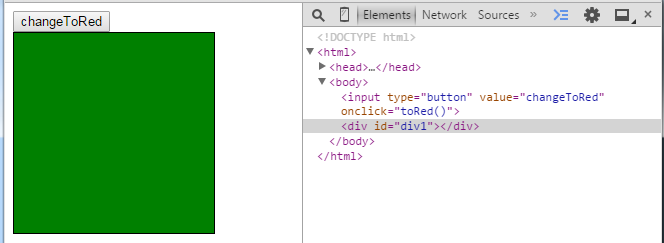
在chrome的审查元素中,没有点击按钮前,<div>元素的行内样式是下面这个样子:

点击了按钮之后,变成了这样子:

我们可以看到,点击按钮之后,<div>元素的行内样式增加了 style = "background-color: red;"
我们把函数改为alert <div>元素的背景颜色,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function alertColor() {
var oDiv = document.getElementById("div1");
alert(oDiv.style.backgroundColor);
}
</script>
</head>
<body>
<input type="button" value="alertColor" onclick="alertColor()" />
<div id="div1"></div>
</body>
</html>
代码执行后弹出一片空白,并不是我们意想中的green。这是因为background-color: green; 这条规则定义在<style>元素中,而style.backgroundColor只能获取到行内样式,但我们并没有在<div>元素中定义background-color,因此会弹出一片空白。
最新文章
- PHP语言中使用JSON和将json还原成数组
- html5 app开发,你知道多少?
- 静态成员函数(面向对象的static关键字)
- UVa10917 A Walk Through the Forest(SPFA+记忆化搜索)
- js比typeof更准确的验证类型方法
- PCB参数计算神器-Saturn PCB Design Toolkit下载及安装指南
- QTREE 树链剖分---模板 spoj QTREE
- Dev XtraTreeList 学习
- 关于mysql中数据存储复合树形结构,查询时结果按树形结构输出
- Maximum Depth of Binary Tree 解答
- javascript的层次
- FUSE
- 增强学习 | AlphaGo背后的秘密
- 【LaTeX排版】LaTeX论文模版
- 【原创】大叔案例分享(3)用户行为分析--见证scala的强大
- 56.两数之和.md
- ARCore中Pose类变换点的算法实现
- (转-经典-数据段)C++回顾之static用法总结、对象的存储,作用域与生存期
- TFC2017 腾讯Web前端大会参会小结
- logstash grok 分割匹配日志