vue学习之组件(component)(一)
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。
1. 全局注册
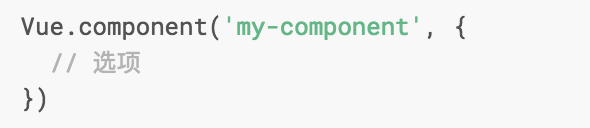
要注册一个全局组件,可以使用 Vue.component(tagName, options)。例如:

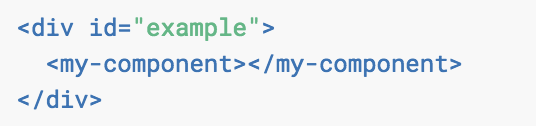
组件在注册之后,便可以作为自定义元素 <my-component></my-component> 在一个实例的模板中使用。注意确保在初始化根实例之前注册组件:


输出:

2. 局部注册
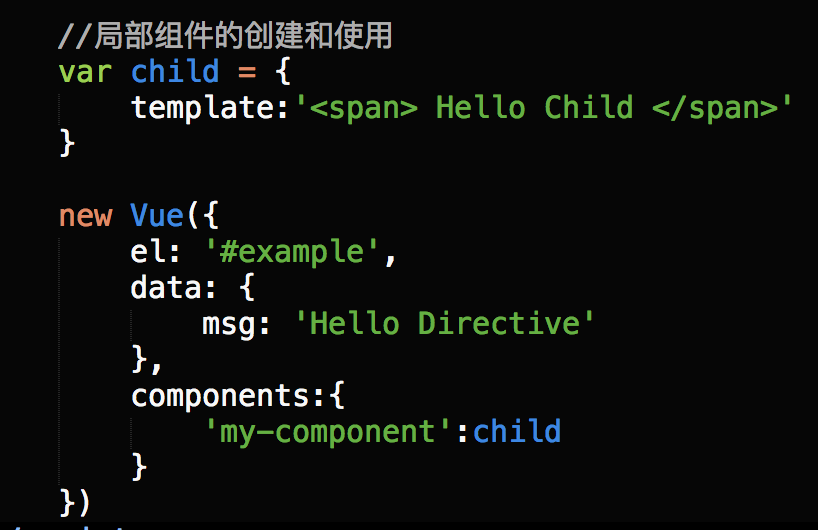
你不必把每个组件都注册到全局。你可以通过某个 Vue 实例/组件的实例选项 components注册仅在其作用域中可用的组件:


输出:

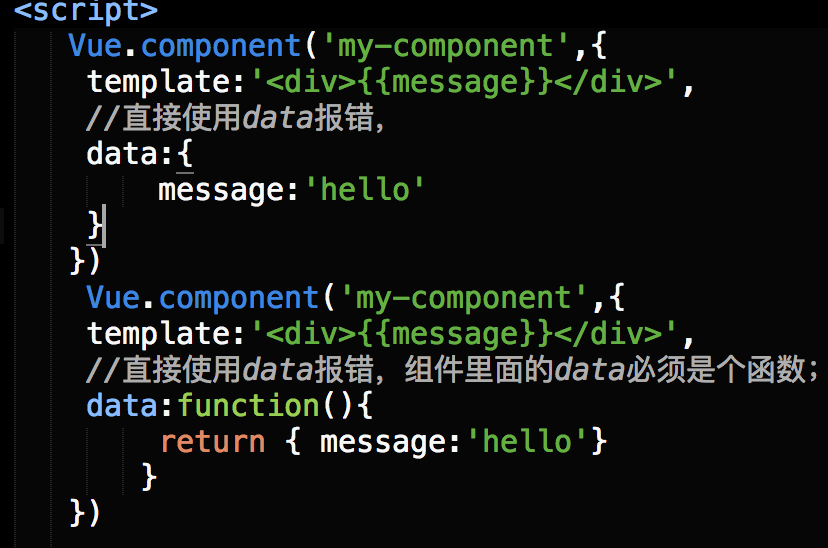
3.data 必须是函数
构造 Vue 实例时传入的各种选项大多数都可以在组件里使用。只有一个例外:data 必须是函数。

