return new Promise的时候,不能带着.then()方法
2024-09-05 11:18:49
app.js
return new Promise的同时带着.then()方法会出错
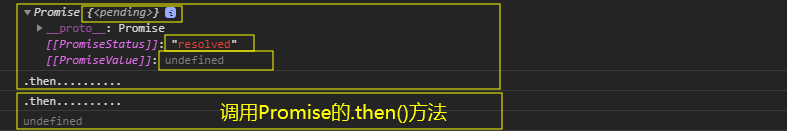
return出去的这个Promise,整体状态会显示pending,虽然详细里状态显示resolve,但是没有resolve的值
调用这个Promise,再调用.then()方法后,回调res的值会出现undefined
test(){
return new Promise((resolve, reject)=>{
resolve('resolved.......')
})
.then(res=>{
console.log('.then..........')
})
}
job-detail.js
onLoad: function (options) {
console.log(app.test())
app.test()
.then(res=>{
console.log(res)
})
}
输出

最新文章
- 如何使用QQ号进行快捷登录
- CSS3的nth-child(n)选择器学习
- Alamofire源码学习
- js 的点击事件
- Linux 守护进程三
- Json数据报错
- Linux相关文章
- HDU 4310 Hero (贪心算法)
- panel面板
- 界面上传文件js包【AjaxUpload.js】
- HDU 1392 Surround the Trees 构造凸包
- vim 分屏 screen
- HDU5668 Circle 非互质中国剩余定理
- Fast Report Data Filter
- Coursera机器学习课程(2016 )错题集
- PHP使用文件流下载文件方法(附:解决下载文件内容乱码问题)
- JAVA记录-Mybatis介绍
- BZOJ3632:外太空旅行(最大团,DFS)
- Centos6.3 下使用 Tomcat-6.0.43 非root用户 jsvc模式部署 生产环境 端口80 vsftp
- [Illuminate\Database\QueryException] SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using pas sword: NO) (SQL: select * from information_schema.tables where table_schema = la