select选择框实现跳转
2024-10-01 17:55:41
select选择框实现跳转
零、启示
1、启示把bom里面的几个对象稍微有点印象,那么主干有了,学其它的就感觉添置加瓦,很简单
就是关注树木的主干
2、万能的百度,不过当然要你基础好学得多才能看得懂,不然没用
3、需要学的多,多学
4、第一遍不一定看得懂,由浅入深就好了啊
5、复习非常有必要
一、问题
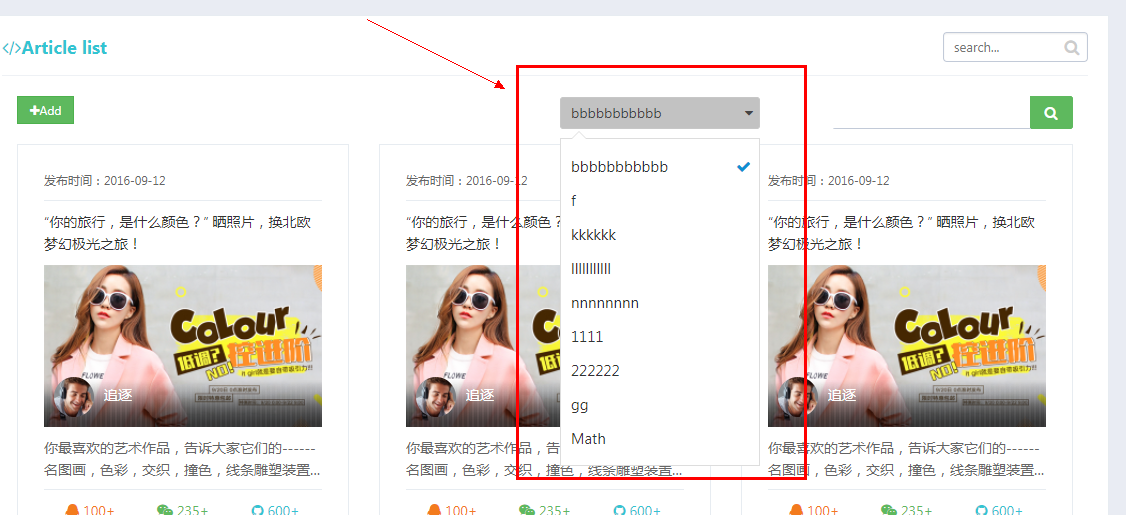
如图,怎么实现选中左边select里面的管理,右边的表格实现跳转变化?

二、解答
<select onchange="window.location=this.value;">
<option value="a.html">用户管理</option>
<option value="b.html">用户</option>
</select> 注意onchange部分,这样即可以实现跳转了
三、实例
<select data-am-selected="{btnSize: 'sm'}" onchange="javascript:location.href=this.value;">
{volist name="dataout" id="vo"}
<option value="{:url('article/index',array('id'=>$vo.id))}">{$vo.name}</option>
{/volist}
</select>

1、javascript:location.href=this.value; 和 window.location=this.value; 两种都可以,其实还有很多种别的写法
2、我昨天其实就已经有了正确的解决方案,但是没有试,应该试下别人的代码的
最新文章
- GitHub 基本常用知识解答2
- 【BZOJ】1014: [JSOI2008]火星人prefix(splay+hash+二分+lcp)
- 【python cookbook】【数据结构与算法】20.将多个映射合并为单个映射
- Linux用户组与用户组进阶命令
- 在Linux或者Unix下打开,每一行都会出多出^M这样的字符
- WLAN历史概述-01
- WPF实现3D翻转的动画效果
- Excel设置数据有效性实现单元格下拉菜单的3种方法(转)
- SVN上传代码时代码失败
- VirtualBox虚拟机无法选择桥接方式
- Android开发之模板模式初探
- gulp学习笔记(一)
- 异步加载回来的数据不受JS控制了
- .NET(C#)连接各类数据库代码-集锦
- 【代码笔记】Web-Javascript-Javascript函数
- IDEA-使用技巧
- git与eclipse集成之创建及切换个人本地分支
- 将一个C++的AES加密算法(有向量的)翻译成C#
- difference among String,StringBuilder,StringBuffer
- ML(2)——感知器