Vuex模块:开启命名空间
2024-09-05 07:01:04
模块开启命名空间后,享有独自的命名空间。

{
"模块1":{
state:{},
getters:{},
mutations:{},
actions:{}
},
"模块2":{
state:{},
getters:{},
mutations:{},
actions:{}
}
}

mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。

mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
})

一 项目结构

二 main.js

import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index"; Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");

三 index.js

import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog"; Vue.use(Vuex); export default new Vuex.Store({
modules: { cat, dog }
});

四 cat.js

export default {
namespaced: true,
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};

五 dog.js

export default {
namespaced: true,
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};

六 HelloWorld.vue

<template>
<div class="hello">
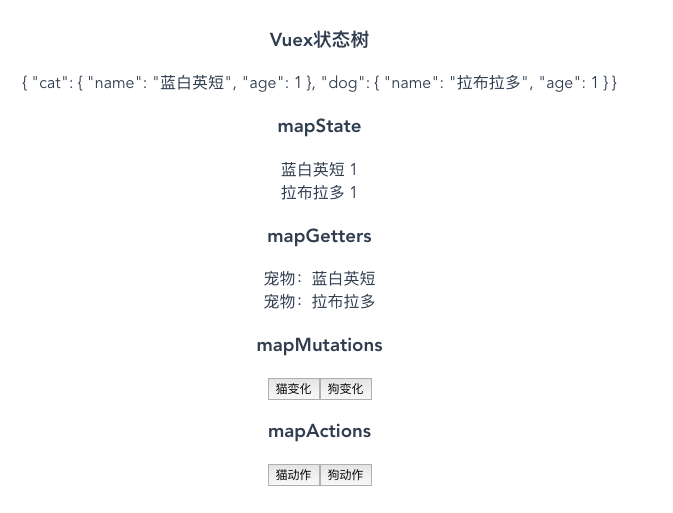
<h3>Vuex状态树</h3>
<div>{{this.$store.state}}</div>
<h3>mapState</h3>
<div>{{catName}} {{catAge}}</div>
<div>{{dogName}} {{dogAge}}</div>
<h3>mapGetters</h3>
<div>{{catDesc}}</div>
<div>{{dogDesc}}</div>
<h3>mapMutations</h3>
<button @click="catIncrement({num:1})">猫变化</button>
<button @click="dogIncrement({num:1})">狗变化</button>
<h3>mapActions</h3>
<button @click="catGrow({num:1})">猫动作</button>
<button @click="dogGrow({num:1})">狗动作</button>
</div>
</template> <script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex"; export default {
name: "HelloWorld",
computed: {
...mapState("cat", {
catName: "name",
catAge: "age"
}),
...mapState("dog", {
dogName: "name",
dogAge: "age"
}),
...mapGetters("cat", {
catDesc: "desc"
}),
...mapGetters("dog", {
dogDesc: "desc"
})
},
methods: {
...mapMutations("cat", { catIncrement: "increment" }),
...mapMutations("dog", { dogIncrement: "increment" }),
...mapActions("cat", { catGrow: "grow" }),
...mapActions("dog", { dogGrow: "grow" })
}
};
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>

七 运行效果

原文:https://www.cnblogs.com/sea-breeze/p/11321961.html
Vuex官网:https://vuex.vuejs.org/zh/guide/modules.html
最新文章
- Java 高精度数字
- springmvc 数据精准绑定
- 【原】sql 将某列拼成一个字符串
- IE6、IE7、IE8中overflow:hidden无效问题
- Discuz 哪些文件和文件夹需要777权限
- 判断html中的滚动条
- Mac下安装Scrapy
- 3.2. Grid Search: Searching for estimator parameters
- JAVADOC 常见使用方法 帮助文档
- BIOS相关
- JSON(二)——JavaScript中js对象与JSON格式字符串的相互转换
- Python:Day06 元组、字典、字符串
- <网络编程>IO复用
- Javascript中的undefined、null、""、0值和false的区别总结
- c#day05
- Mac下彻底清除.DS_Store文件夹
- 使用Spring框架入门四:基于注解的方式的AOP的使用
- 设置 debug 版本签名与生产版本一致
- Java设计模式应用——工厂模式
- RabbitMQ-2 工作队列