阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_14-webpack研究-webpack-dev-server
2024-09-05 04:09:40
实现自动打包自动刷新浏览器
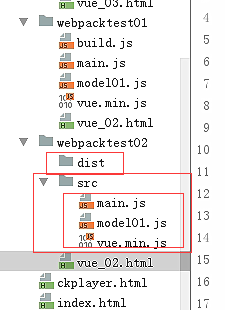
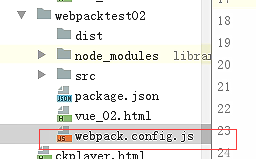
新建目录和页面看图


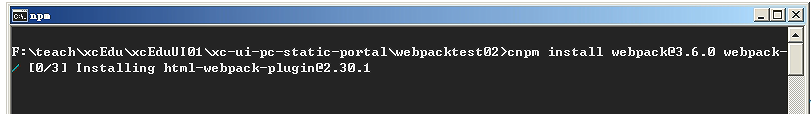
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev

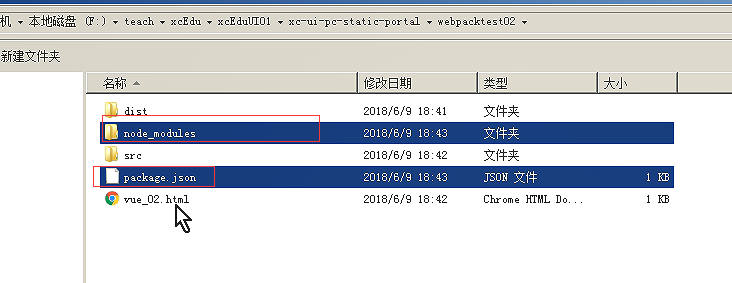
安装后生成这两个文件

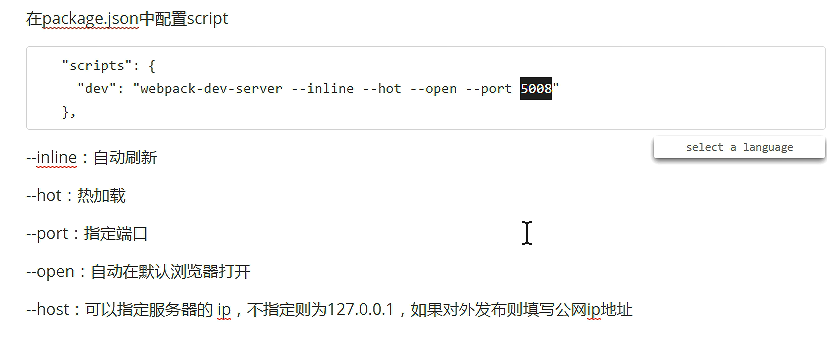
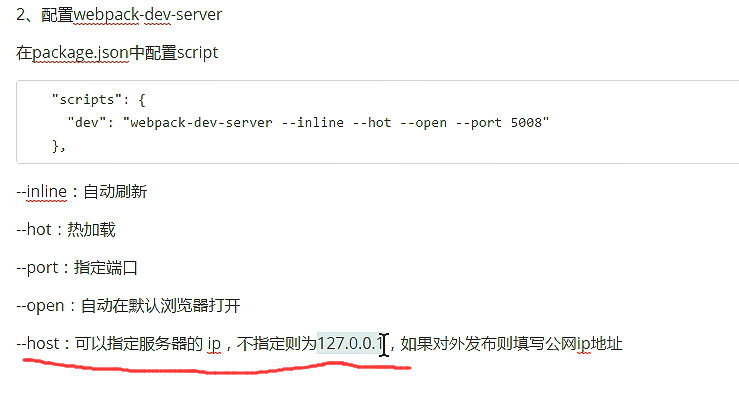
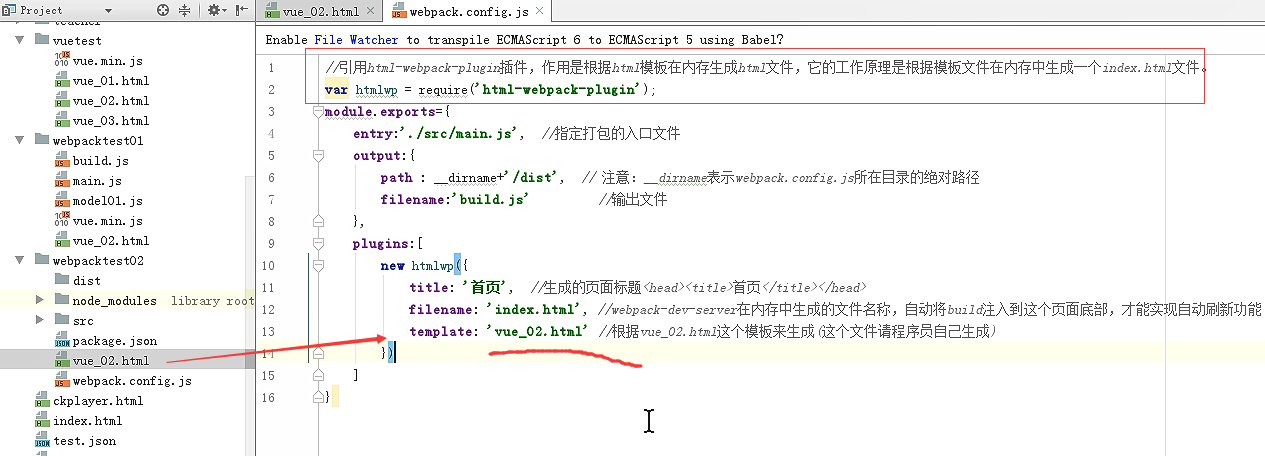
加上配置项



