使用vue-cli3搭建项目过程
2024-08-30 04:52:19
一、搭建前准备
node.js版本为8.9+;
安装模块:npm install -g n // 安装模块 这个模块是专门用来管理node.js版本的;
若原先已经安装,则更细模块:n stable // 更新你的node版本;
若事先安装了vue-cli,则先卸载:npm uninstall vue-cli -g;
若安装了cli3,后还想用vue-cli2,全局安装一个桥接工具:
npm install -g @vue/cli-init//安装完后 就还可以使用 vue init 命令
vue init webpack my_project
二、开始安装
1、npm install -g @vue/cli // 安装cli3.x
2、vue --version // 查询版本是否为3.x
3、安装拓展:npm install -g @vue/cli-service-global
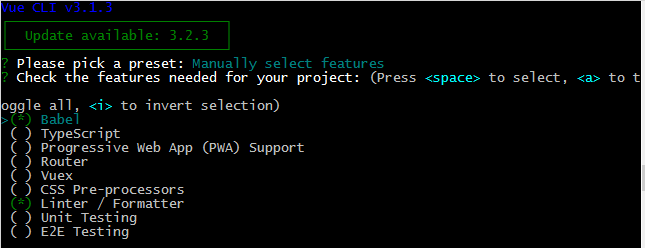
4、选择配置

一开始只有两个选项: default(默认配置)和Manually select features(手动配置)
默认配置只有babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。

这里按需选择
接下来一直按enter就可以。
最新文章
- spider RPC入门指南
- GJM : 常用网站收集 【不断更新中... ... ... 】
- Linux下Session丢失原因
- 0020 Java学习笔记-面向对象-变量
- TortoiseSVN安装使用
- iOS 设置导航栏的颜色和导航栏上文字的颜色
- 八大排序算法之六--交换排序—快速排序(Quick Sort)
- Java抽象类和内部类
- Redhat关闭SELinux和防火墙的办法(转)
- FMDB将对象放进数据库[一]
- Chrome Firefox 自定义背景色
- React的组件用法
- DOM4J生成、解析XML实例
- sql day2
- Eclipse 安装 AmaterasUML 插件
- Bootstrap 按钮颜色
- 雅礼集训【Day6-1】字符串
- MT4编程初级手册
- bootstrap动态生成层级ul-li 新闻预览 常用方法
- 解决IDEA16闪退的问题