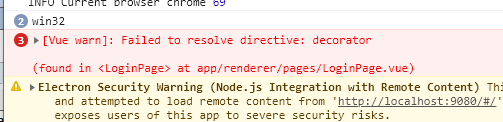
electron-vue [Vue warn]: Failed to resolve directive: decorator
2024-10-06 22:47:34
electron-vue引入ant-desigin-vue使用ant自定义指令 v-decorator报销
<a-form-item>
<a-input
v-decorator="[
'username',
{
rules: [{ required: true, message: '请输入账号' }],
initialValue: 'sg_lyc1',
},
]"
placeholder="账号"
>
<a-icon
slot="prefix"
type="user"
style="color: rgba(0,0,0,.25)"
/>
</a-input>
</a-form-item>

解决办法
在 .electron-vue/webpack.renderer.config.js 添加 ant-design-vue
let whiteListedModules = ['vue', 'ant-design-vue']
参考 https://github.com/vueComponent/ant-design-vue/issues/134
最新文章
- JSP 简介
- 如何使用.NET开发全版本支持的Outlook插件产品(一)——准备工作
- HDU 4387 Stone Game (博弈)
- ***CI查询辅助函数:insert_id()、affected_rows()
- HDU 4708:Rotation Lock Puzzle
- linux系统安装对硬件有什么要求
- SDL 实现透明悬浮窗
- 关于URL 解码, 编码
- 代码中实际运用memcached——.NET
- leetCode之旅(12)-反转二叉树
- RXJS Observable的冷,热和Subject
- 多节点,多线程下发订单,使用zookeeper分布式锁机制保证订单正确接入oms系统
- C++实现递归版二分搜索算法
- puppet使用 apache passsenger 作为前端 (centos)
- python读取/创建XML文件
- java抽象类和抽象方法
- weblogic清除缓存
- css文字环绕图片--遇到的问题及解决方法
- http 事务
- Angular2 报错 ERROR Error: If ngModel is used within a form tag