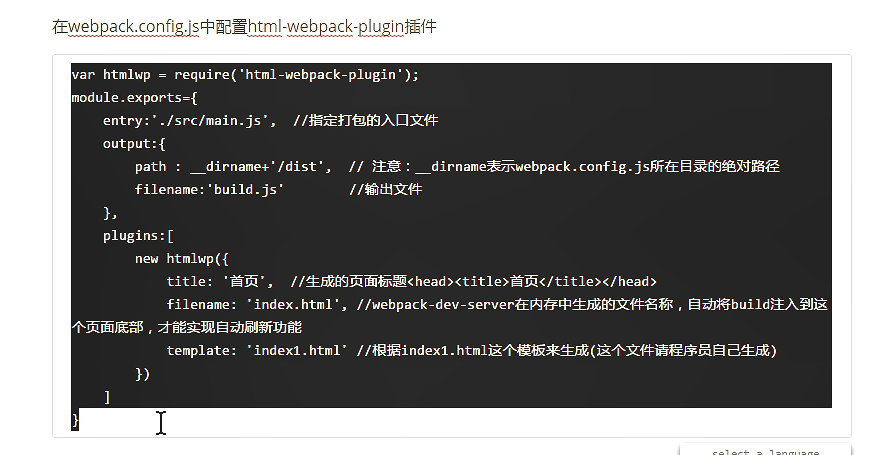
配置配置文件


var htmlwp = require('html‐webpack‐plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径
filename:'build.js' //输出文件
},
plugins:[
new htmlwp({
title: '首页', //生成的页面标题<head><title>首页</title></head>
filename: 'index.html', //webpack‐dev‐server在内存中生成的文件名称,自动将build注入到这
个页面底部,才能实现自动刷新功能
template: 'vue_02.html' //根据index1.html这个模板来生成(这个文件请程序员自己生成)
})
]
}
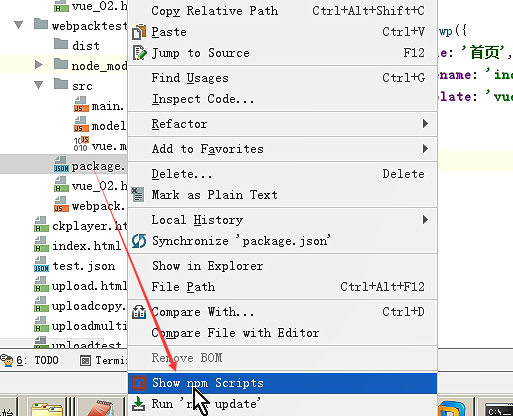
鼠标右键


