UIView动画的使用
2024-09-03 09:31:38
下面介绍三种简单的UIView动画的使用,如果在项目中对动画没有太多“细致化”的设计要求,基本够用了。
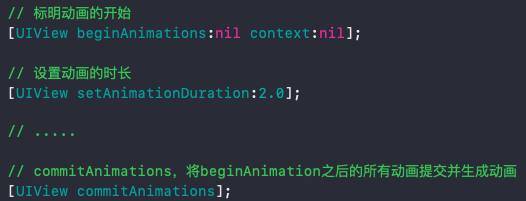
一、首尾式动画

说明:如果只是修改控件的属性,使用首尾式动画还是很方便的,如果还需要在动画完成后有一些后续的操作,不建议使用首尾式动画。
二、Block代码块动画

说明:动画执行完之后可以设置后续操作。
三、序列帧动画

说明:动画就是动起来的画面,画面不断变换产生变化效果。认识到这个,就知道动画需要:一系列的画面,这些画面之间具有相关性。
最新文章
- 一个简单的网站web项目的详解
- easyUI的基础布局
- SqlServer灾备方案(本地)
- UVA 11859 Division Game[Nim游戏]
- 错误“Sources”参数中指定了多次。“Sources”参数不支持重复项。
- Nodejs进阶:核心模块net入门与实例讲解
- 关于C语言中的转义字符
- 矩阵乘法快速幂 codevs 1574 广义斐波那契数列
- 学长们的求职血泪史(C/C++/JAVA)
- U盘FAT32文件系统
- JVM 问题排查常用工具
- Esper系列(二)时间窗口、长度窗口、cast、注解、自定义函数、静态方法
- linux系统自动执行任务(转)
- Oracle学习笔记(1)——查询及删除重复数据
- WebBrowser编程简述
- WPF开发的FTP文件上传工具
- javascript之原型(prototype)
- VMware虚拟机下安装ubuntu操作系统
- 字典 Dictionary
- window.location.href刷新页面