PyCharm中Qt Designer+PyUIC配置
本文环境配置:
系统=>windows10:64位
语言=>Python:3.7.1
第三方库
PyQT5:5.11.3
pyqt5-tools:5.11.3.1.4
工具=>PyCharm:2018.3.1
使用PyCharm,根据不同的项目搭建独立的虚拟环境
- 打开PyCharm
- 点击New Project
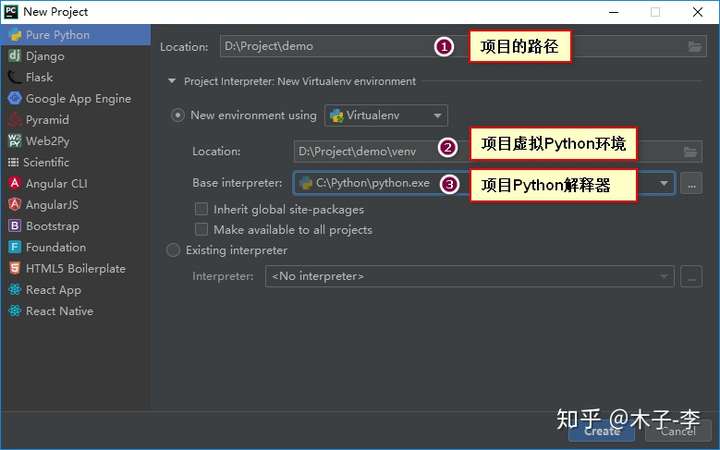
- 选择Pure Python,具体设置如下:

项目路径自定义
选择venv(virtualenv)目录,这里存放一个虚拟的python环境。这里所有的类库依赖都可以直接脱离系统安装的python独立运行。
制定虚拟环境解释器以本地安装的哪个python版本来创建。
用同样的方法在创建一个GUI的项目。这样在我们的Project文件中就有两个文件夹,每一个文件夹对应一个项目。

不同的项目需要不同的第三方库。而PyCharm是根据项目来管理第三方库的安装。这样做的好处有很多。
python项目可以独立部署
防止一台服务器部署多个项目之间存在类库的版本依赖问题发生
也可以充分发挥项目的灵活性
在PyCharm中安装项目需要的包和插件
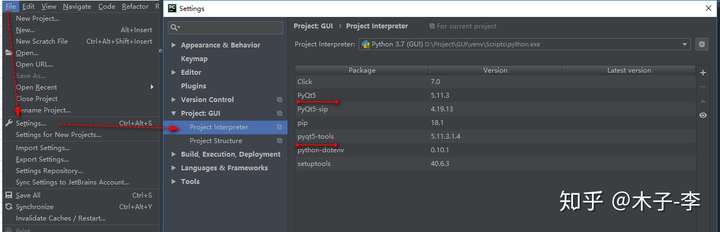
1、进入GUI项目,安装PyQt5和pyqt5-tools包

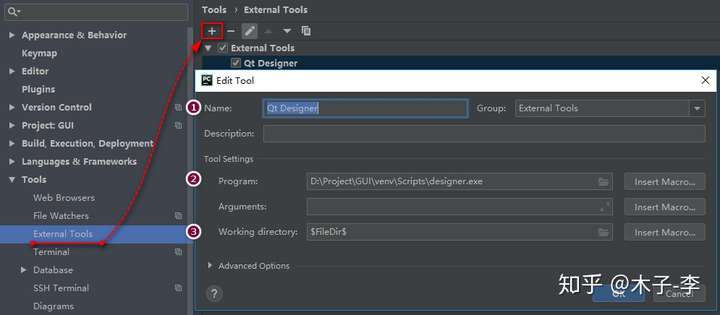
2、添加Qt Designer工具,Tools——External Tools——点击右侧的"+"

