推荐一款开源的原型设计软件--pencil
如果觉得内置的元素不够,可以直接用类似屏幕截图软件直接剪切粘贴,并且可以制作自己的元素集合。很好用
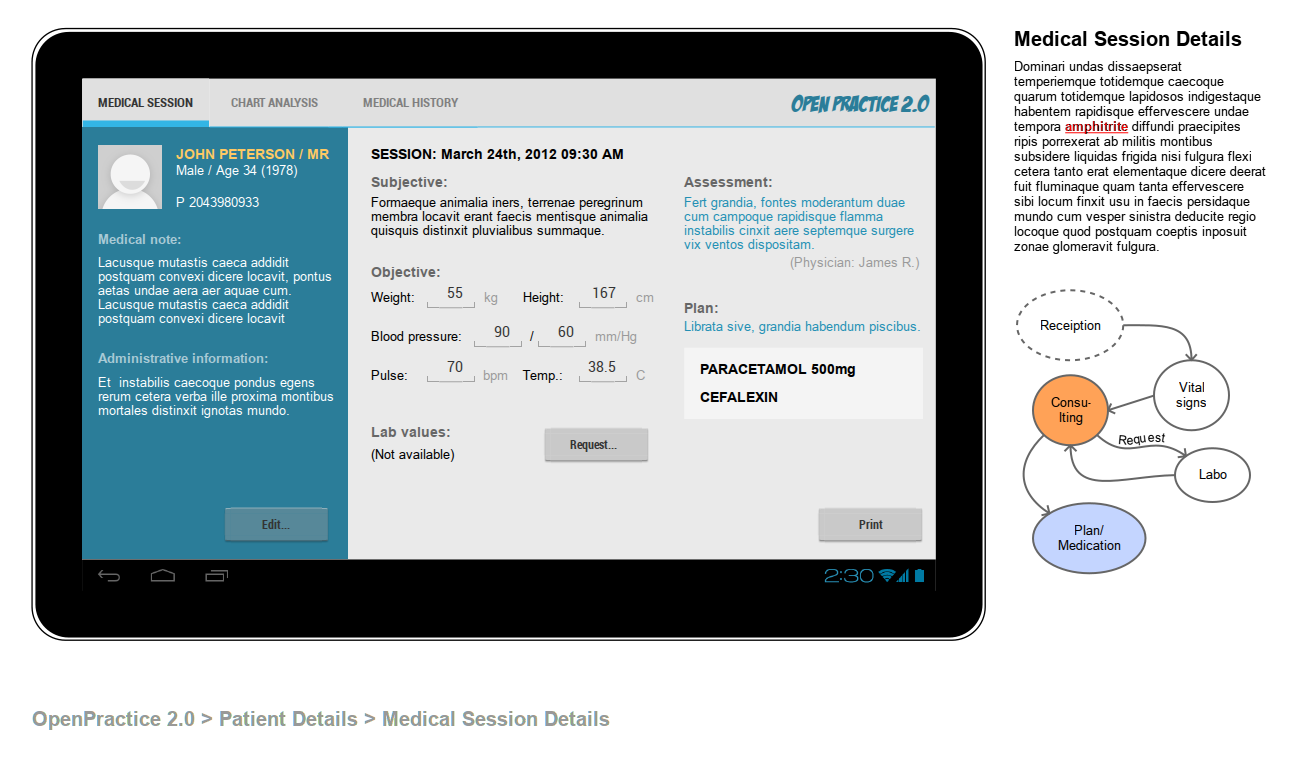
Easy GUI Prototyping
Pencil provides various built-in shapes collection for drawing different types of user interface ranging from desktop to mobile platforms. Starting from 2.0.2, Pencil is shipped with Android and iOS UI stencils pre-installed. This makes it even easier to start protyping apps with a simple installation.
Popular drawing features are also implemented in Pencil to simplify the drawing operations.

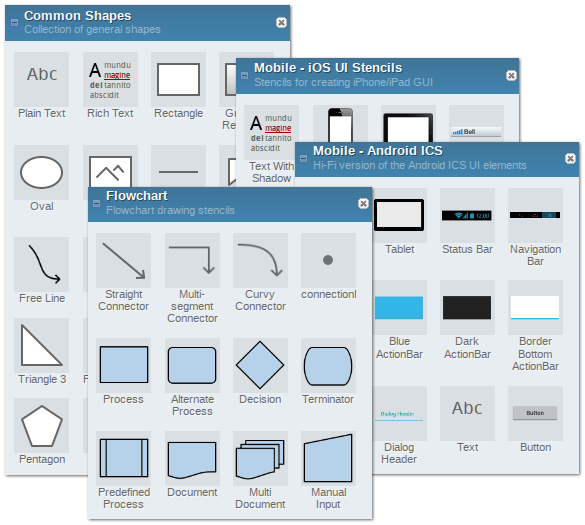
Built-in Shape Collections
Starting from 2.0.2 Pencil has even more shape collections included by default. The list of built-in collections now includes general-purpose shapes, flowchart elements, desktop/web UI shapes, Android and iOS GUI shapes.
There are also many other collections created by the community and are distributed freely on the Internet. You can easily grab a collection and install it into Pencil with a simple drag-and-drop operation.
Some of the stencil collections that you can try are collected in the download archive.

