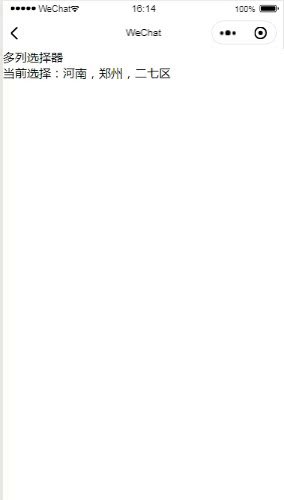
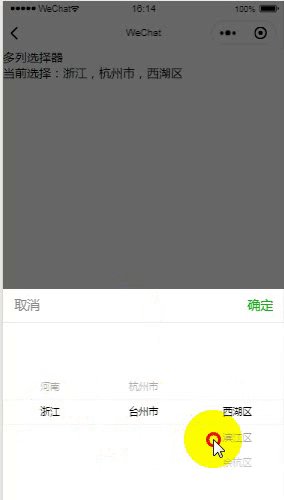
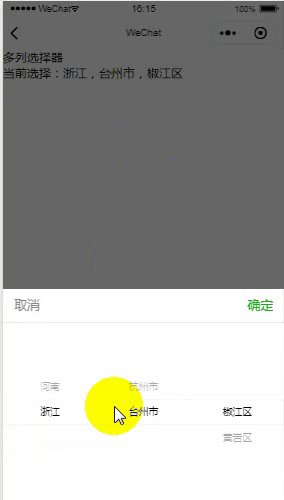
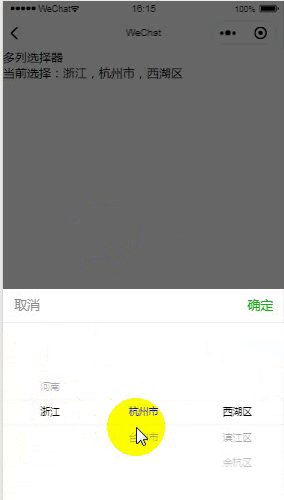
微信小程序省市区联动,自定义地区字典
2024-08-24 15:55:02

最近在做一个项目的时候遇到了这么一个问题,就是省市区的联动呢,我们需要自定义字典来设置,那么微信小程序自带的省市区选择就不能用了,经过三根烟的催化,终于写出来了。下面献上代码示例。
首先是在utils文件夹存入arealist.js文件,内容为:
const areaList=[
{
name:'河南',
id:,
parentId:
},{
name:'浙江',
id:,
parentId:
},{
name:'郑州',
id:,
parentId:
},{
name:'新乡',
id:,
parentId:
},{
name:'洛阳',
id:,
parentId:
},{
name:'二七区',
id:,
parentId:
},{
name:'金水区',
id:,
parentId:
},{
name:'高新区',
id:,
parentId:
},{
name:'中原区',
id:,
parentId:
},{
name:'封丘县',
id:,
parentId:
},{
name:'原阳县',
id:,
parentId:
},{
name:"延津县",
id:,
parentId:
},{
name:'获嘉县',
id:,
parentId:
},{
name:'孟津县',
id:,
parentId:
},{
name:'新安县',
id:,
parentId:
},{
name:'杭州市',
id:,
parentId:
},{
name:'台州市',
id:,
parentId:
},{
name:'西湖区',
id:,
parentId:
},{
name:'滨江区',
id:,
parentId:
},{
name:'余杭区',
id:,
parentId:
},{
name:'椒江区',
id:,
parentId:
},{
name:'黄岩区',
id:,
parentId:
}
];
module.exports = areaList;
然后在需要的页面引入地区字典,并且在onLoad的时候解析字典,遍历出一级数据,留备后用。
const areaList=require('../../utils/arealist.js');
Page({
data: {
multiArray: [],
multiIndex: [, , ],
province:[]
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
const provinceName=data.multiArray[][data.multiIndex[]];
let provinceId="";
let province = this.data.province;
let quyuList = [], cityList = [], provinceList=[],city=[],area=[];
try {
province.forEach(item => {
if (item.name === provinceName) {
provinceId = item.id;
throw (new Error('find item'))
}
})
} catch (err) {
}
city = areaList.filter(item => {
return item.parentId == provinceId;
})
if (e.detail.column==){
data.multiIndex=[e.detail.value,,];
try{
area = areaList.filter(item => {
return item.parentId == city[data.multiIndex[]].id;
})
}catch(err){}
} else if (e.detail.column == ){
data.multiIndex[]=;
area = areaList.filter(item => {
return item.parentId == city[e.detail.value].id;
})
}else{
const cityName = data.multiArray[][data.multiIndex[]];
let cityId='';
try{
areaList.forEach(item=>{
if(item.name===cityName){
cityId=item.id;
throw(new Error('find item'));
}
})
}catch(err){}
area=areaList.filter(item=>{
return item.parentId==cityId;
})
}
provinceList = province.map(item => {
return item.name
})
cityList = city.map(item => {
return item.name;
})
quyuList = area.map(item => {
return item.name;
})
data.multiArray= [provinceList, cityList, quyuList],
this.setData(data);
},
onLoad(){
var province = [], city = [], area = [];
province=areaList.filter(item => {
return item.parentId == ;
})
city = areaList.filter(item => {
return item.parentId == province[].id;
})
area = areaList.filter(item => {
return item.parentId == city[].id;
})
var provinceList = province.map(item => {
return item.name
})
var cityList = city.map(item => {
return item.name;
})
var quyuList = area.map(item => {
return item.name;
})
this.setData({
multiArray: [provinceList, cityList, quyuList],
province
})
}
})
下面是wxml页面,想要看一下效果的可以直接贴去看下
<view class="section">
<view class="section__title">多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[][multiIndex[]]}},{{multiArray[][multiIndex[]]}},{{multiArray[][multiIndex[]]}}
</view>
</picker>
</view>
提示:在微信开发者工具中会出现一级目录选项改变二级目录的选项没有把index回置为0的问题,但是在真机调试的时候并未发现此问题。暂未找到相关解释
最新文章
- 解决上一篇jquery中on的疑惑
- 【grunt第一弹】30分钟学会使用grunt打包前端代码
- 烂泥:CentOS6.5挂载windows共享文件夹
- Insecure world writable dir /usr/local in PATH, mode 040777
- VS 2013 EFSQLITE
- HW3.15
- dmp文件导入的方法
- C#设置word段落首行缩进为0
- python类:magic魔术方法
- composer windows下安装
- [Swift]LeetCode374. 猜数字大小 | Guess Number Higher or Lower
- Java 最常见的 200+ 面试题汇总
- 修改pip安装源加快python模块安装
- C#基础加强(5)之装箱与拆箱
- asp.net mvc5 多语言应用
- Python: Windows下pip安装库出错:Microsoft Visual C++ 9.0 is required < Unable to find vcvarsall.bat
- 【2017-03-13】Tsql 数学函数、字符串函数、转换函数、时间日期函数
- wepy - 小程序开发框架
- C++STL queue
- Ilya Sutskever