- Name: 输入最后工具在菜单中的想呈现名称,比如我这里命名为
QT Designer - Program:
designer.exe程序的位置,位于当前项目文件\venv\Scripts\下。注意这里要先安装pyqt5-tools包,才有这个执行文件 - Working directory:
designer.exe工作路径,设置为$FileDir$
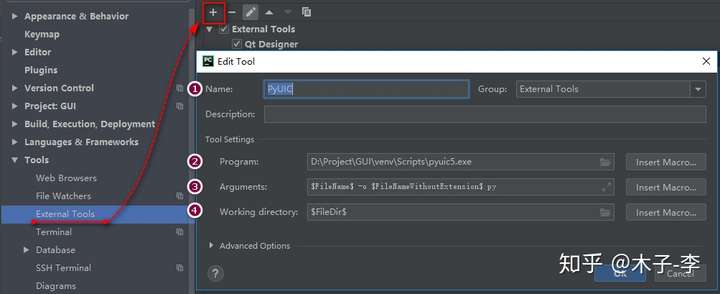
3、添加PyUIC工具,继续点击"+"

- Name: 输入最后工具在菜单中的想呈现名称
PyUIC - Program:
pyuic5.exe程序的位置,位于当前项目文件\venv\Scripts\下。注意这里要先安装PyQt5包,才有这个执行文件 - Arguments: 执行语句
$FileName$ -o $FileNameWithoutExtension$.py - Working dirctory: 工作路径
$FileDir$
至此我们的GUI项目虚拟环境搭建完毕,下面来编写一点代码测试
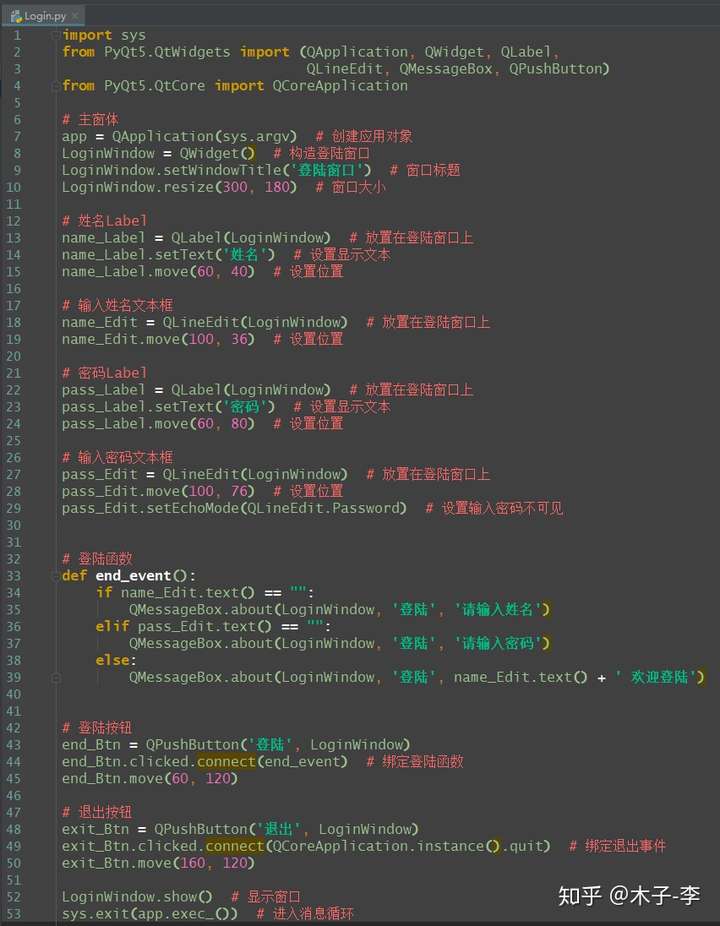
首先使用手动编写一个登陆窗口
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,
QLineEdit, QMessageBox, QPushButton)
from PyQt5.QtCore import QCoreApplication
# 主窗体
app = QApplication(sys.argv) # 创建应用对象
LoginWindow = QWidget() # 构造登陆窗口
LoginWindow.setWindowTitle('登陆窗口') # 窗口标题
LoginWindow.resize(300, 180) # 窗口大小
# 姓名Label
name_Label = QLabel(LoginWindow) # 放置在登陆窗口上
name_Label.setText('姓名') # 设置显示文本
name_Label.move(60, 40) # 设置位置
# 输入姓名文本框
name_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
name_Edit.move(100, 36) # 设置位置
# 密码Label
pass_Label = QLabel(LoginWindow) # 放置在登陆窗口上
pass_Label.setText('密码') # 设置显示文本
pass_Label.move(60, 80) # 设置位置
# 输入密码文本框
pass_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
pass_Edit.move(100, 76) # 设置位置
pass_Edit.setEchoMode(QLineEdit.Password) # 设置输入密码不可见
# 登陆函数
def end_event():
if name_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入姓名')
elif pass_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入密码')
else:
QMessageBox.about(LoginWindow, '登陆', name_Edit.text() + ' 欢迎登陆')
# 登陆按钮
end_Btn = QPushButton('登陆', LoginWindow)
end_Btn.clicked.connect(end_event) # 绑定登陆函数
end_Btn.move(60, 120)
# 退出按钮
exit_Btn = QPushButton('退出', LoginWindow)
exit_Btn.clicked.connect(QCoreApplication.instance().quit) # 绑定退出事件
exit_Btn.move(160, 120)
LoginWindow.show() # 显示窗口
sys.exit(app.exec_()) # 进入消息循环
右键选择Run运行代码,一个简单的登陆窗口就制作完毕。

