CSS3 —— 文本 背景 列表 渐变
<span>标签
作用 —— 能让某几个文字或者某个词语凸显出来

候选字体
p {font-family: Times, TimesNR, 'New Century Schoolbook';}
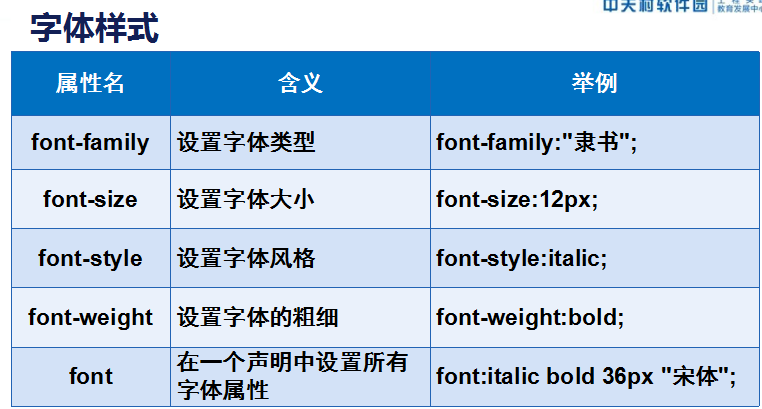
font-size属性
单位 px(像素) em、rem、cm、mm、pt、pc
1em 等于当前的字体尺寸
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
16px=1em
实例
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */
font-style属性
- normal - 文本正常显示
- italic - 文本斜体显示
- oblique - 文本倾斜显示
italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样



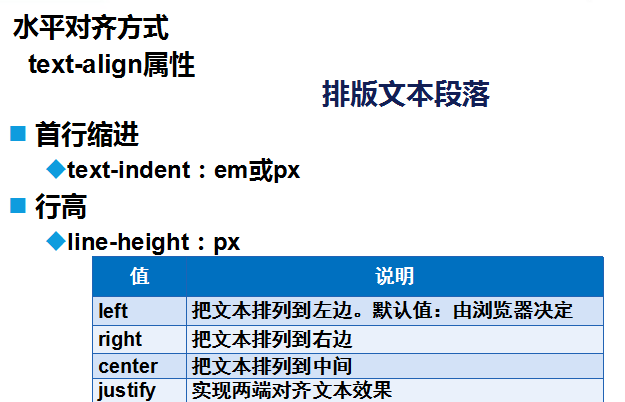
text-indent 缩进 属性只能在块元素中使用有效。在行内元素中无效!
color属性
RGB 十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量 rgb(r,g,b) : 正整数的取值为0~255
RGBA在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);


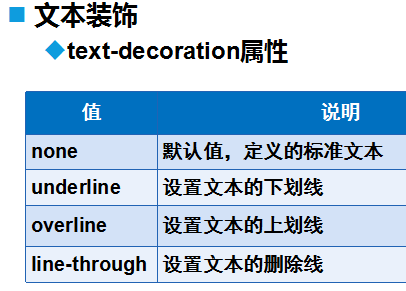
text-decoration 有 5 个值:
· none
· underline
· overline
· line-through
· blink
underline 会对元素加下划线。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线。blink 会让文本闪烁。
none 值会关闭原本应用到一个元素上的所有装饰。
a {text-decoration: none;}
垂直对齐方式
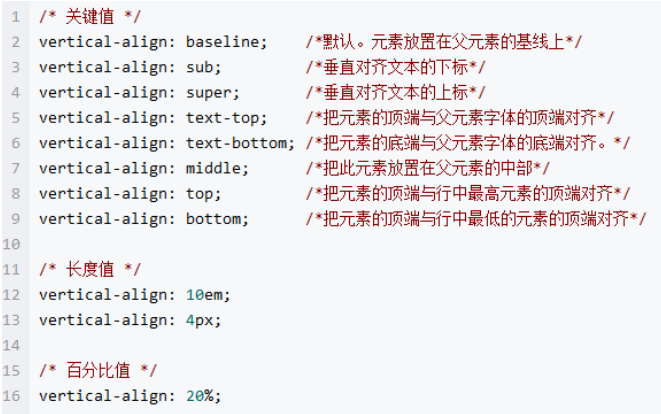
vertical-align属性:middle、top、bottom
只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。