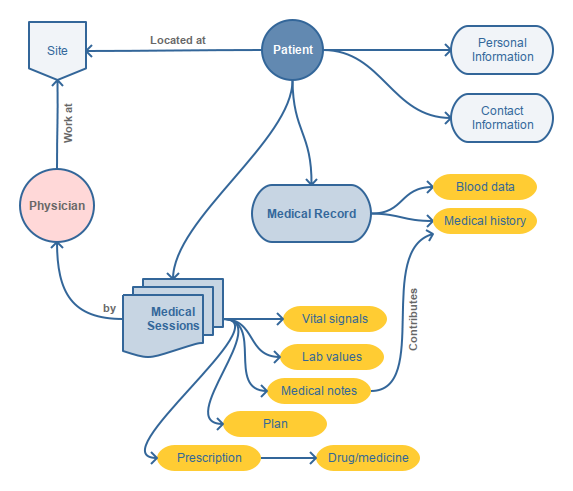
Diagram Drawing Support
Pencil now supports connectors which can be used to "wire" shapes together in a diagram. A collection of flowchart shapes are also available for drawing diagrams.

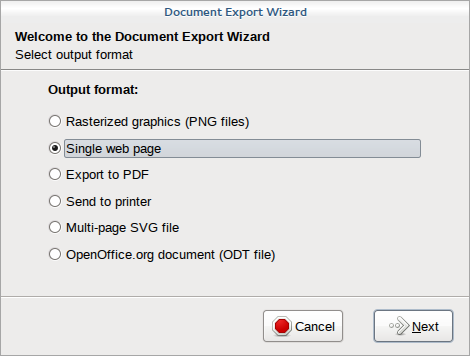
Exporting to Different Output Formats
Pencil supports outputing the drawing document into different types of formats. You can have your drawing exported as a set of rasterized PNG files or as a web page that can be delivered to the viewers.
Pencil also supports exporting documents into popular formats including OpenOffice/LibreOffice text documents, Inkscape SVG and Adobe PDF.

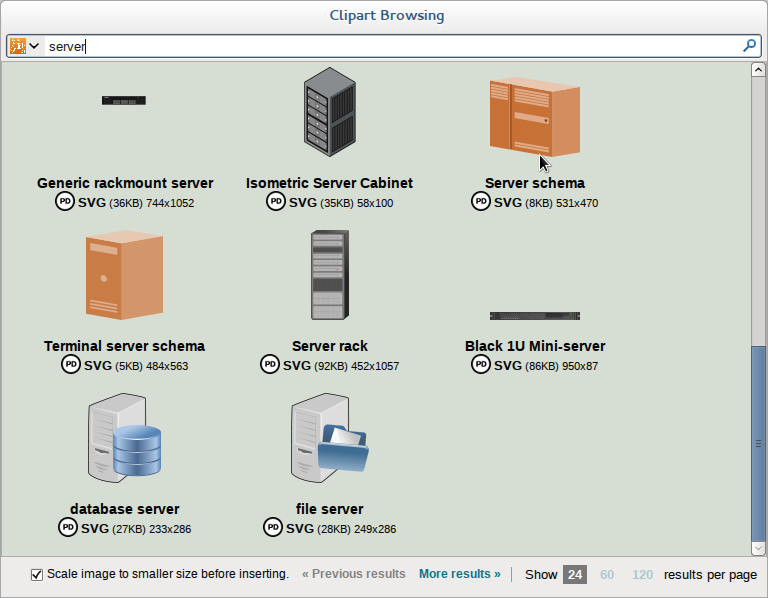
Easily Find Cliparts from the Internet
Pencil has a clipart browser tool that integrates withOpenClipart.org to let users easily find cliparts by keywords and added them into the drawing by a simple drag-and-drop operation.
Clipart listed by the tool are in vector format and hence good for users in scaling to appropriate sizes.

Inter-page linking
Elements in a drawing can be linked to a specific page in the same document. This helps user define the UI flow when creating application or website mockups.
Linkings defined in a document are converted into HTML hyper-links when the document is exported into web format. This process creates an interactive version of the mockup in which viewers can see a simulated flow when clicking on the UI elements.

最新文章
- placeholer 换行
- [CSS]复选框单选框与文字对齐问题的研究与解决.
- Android 插件化
- /proc/uptime详解
- tar
- Java程序员面试失败的5大原因
- 使用Office 365 试用账户 体验Office 365功能
- [再寄小读者之数学篇](2014-11-24 Abel 定理)
- Intellij IDEA,WebStorm-keymap(转)
- ACM学习-POJ-1003-Hangover
- Java中,当表单含有文件上传时,提交数据的如何读取
- 记第五届山东省ACM程序设计比赛——遗憾并非遗憾
- 利用cookie实现“只弹出一次窗口”的JS代码
- css 层叠式样式表
- Hadoop笔记——技术点汇总
- VMware Workstation 12 Pro 之安装林耐斯Debian X64系统
- ORM关于表那些事
- 树上背包O(n*m^2)|| 多叉树转二叉树 || o(n*m)???
- javah命令的使用
- 搭桥|codevs1002|最小生成树|Prim|并查集|Elena