BootStrap glyphicons字体图标
本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。
首先给大家介绍什么是字体图标:
字体图标是在 Web 项目中使用的图标字体。字体图标在下载的Bootstrap的fonts文件夹中。
|
1
2
3
4
5
6
7
8
9
10
11
|
.glyphicon { position: relative; top: 1px; display: inline-block; font-family: 'Glyphicons Halflings'; -webkit-font-smoothing: antialiased; font-style: normal; font-weight: normal; line-height: 1; -moz-osx-font-smoothing: grayscale;} |
.glyphicon class 声明一个从顶部偏移 1px 的相对位置,呈现为 inline-block,声明字体,规定 font-style 和 font-weight 为 normal,设置行高为 1。除此之外,使用-webkit-font-smoothing: antialiased 和 -moz-osx-font-smoothing: grayscale; 获得跨浏览器的一致性。
关于-webkit-font-smoothing和-moz-osx-font-smoothing:
-webkit-font-smoothing属性。这个属性可以使页面上的字体抗锯齿,使用后字体看起来会更清晰舒服。
none ------ 对低像素的文本比较好
subpixel-antialiased ------默认值
antialiased ------抗锯齿很好
auto
inherit ------继承父元素
initial
-moz-osx-font-smoothing属性,其中-osx-表明这是mozilla难得的给特定操作系统推出的特性增强,由于缺乏文档,目前已知的取值是:
grayscale ------抗锯齿很好
auto ------默认值
inherit ------继承
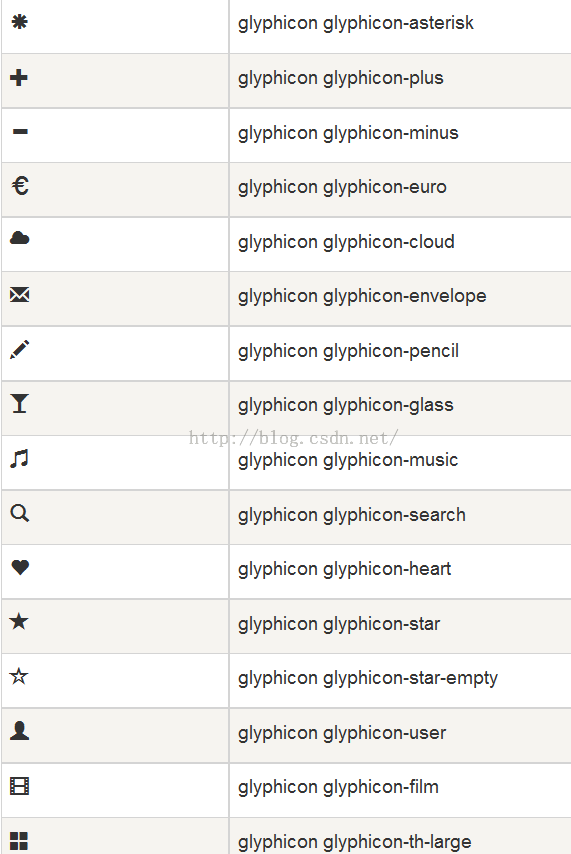
Bootstrap提供了200个字体图标,每个图标对应一个class,在使用时,我们只需要包含glyphicon和对应的class即可。
使用方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title>demo</title> <link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> body{padding: 20px;} </style> </head> <body> <span class = "glyphicon glyphicon-lock"></span> <span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span> <span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span> </body> </html> |

配合button使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
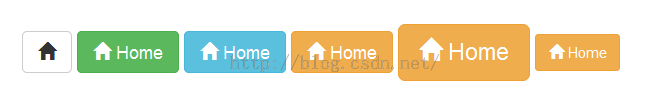
<body> <button class="btn btn-default"> <span class = "glyphicon glyphicon-home"></span> </button> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-info"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning btn-lg"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-warning btn-sm"> <span class = "glyphicon glyphicon-home"></span> Home </button> </body> |
效果:

定制字体图标
在上一个例中,其实我们已经实现了对字体图标大小和颜色的定制,此处再做进一步说明。
通过改变字体的大小或button的大小,可以改变字体图标的大小。
通过设置color的颜色,可以改变字体图标的颜色,如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
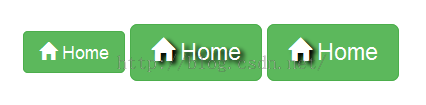
<body> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success" style="color:#FF0000;"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home </button> </body> |
效果:

可以看出:通过改变其父元素或者是span本身的color,都可以改变字体图标的颜色。
应用文本阴影
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <button class="btn btn-success"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;"> <span class = "glyphicon glyphicon-home"></span> Home </button> <button class="btn btn-success btn-lg"> <span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home </button> </body> |

更多请查看字体图标,可以bootstrap官方文档:

以上内容给大家介绍了Bootstrap glyphicons字体图标的相关知识,希望大家喜欢。
最新文章
- expect实现自动登录
- 第3章 Linux常用命令(1)_文件处理命令
- 【IL】IL生成exe的方法
- 将声音文件加入VC
- jboss 7 启动问题
- 【转】arcgis server site 快速恢复与重建
- telnet: connect to address xxxxxxx: No route to host
- Dapper试用
- Entity FrameWork初始化数据库的四种策略
- android 学习随笔七(网络:图片及文本传输及线程关系 )
- STL六大组件之——适配器代表大会
- 使用sql生成UUID
- Word2003中如何使封面和目录中不插入页码
- SQL AlawaysOn 之三:SQL服务器加入域
- HTML5 CSS3 诱人的实例 :canvas 模拟实现电子彩票刮刮乐
- Redis集群管理
- 【极简】如何挑选合适的百度BCC,并安装宝塔控制面板
- MySQL5.7延迟复制半同步复制
- pom样板
- Tensor RT使用记录
热门文章
- HttpModule的认识与深入理解及MVC运行机制
- [前端JS学习笔记]JavaScript CallBack
- C#中反射的使用(How to use reflect in CSharp)(2)
- 放开Linux内核对用户进程可打开文件数和TCP连接的限制
- 一个无聊的实验:验证网站是否通过web容器还是微服务部署
- Codeforces Gym 100342J Problem J. Triatrip bitset 求三元环的数量
- Windows下载Android源代码
- JellyViewPager
- Spring中ClassPathXmlApplicationContext类的简单使用
- javascript面向对象学习笔记——创建对象(转)