CSS3-背景(background-image、background-size、background-origin、background-clip)
2024-09-04 22:24:17
CSS3中新的背景属性:background-image、background-size、background-origin、background-clip
背景图片:background-image
CSS3中可以通过background-image属性添加背景图片。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。可以使用background-position和background-repeat来控制背景图片的开始和重复。
背景图像大小:background-size
CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小,可以指定像素或百分比大小,指定的大小是相对于父元素的宽度和高度的百分比的大小。
语法:background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
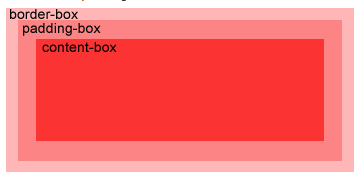
背景图像的定位区域:background-Origin
background-Origin属性指定background-position属性是相对位置。
content-box, padding-box,和 border-box区域内可以放置背景图像。
语法:background-origin: padding-box|border-box|content-box;
| 值 | 描述 |
|---|---|
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |

<style>
div{
border:1px solid black;
padding:35px;
background-image:url('smiley.gif');
background-repeat:no-repeat;
}
#div1{
background-origin:border-box;
background-position:left;
}
#div2{
background-origin:content-box;
background-position:right;
}
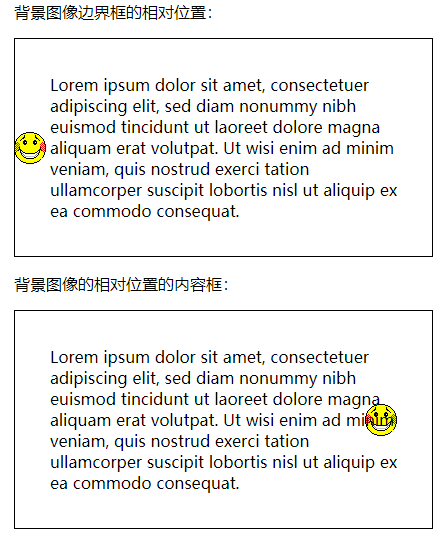
</style> <p>背景图像边界框的相对位置:</p>
<div id="div1">
Lorem ipsum dolor sit amet...
</div> <p>背景图像的相对位置的内容框:</p>
<div id="div2">
Lorem ipsum dolor sit amet...
</div>

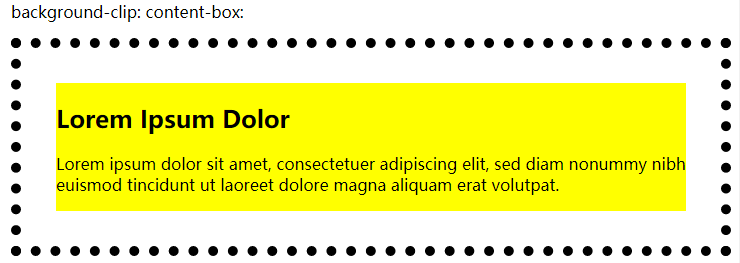
背景的绘制区域:background-clip
background-clip属性指定背景绘制区域。
语法:background-clip: border-box|padding-box|content-box;
| 值 | 说明 |
|---|---|
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#example1 {
border: 10px dotted black;
padding:35px;
background: yellow;
} #example2 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: padding-box;
} #example3 {
border: 10px dotted black;
padding:35px;
background: yellow;
background-clip: content-box;
}
</style>
</head>
<body> <p>没有背景剪裁 (border-box没有定义):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> <p>background-clip: padding-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> <p>background-clip: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div> </body>
</html>


最新文章
- [转载]盒模型display:-webkit-box;的使用
- Hibernate框架简单应用
- java 通过控制台输入的数字打印菱形字母
- 教你如何用PS制作多款按钮UI设计教程
- 转载:centos上yum安装apache+php+mysql等
- VIM复制粘贴大全!
- AWK 介绍
- Quartz-2D绘图之概览
- SPI 四种模式
- (转)在Linux里设置用户环境变量的方法
- netcore应用程序部署程序到ubuntu
- grep匹配字符串
- Shell-10--if
- HDOJ2017_字符串统计
- MIT 6.824 lab1:mapreduce
- JavaScript:正则表达式 分组
- ECharts学习(1)--toolbox(工具栏)
- django自带的登录验证功能
- Minimum Window Substring leetcode java
- JVM知识总结-运行时区域划分