( vant ) 新手踩坑
2024-08-22 22:47:06
最近在用vant 做H5 页面,坑太他娘的坑娘啊!!!!!!!!!!!!!!!!
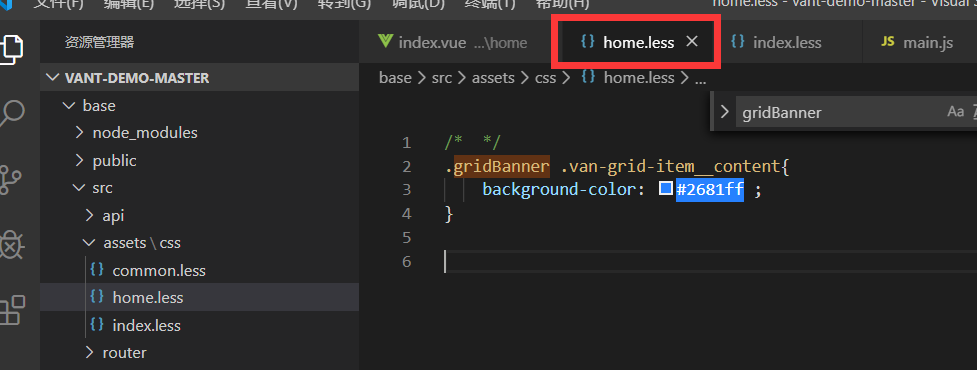
1,修改vant组件样式问题
vant 修改组件的样式时,在scoped 属性下没有效果。如果去掉scope 会造成全局污染。

解决:
定义全局的 css文件,引入即可。(注意修改的是vant 组件样式,要带上每个页面自己的类名,区分)

后续:vant 可以定制主题,但是还没开始看配置。
后续学习过再更。
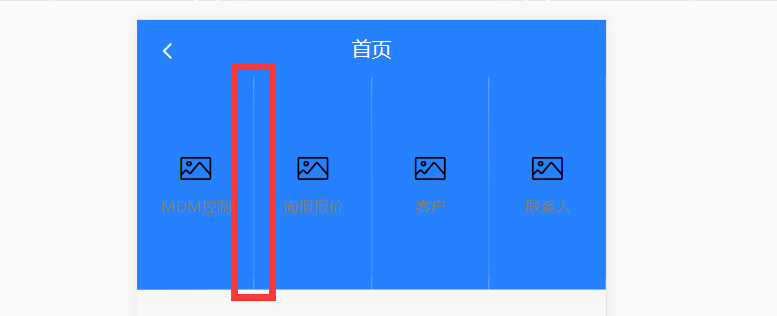
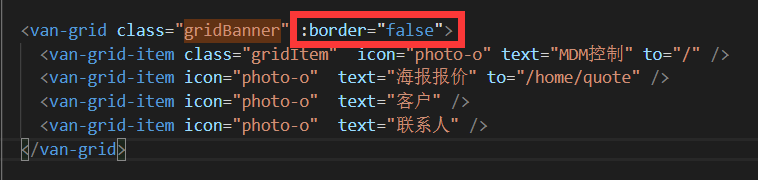
2 vant 组件会有1像素 的border。

vant 组件默认border为true。设置为false即可。


最新文章
- bootstrap中的Grid system详解
- Android Studio22-NDK-LLDB调试
- JVM 虚拟机 内存说明
- dede使用方法----实现英文版的搜索功能
- Cordova android框架详解
- Apache Shiro系列教程之三:Shiro的结构
- Git教程之使用GitHub
- rpi good tutorial
- xadmin学习笔记(二)——改造Django教程实例(1)
- 在 Visual Studio 2010 中创建 ASP.Net Web Service
- date命令使用总结【转载】
- C程序设计语言练习题1-11
- 干货~powershell与bash和docker在项目中怎么用
- 史上最全CentOS安装教程,图文结合
- javascript 获取随机数
- windows2003NLB群集配置(工作组和域)
- RedisHelper帮助类
- JMeter-生成性能测试结果报告
- Java实训:实训一 ——长春职业技术学院 16级网络工程
- SoapUI工具做get请求和post请求接口测试