4.组件组合
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop给子组件下发数据,子组件通过事件给父组件发送消息。看看它们是怎么工作的。

4.1 使用 Prop 传递数据
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
子组件要显式地用 props 选项声明它预期的数据:

4.2 动态Prop
我们可以用 v-bind 来动态地将 prop 绑定到父组件的数据。每当父组件的数据变化时,该变化也会传导给子组件:

4.3 单向数据流
Prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态,来避免应用的数据流变得难以理解
在两种情况下,我们很容易忍不住想去修改 prop 中数据:
Prop 作为初始值传入后,子组件想把它当作局部数据来用;
Prop 作为原始数据传入,由子组件处理成其它数据输出

注意:在 JavaScript 中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态。
4.4 Prop 验证
我们可以为组件的 prop 指定验证规则。如果传入的数据不符合要求,Vue 会发出警告。这对于开发给他人使用的组件非常有用。
要指定验证规则,需要用对象的形式来定义 prop,而不能用字符串数组:


4.5 非 Prop 特性
所谓非 prop 特性,就是指它可以直接传入组件,而不需要定义相应的 prop。
尽管为组件定义明确的 prop 是推荐的传参方式,组件的作者却并不总能预见到组件被使用的场景。所以,组件可以接收任意传入的特性,这些特性都会被添加到组件的根元素上。
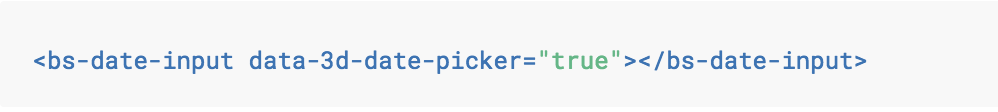
假设我们使用了第三方组件 bs-date-input,它包含一个 Bootstrap 插件,该插件需要在 input 上添加 data-3d-date-picker 这个特性。这时可以把特性直接添加到组件上 (不需要事先定义 prop):

添加属性 data-3d-date-picker="true" 之后,它会被自动添加到 bs-date-input 的根元素上。
4.6 替换/合并现有的特性

在这个例子当中,我们定义了两个不同的 class 值:
form-control,来自组件自身的模板date-picker-theme-dark,来自父组件
对于多数特性来说,传递给组件的值会覆盖组件本身设定的值。即例如传递 type="large"将会覆盖 type="date" 且有可能破坏该组件!所幸我们对待 class 和 style 特性会更聪明一些,这两个特性的值都会做合并 (merge) 操作,让最终生成的值为:form-control date-picker-theme-dark。
最新文章
- android中四大组件之间相互通信
- REDIS源码中一些值得学习的技术细节02
- SharePoint 2013 初始化Ribbon选中Tab
- 如何让数据库在每天的某一个时刻自动执行某一个存储过程或者某一个sql语句
- SQL[连载3]sql的一些高级用法
- 制作炫酷banner js插件,revolution
- java模拟OSUnMapTbl[]
- oracle的一种字符串处理机制。
- tabBar隐藏与显现 hidesBottomBarWhenPushed
- 深入浅出—JAVA(2)
- cocos2d-x3.6 连连看连通画线
- 服务器编程入门(2)IP协议详解
- commons-logging 结合 log4j, 初始化生命周期 初探
- LeetCode 48. Rotate Image(旋转图像)
- Genymotion配置遇到的坑
- 爬虫2 urllib用法
- 这些APP开发技巧可少花60万!
- 【转】mysql交互式连接&非交互式连接
- 对mysql锁机制的学习
- 自动化测试工具 - Unified Functional Testing
热门文章
- java基础之Random类
- 关于Server.MapPath和HostingEnvironment.MapPath
- iOS汇编系列-汇编入门
- CF629E Famil Door and Roads【树上计数+分类讨论】
- 1.Spring【IOC】XML方式
- VitualBox虚拟机安装CentOS, shell模式与图形化界面的相互切换
- android服务的bindService/startService
- org.hibernate.service.spi.ServiceException: Unable to create requested service [org.hibernate.engine.jdbc.connections.spi.ConnectionProvider]
- 【DM642学习笔记六】TI参考文档--DM642 Video Port Mini Driver
- Django-rest Framework(四)