Vue 项目中断点没有跳转到指定源码的问题
2024-09-05 10:53:29
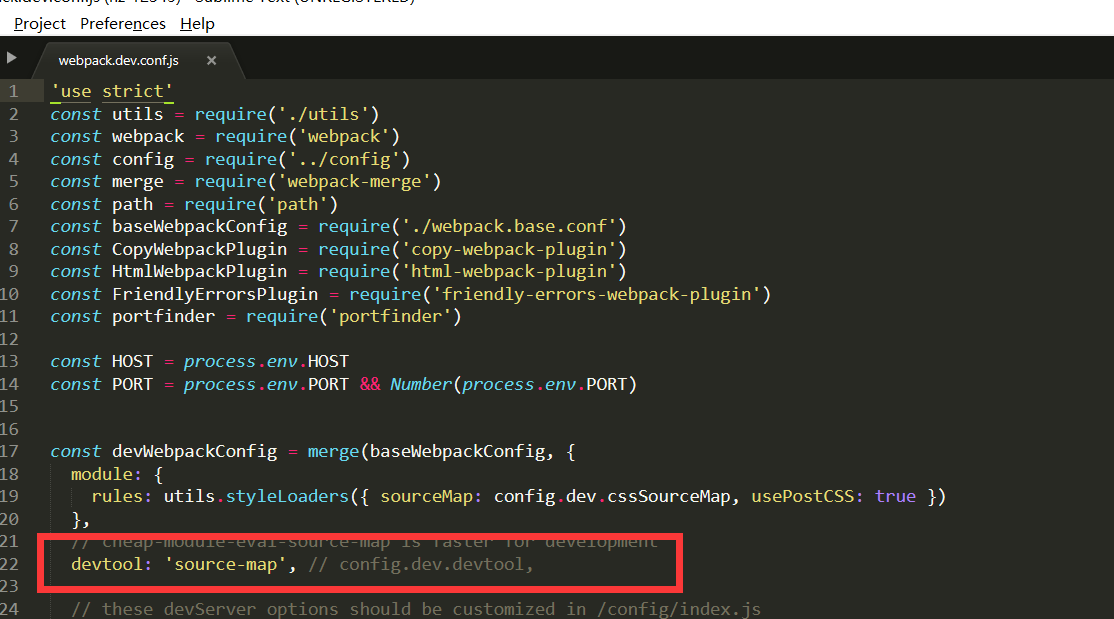
将配置中 devtool 改为以下即可。
devtool: 'source-map'
如果是在 vue-cli 2.x ,那么就在 webpack.dev.config.js 中

如果是 vue-cli 3.x ,那么就在 vue.config.js 的 configureWebpack 加入
// webpack 配置
configureWebpack: (config) => {
// 环境变量
config.resolve = {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
},
} // 开启 source-map 方便调试
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
}
},
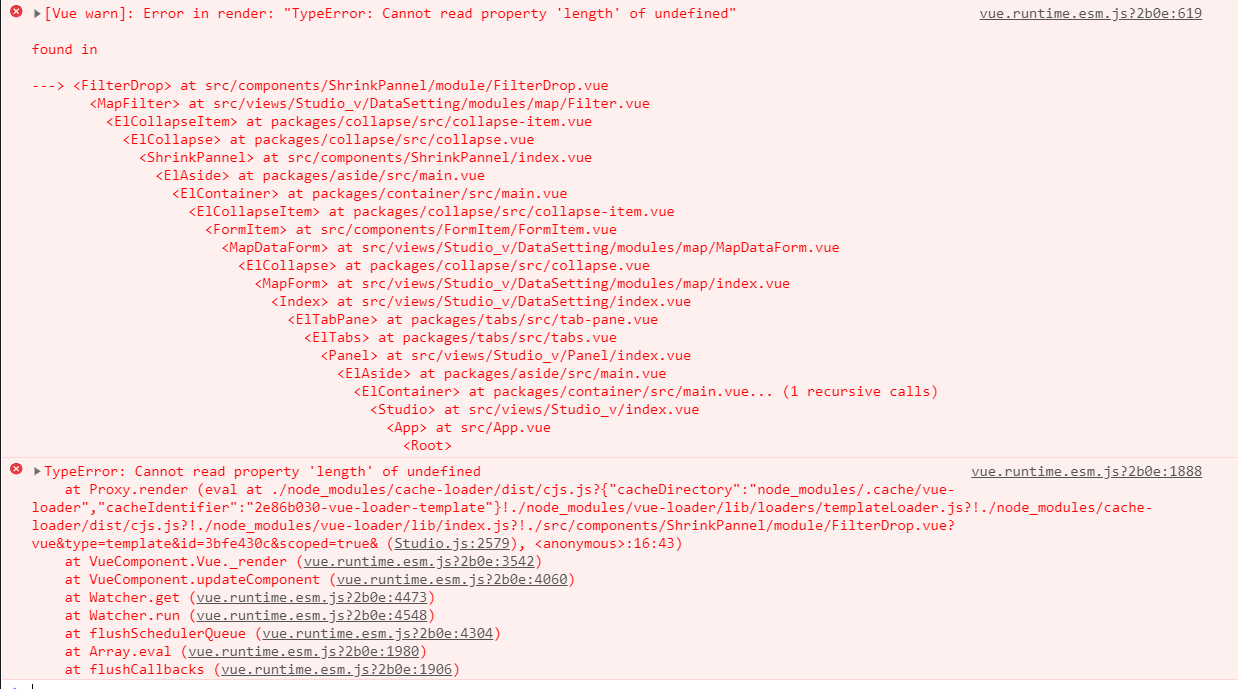
比如下面这两张图。第一张是没有加入 source-map 的,我完全不知道是哪里的报错。