下面通过Qt Designer可视化排版制作窗体,看一下两者的区别
点击Tools——External Tools这里就有刚才添加的两个工具,选择Qt Designer

进入Qt Designer界面,选择Main Window,点击Create

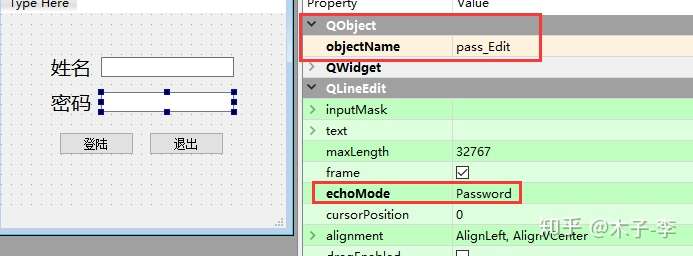
在左侧有很多控件选项,在窗体上 添加以下控件,并设置属性:
两个
Label控件来显示姓名和密码,并在右侧修改控件的objectName
- 姓名标签:name_label
- 密码标签:pass_label
两个Line Edit控件来让用户输入单行文本,同样修改objectName属性,而其密码的输入框要设置不可见
- 姓名输入框:name_Edit
- 密码输入框:pass_Edit,修改echoMode属性为Password
两个Push Button控件让用户可以进行点击,修改objectName属性,
- 登陆按钮:end_Btn
- 退出按钮:exit_Btn

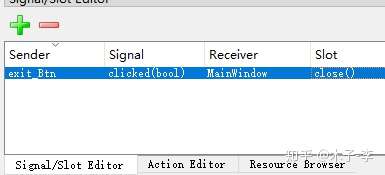
设置退出按钮的信号与槽
在右侧最下方选择Signal/Slot Editor
点击“+”号:
- Sender: 发送者 => 退出按钮exit_Btn
- Signal: 信号 => 单击clicked
- Receiver: 接受者 => 窗体MainWindow
- Slot: 槽 => 关闭事件close

