Chrome 浏览器中查看 webSocket 连接信息
2024-08-22 23:39:45
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>WebSocket</title>
6 </head>
7 <body>
8 <h1>Echo Test</h1>
9 <input type="text" id="sendTxt">
10 <button id="sendBtn">发送</button>
11 <div id="recv"></div>
12 <script type="text/javascript">
13 var websocket = new WebSocket("ws://echo.websocket.org/");
14 websocket.onopen = function(){
15 console.log("websocket open");
16 document.getElementById("recv").innerHTML = "Connected";
17 }
18 websocket.inclose = function(){
19 console.log('websocket close');
20 }
21 websocket.onmessage = function(e){
22 console.log(e.data);
23 document.getElementById("recv").innerHTML = e.data;
24 }
25 document.getElementById("sendBtn").onclick = function(){
26 var txt = document.getElementById("sendTxt").value;
27 websocket.send(txt);
28 }
29
30 </script>
31 </body>
32 </html>
下面通过Chrom浏览器开发者工具查看相关信息:
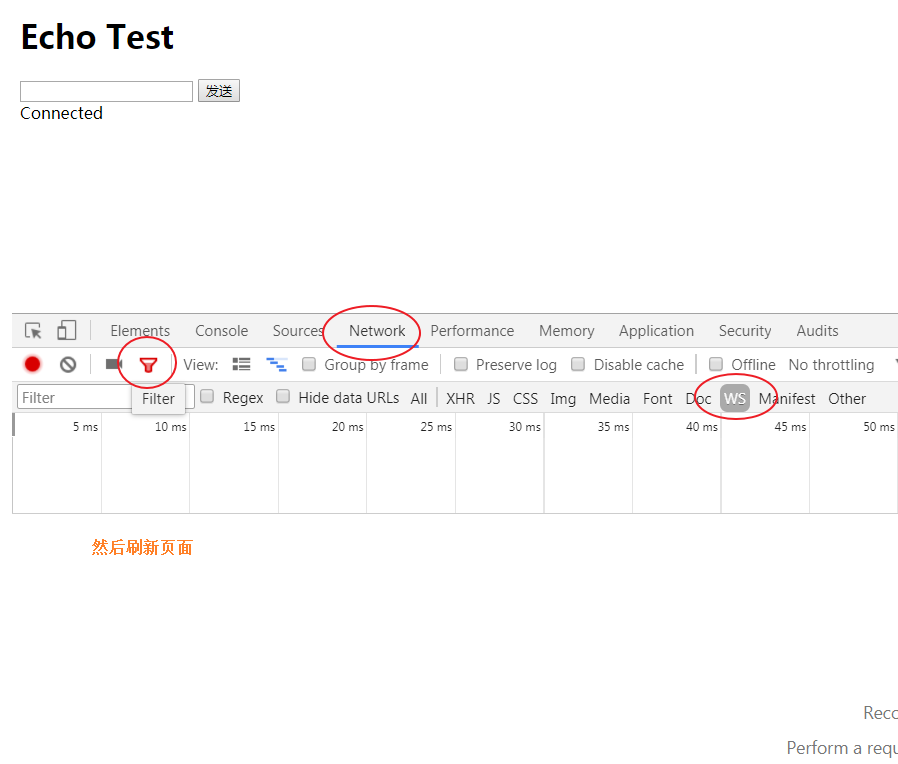
(1)点击Network,选中ws栏,注意选中Filter。

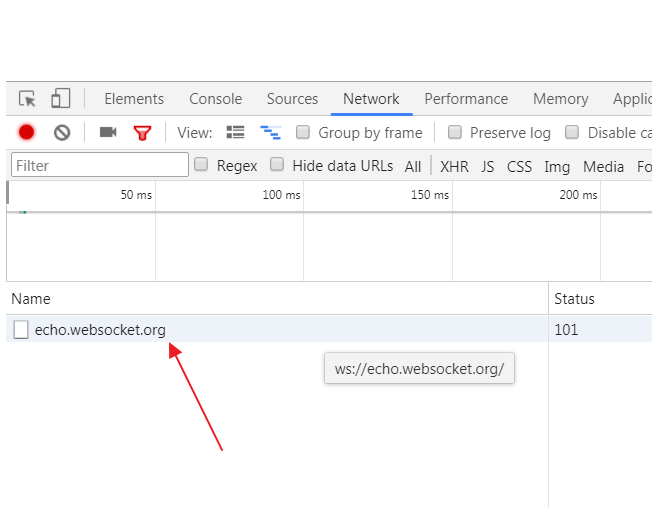
(2)刷新页面,可以看到一个ws连接。

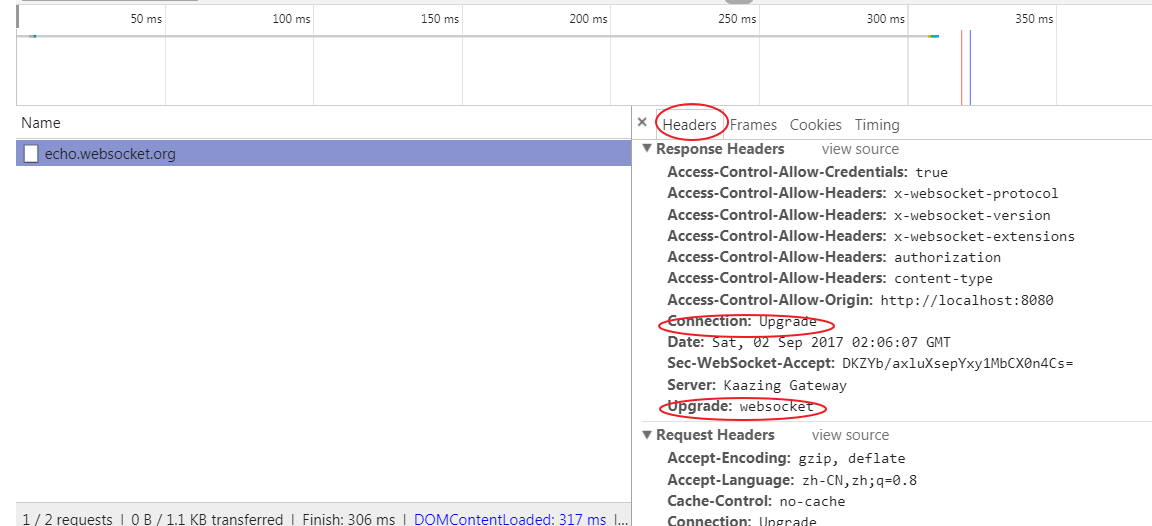
(3)点击。

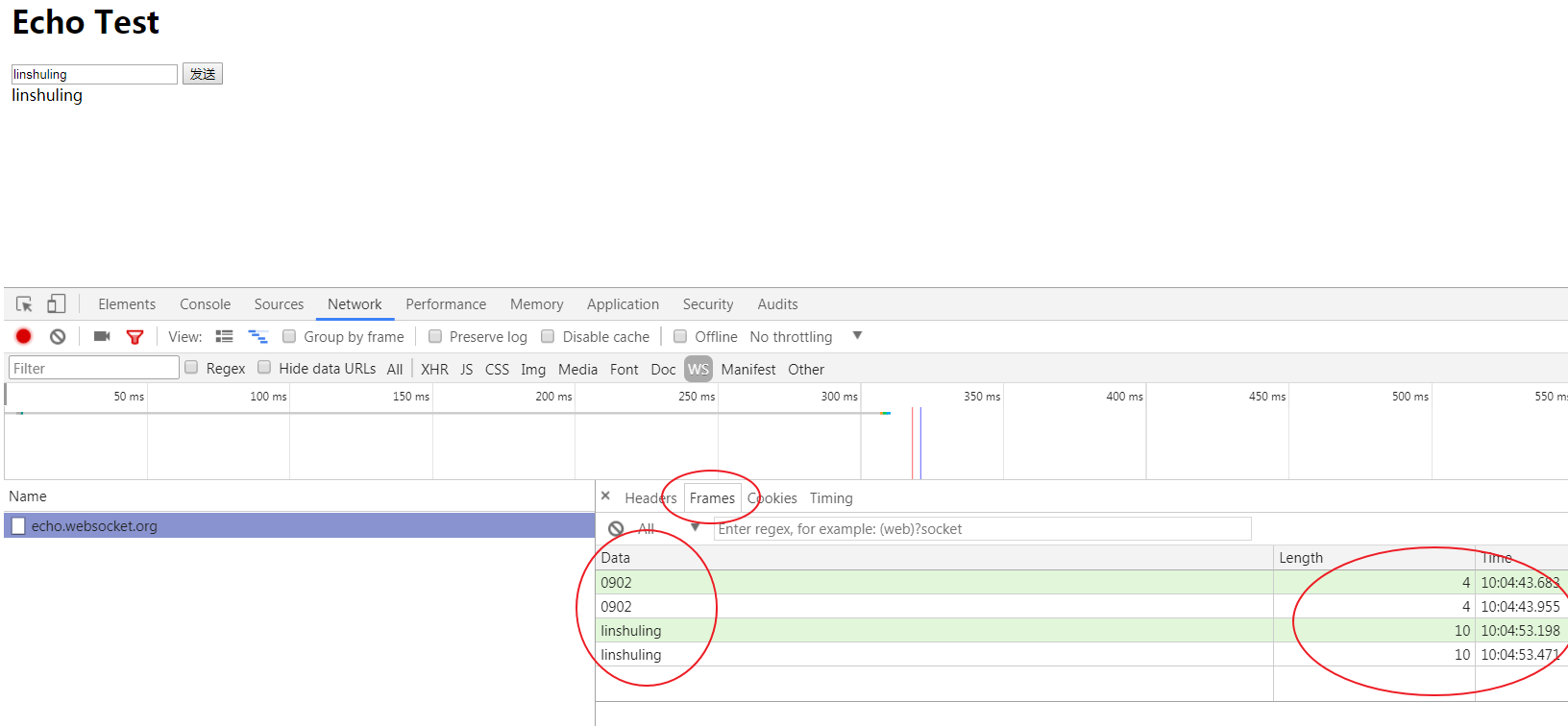
(4)也可以查看输入和发送的信息。

最新文章
- jQuery 3.0的domManip浅析
- android 控件在不同状态下的内容样式与背景样式
- DFTX 笔试
- 移动app框架inoic功能研究
- PHP命令行模式
- MVC服务器前台提示
- 2013 Multi-University Training Contest 5 k-th point
- iphone 屏幕投射到Mac上
- ajax xmlhttp下open方法POST、GET参数的区别
- OC中对象拷贝概念
- Ubuntu 挂载ISO文件的方法
- 重新想象 Windows 8 Store Apps (24) - 文件系统: Application Data 中的文件操作, Package 中的文件操作, 可移动存储中的文件操作
- 如何在.Net中使用MongoDB
- 2017最新PHP面试题
- MPSOC之1——overview、开发板、工具
- Linux指令--/etc/group文件
- python中 字符 字典 列表之间的转换
- obj-c编程01:第一个类和对象的范例
- Java 后台POST模拟文件上传
- js 把 json 转为以 ‘&’ 连接的字符串
热门文章
- 什么是MBR
- iOS - WebRTC的实现原理
- input里面的提示文字修改(placeholder里的文字修改,el-input也适用)
- SpringBoot中LocalDatetime作为参数和返回值的序列化问题
- scrapy RuntimeError: maximum recursion depth exceeded while calling a Python object 超出python最大递归数异常
- MySQL Partition Table--分区表优缺点
- Microsoft Edge设置socks代理
- Java精通并发-死锁检测与相关工具详解
- WPF + SelfHost 实现窗体自宿主(API,API和窗体通信)
- Union-Find(并查集): Quick union算法