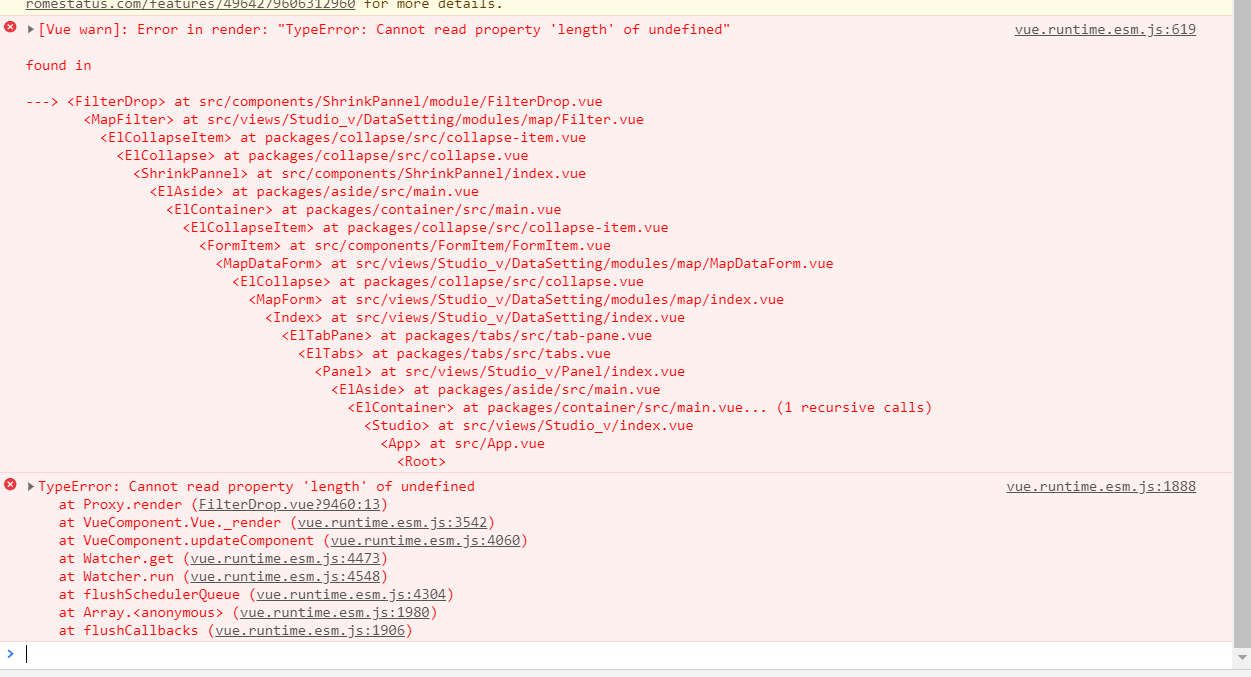
第二张是加入以后的报错。一下子就看出来是 FilterDrop.vue 报错了

最新文章
- 页面加载完成后,触发事件——trigger()
- ARM汇编指令调试方法
- Win7下共享WiFi热点方法
- spring报nested exception is java.lang.IllegalArgumentException: @EnableAsync annotation metadata was not injected错误
- 拓扑排序 Codeforces Round #290 (Div. 2) C. Fox And Names
- cf707D. Persistent Bookcase(离线+dfs)
- 手势识别 GestureDetector ScaleGestureDetector
- javascript基础之变量和函数声明
- html基础及心得
- Redux源码分析之applyMiddleware
- AR8033 1000M模式下ping包丢包率过大分析与解决
- Oracle10g以上sysaux表空间的维护和清理
- 如何创建.gitignore文件,忽略git不必要提交的文件
- servlet是线程安全的么
- 【问题解决方案】之 cmd 窗口问题汇总
- JS 获取链接中的参数
- JavaScript 神奇的参数
- 安装numpy&pandas
- 六:理解控件的运行机制(例:基于WebControl命名空间的控件)
- PropertyUtils.copyProperties(); java.lang.NullPointerException可能产生的原因