按Ctrl+R预览窗口,看是否是想要的界面。测试OK,保存文件到GUI项目下

回到PyCharm,在GUI项目下面有一个MainWindow.ui, 就是刚在使用Qt Designer保存的文件,现在需要将这个文件转换成.py文件

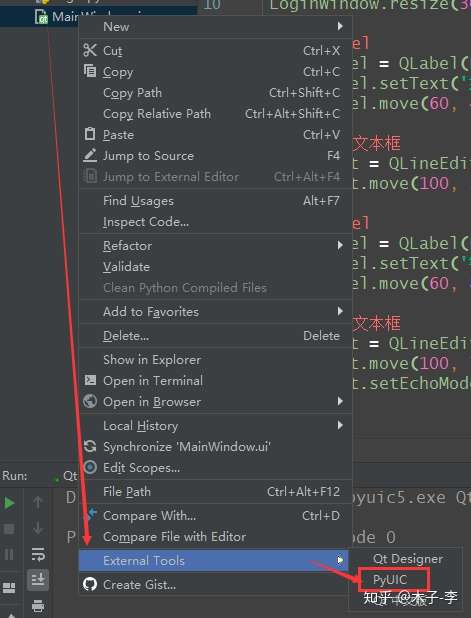
在该文件上点击右键,选择PyUIC

等程序运行完毕后,会多一个MainWindow.py的文件

里面已经帮我们编写了窗体的框架代码,但是这个文件无法运行,他只是定义了一个类。
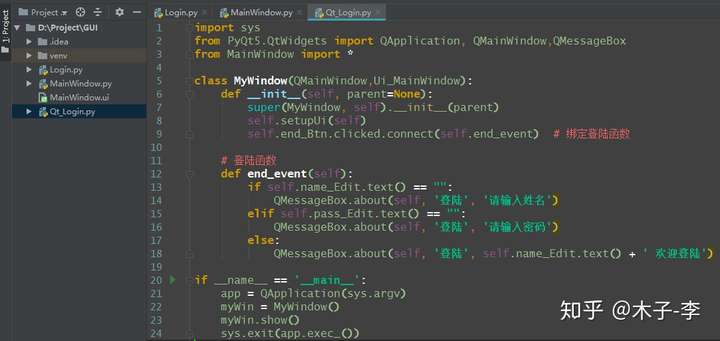
新建一个Py文件,将这个窗体框架文件用import的方式导入进来,并编写如下代码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow,QMessageBox
from MainWindow import *
class MyWindow(QMainWindow,Ui_MainWindow):
def __init__(self, parent=None):
super(MyWindow, self).__init__(parent)
self.setupUi(self)
self.end_Btn.clicked.connect(self.end_event) # 绑定登陆函数
# 登陆函数
def end_event(self):
if self.name_Edit.text() == "":
QMessageBox.about(self, '登陆', '请输入姓名')
elif self.pass_Edit.text() == "":
QMessageBox.about(self, '登陆', '请输入密码')
else:
QMessageBox.about(self, '登陆', self.name_Edit.text() + ' 欢迎登陆')
if __name__ == '__main__':
app = QApplication(sys.argv)
myWin = MyWindow()
myWin.show()
sys.exit(app.exec_())
右键运行,得到和我们手动编写一样的窗口。
对比两者的区别
手动编写的时候,需要大量的代码和运算来设置窗体中的控件属性以及大小位置等。
而使用Qt Designer来做,
- 先通过可视化的排版。鼠标拖拽,点击就能很轻松的得到一个符合业务逻辑的窗体。
- 然后使用PyUIC将
.ui文件转换成.py。 - 最后新建一个文件,将创建好的窗体文件通过
import的方式导入即可 - 这样的好处是将业务逻辑代码和窗体代码分离。将主要精力放在业务逻辑上,而不是在美化窗体。
最新文章
- IISExpress Log 文件路径
- 深入浅出Mybatis系列(四)---配置详解之typeAliases别名(mybatis源码篇)
- php HTTP Auth
- 【python】lxml
- HDOJ 1512 几乎模板的左偏树
- Memcache的使用基本介绍
- 收藏所用C#技术类面试、笔试题汇总
- POJ 2112 Optimal Milking(最大流+二分)
- redis 几种数据类型往数据库存数据和取数据的帮助类
- 阿里云yum源
- /bin/bash: line 0: fg: no job control一般解决方法
- js中的一些零碎方法
- asp.net 常用的3中身份验证
- R与数据分析旧笔记(三)不知道取什么题目
- 鸽巢原理应用-分糖果 POJ 3370 Halloween treats
- Openjudge-计算概论(A)-整数的个数
- Maven的下载、安装与环境配置
- C# WinForm:无法访问已释放的对象
- 朗科32G TF卡的读写测试
- javascript——获取列表选择行的列值