实例:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<style type="text/css">
div{
background: blue;
}
</style></head><body> <div>
<img src="1.png">
</div>
</body></html>
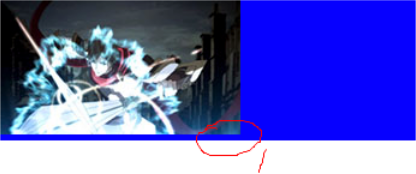
 可发现在图片下方有个空隙,why?
可发现在图片下方有个空隙,why?
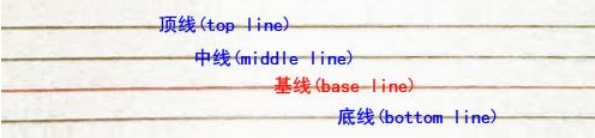
这就要说到 vertical-align 和 line-height ,vertical-align默认值 baseline。

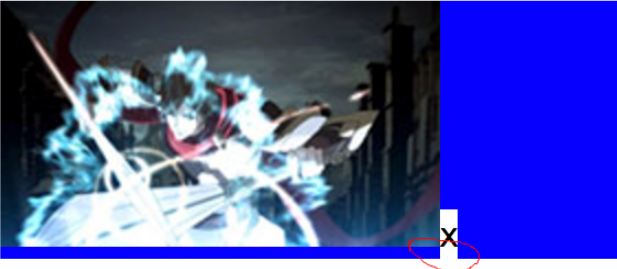
在图旁边写个字

能看见,图片是和文字x的下边缘,也就是基线对齐的,并不是和底线对齐。
现在我们调整图片的 vertical-align 属性值 为bottom,看看会怎样
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<style type="text/css">
div{
background: blue;
}
img{
vertical-align: bottom;
}
span{
background: white;
}
</style></head><body> <div>
<img src="1.png"><span>x</span>
</div></body></html>

好了,那一点点的空隙没有了,这个时候你可能又有问题问了,最开始的时候,图片旁边没有文字啊,那vertical-align 应该没用啊,为什么下面还有空隙呢?
其实,图片下面会有一点点的空隙,最根本的原因是因为,baseline发生了移动,不过我们为了方便记忆和理解,可以认为图片旁边有一个空白节点,他和文字的表现是一样的,所以我们设置图片的 vertical-align 就能解决这个问题。
既然我们知道了这些,那我们就能想到更多的解决方案了。
1、设置vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我们知道vertical-align 的默认值是 baseline,它会和文字的基线对齐,我们直接去掉文字的高度也是可以了的,而文字的高度是由行高决定的,所以我们直接给div设置 line-height: 0; 也能解决问题。
3、说一下 line-height,它的默认值一般为1.2,当 line-height取值为数字或百分数时,它是基于当前字体尺寸来计算的,也就是font-size的大小,所以我们直接给div设置font-size: 0; 也是可以解决问题的。
4、我们最开始提到过,只有元素属于inline或是inline-block ,vertical-align属性才会起作用。所以我们直接让vertical-align属性失效也可以解决问题,那就直接给img 设置 display: block; 就可以了



list-style:none; 去除列表圆点



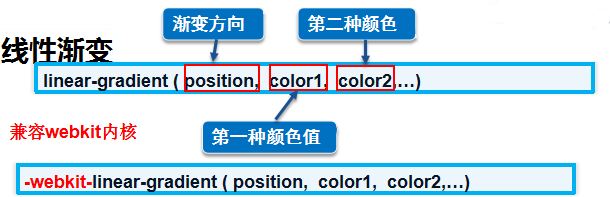
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合

最新文章
- SQLite如何测试
- 写chrome插件---一个优酷自动加粉丝助手
- 修改Broforce无限人数,死亡不减反加
- Codevs 1474 十进制转m进制
- SQL Server 中WITH (NOLOCK)浅析(转潇湘隐者)
- fedora 23中配置tftp-server
- 循环/loop 结构/structure
- Examples_07_06 无法下载android的sdk
- 数据结构 - trie
- Xamarin开发缺少的android_m2repository_rxx.zip下载地址以及MD5
- angularJS--多个控制器之间的数据共享
- Vue-router重修01
- JavaScript实现自定义日期时间
- Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
- CentOS7.4安装和配置zabbix4.0
- 2java判断素数
- JS document.execCommand实现复制功能(带你出坑)
- 数学 它的内容,方法和意义 第三卷 (A. D. 亚历山大洛夫 著)
- A - Playground
- 本地navicat远程连接到云服务器数据库