HTML&CSS基础-属性选择器
2024-08-22 10:23:41
HTML&CSS基础-属性选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head> <style>
/**
* 属性选择器:
* 作用:
* 可以根据元素中的属性或属性值来选取指定元素
* 常用语法:
* [属性名称]:
* 选取含有指定属性的元素
* [属性名称="属性值"]:
* 选取含有指定属性值的元素
* [属性名称^="属性值"]:
* 选取属性值以指定内容开头的元素
* [属性名称$="属性值"]:
* 选取属性值以指定内容结尾的元素
* [属性名称*="属性值"]:
* 选取属性值包含指定内容的元素
*
* 其它语法,如下所示(发现上面常用的语法不够用时可以参考手册说明):
* [属性名称~="属性值"]
* [属性名称|="属性值"]
*/ /**
* 案例一:
* 为所有具有title属性的p元素,设置一个背景颜色为黄色
*/
p[title]{
background-color: yellow;
} /**
* 案例二:
* 为title属性值是hello的元素设置一个背景颜色为深紫色
*/
p[title=world]{
background-color: darkorchid;
} /**
* 案例三:
* 为tiitle属性值以func开头的元素设置一个背景颜色为棕色
*/
p[title^="func"]{
background-color: brown;
} /**
* 案例四:
* 为title属性值以f结尾的元素设置一个背景颜色为蓝色
*/
p[title$="f"]{
background-color: blue;
} /**
* 案例五:
* 位titile属性值包含"s"的元素设置一个背景颜色为深粉红色
*/
p[title*="s"]{
background-color: deeppink;
} </style>
<body>
<!--
titile属性:
这个属性可以给任何标签指定;
当鼠标移动到元素上时,元素中的titile属性的值将会作为提示文字显示;
-->
<p title="hello">我是一个段落</p>
<p >我是一个段落</p>
<p title="scala">我是一个段落</p>
<p >我是一个段落</p>
<p title="func">我是一个段落</p>
<p >我是一个段落</p>
<p title="def">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="function">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="world">我是一个段落</p>
<p >我是一个段落</p>
<p >我是一个段落</p>
<p title="hello">我是一个段落</p> </body>
</html>
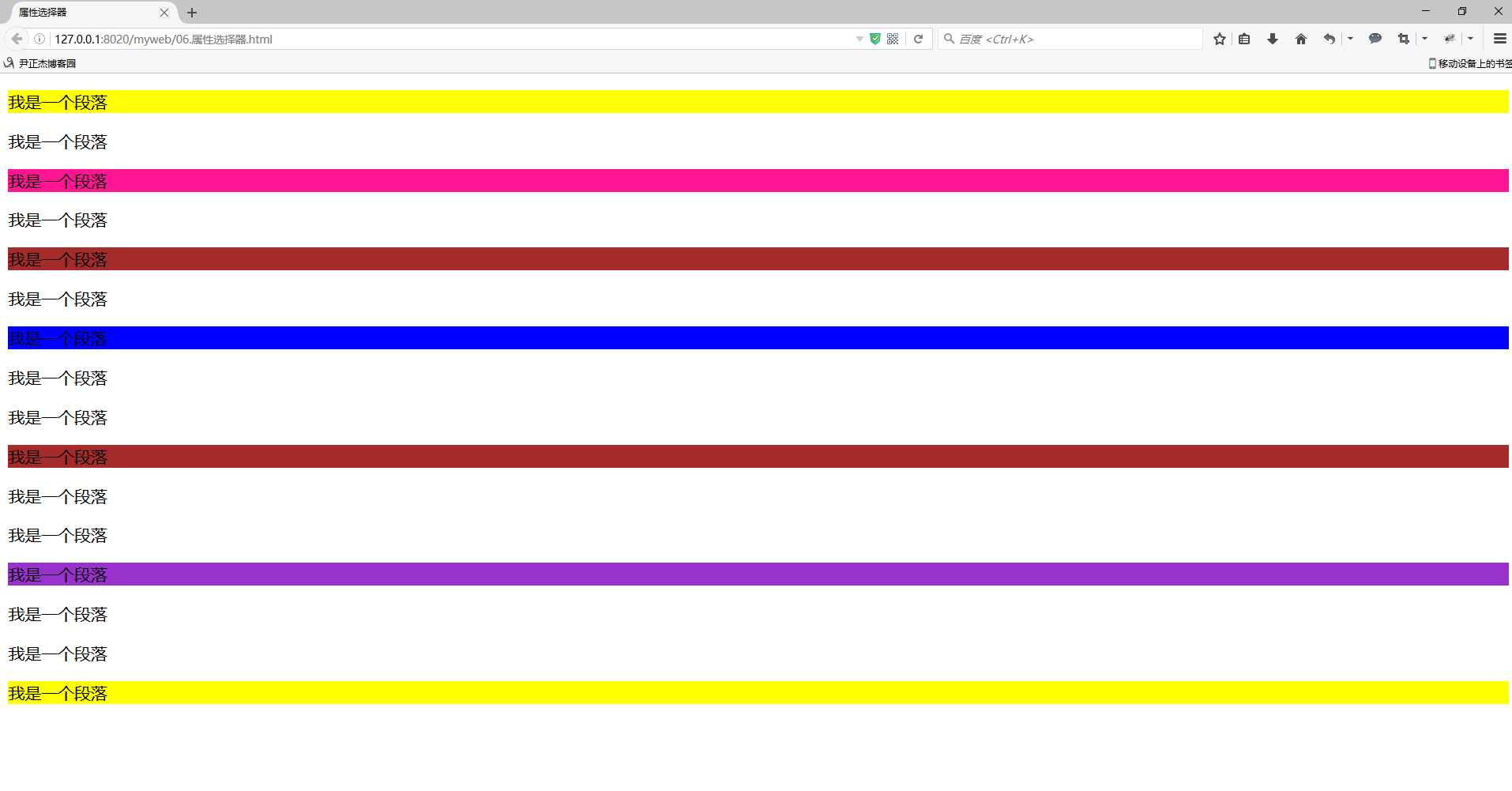
二.浏览器打开以上代码渲染结果

最新文章
- 【BZOJ 1087】【SCOI 2005】互不侵犯King
- curl实现发送Get和Post请求(PHP)
- {part1}DFN+LOW(tarjan)割点
- mysql高性能索引策略
- wpf中textbox与textblock有什么区别
- MVC4 使用概述
- 小菜鸟学 MQ(一)
- css内边距与外边距的区别
- 【poj3691-DNA repair】AC自动机+DP
- jedis提供的功能
- div border-radius
- HTML5学习+javascript学习:打飞机游戏简介以及Model层
- Day2------字符编码
- vue父组件传值给字组件
- CentOS 7 使用SVN+Apache搭建版本控制服务器
- Mysql主从复制读写分离
- jstack实战死循环与死锁学习笔记
- Java中Volatile详解
- angularjs实现选项卡实例
- C#XML注释