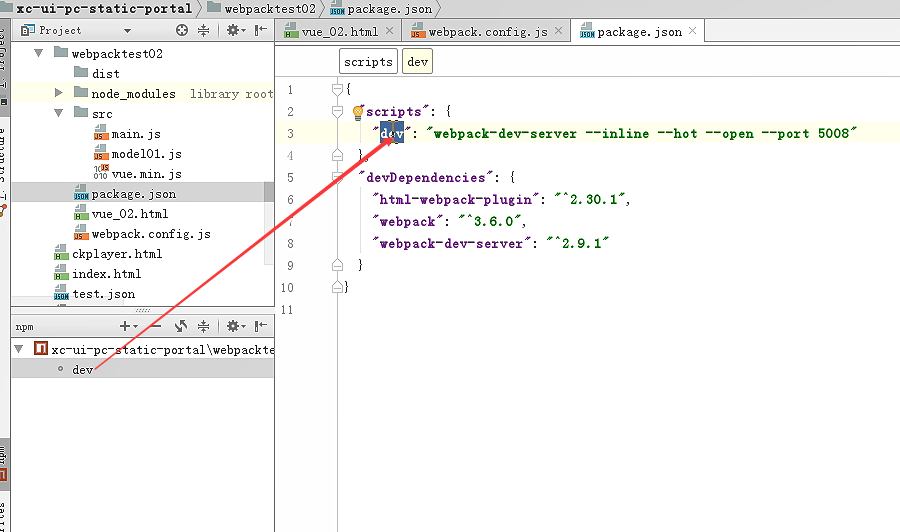
运行dev。自动打开页面

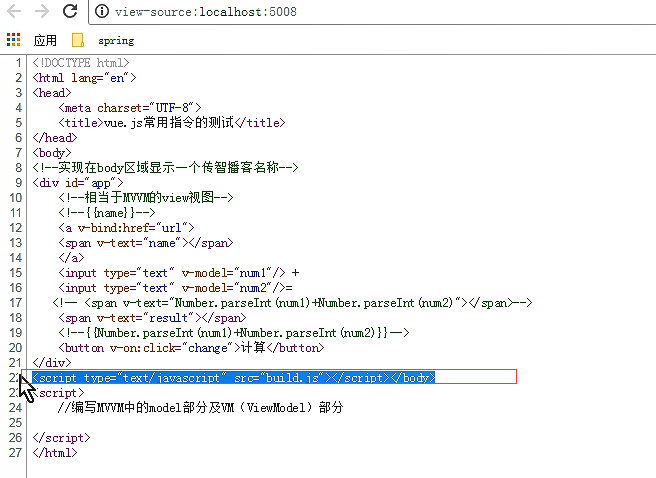
查看源代码 ,自动把build.js加进来的

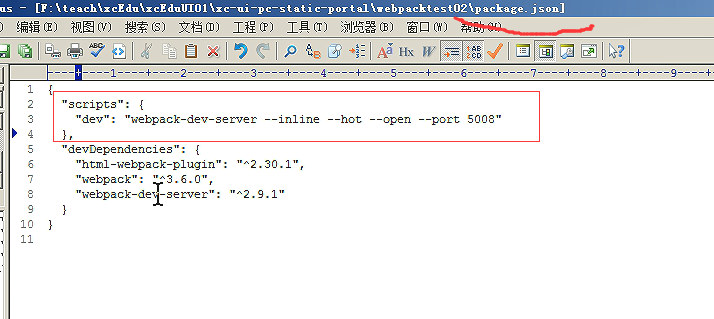
实际上执行的就是npm run dev。我们进入到这个目录里面查看运行命令。

最新文章
- 【转】ofbiz数据库表结构设计
- angularJS全选功能实现
- PHP定时器实现每隔几秒运行一次
- QWidget 实现 打破布局 或者 当前窗体内的 弹窗 (借助伪造实现)
- python 电影下载链接爬虫
- 老男孩linux高级架构 百度云盘下载
- 重绘Winform窗体
- jQuery一些常用特效方法使用实例
- Fragment碎片频繁来回切换的时候报java.lang.IllegalStateException: No activity
- android软件开发之webView.addJavascriptInterface循环渐进【一】
- 【剑指offer】面试题41:和为 s 的两个数字 VS 和为 s 的连续正数序列
- Lazy方式单列模式,一种线程安全模式的新选择
- object-c中的BOOL类型
- 为什么 npm 要为每个项目单独安装一遍 node_modules?
- 关于ajax请求跨域问题
- python cookbook 笔记一
- 【图像基础】图像不变性特征HU矩和Zernike矩
- React学习-React初识
- 如何实现json字符串和 BsonDocument的互相转换
- ACE的源码划分