QML官方文档:Qt Quick Controls 1和2对比
Qt Quick Controls有1和2两个版本,在程序中会看到好多1和2版本混合使用的情况。
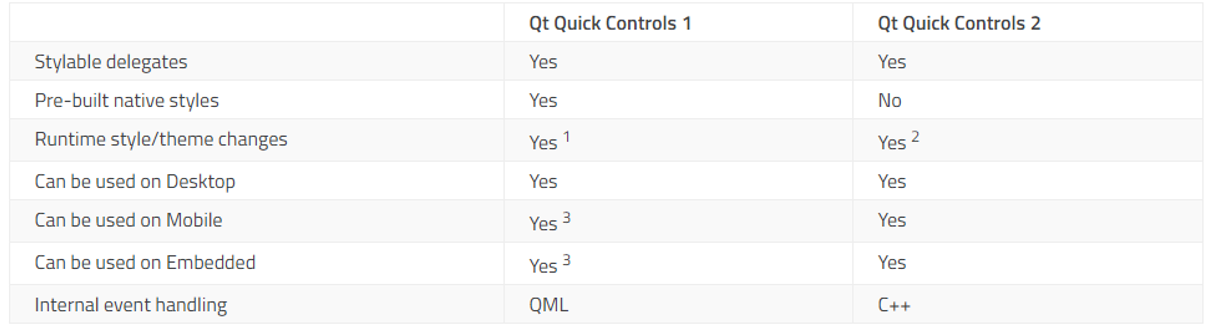
原文:https://doc.qt.io/qt-5/qtquickcontrols2-differences.html
参考:QtQuick.Controls 2与 QtQuick.Controls的区别和使用
Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持。它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程序。
在嵌入式系统中,由于硬件资源有限,这套系统可能是比较低效率的。而Qt Quick Controls 2正是为解决这样的问题而生的,可以使用基准测试来指导开发。
C++和QML
在许多情况下,C++对内部状态的处理会更加的高效。例如,对比C++处理events的过程,controls需要创建内部的MouseAreas并绑定Keys对象。
样式
不仅是在C++中处理事件和逻辑能提高性能,这还允许可视化的QML层成为更简单的声明式层。这反映在controls项目的结构上:所有可视化实现都位于imports文件夹中,这样,想要创建自己完整样式的用户就可以复制该文件夹并开始调整。看这里以了解更多关于样式插件的实现。
在Qt Quick Controls 2中,样式不再提供由controls实例化的组件(components),而是controls们包含可以被替代的item delegates。事实上,这代表delegates是现场实例化的Qt Quick item并且作为control的属性,然后再简单地把control作为父节点关联起来。
模块化和简单化
在遇到复杂地controls的情况下,有时候把它们分开成不同的块会更好一些。比如,一个复杂的ScrollView control:
|
1
2 3 4 5 6 |
ScrollView {
horizontalScrollBarPolicy: Qt.ScrollBarAlwaysOff Flickable { // ... } } |
而替换成简单的 ScrollBar/ScrollIndicator控件则可以被附加到任何的Flickable上:
|
1
2 3 4 |
Flickable {
// ... ScrollBar.vertical: ScrollBar { } } |
Qt Quick Controls 2 API的目标是变得更简单明了。常规的操作很简单,而更复杂的操作则可以变成拷贝到你代码中的文档型代码块。

1.非官方支持,但是技术上可以通过私有API实现
2.只有theme是可以在运行时切换的,而style则是固定的
3.性能上可能不是最好的
迁移Qt Quick Controls的代码
Qt Quick Controls2的API跟Qt Quick Controls是十分相似的,但是其实际上为了改进,还是有些API被改变了。最多的改变就是样式方面的改变;所有控件的delegate都可以通过控件自身访问,而非通过分离的样式对象。
举个例子,要在Qt Quick Controls中设置Button的样式:
|
1
2 3 4 5 6 7 |
Button {
style: ButtonStyle { label: Label { // ... } } } |
而在Qt Quick Controls2中,则像下面这样:
|
1
2 3 4 5 |
Button {
contentItem: Label { // ... } } |
准备迁移
迁移到 Qt Quick Controls 2的一个比较好的办法是,将每个有自定义样式的控件放到一个单独的QML文件中。比如,上面Qt Quick Controls的button就可以移动到一个名为Button.qml的文件中,然后将这个文件放到一个名为controls的文件夹中,然后再按以下方式操作:
|
1
2 3 4 |
import "controls" as Controls
Controls.Button { ... } |
类型对照表
第一列列出了在Qt Quick Controls 1, Qt Quick Dialogs, 和 Qt Quick Extras中所有可用的类型,第二列则是Qt Quick Controls 2中对应的类型。如果没有直接替代方案,则第三列包含提供相关功能的备选方案。最后一列包含了在两个模块内的对应类型区别的说明。

最新文章
- ajax的使用:(ajaxReturn[ajax的返回方法]),(eval返回字符串);分页;第三方类(page.class.php)如何载入;自动加载函数库(functions);session如何防止跳过登录访问(构造函数说明)
- ZJOI2007矩阵游戏
- TechEd2013 Shanghai Hol Session PPT Share
- 给Xcode配置VVDocumenter-Xcode-master,注释插件
- [OpenCV] 3、直线提取 houghlines
- ArcGIS Server新建主题图服务的步骤
- HDU 4107 Gangster Segment Tree线段树
- Google Chrome Frame 自定义渲染方式,调用ActiveX
- 20145215《Java程序设计》第9周学习总结
- VS插件开发
- HDU 3966 基础树链剖分
- [COCOS2DX]第一个开源项目的部署和运行<win32版本>
- RDLC打印或导出Word的 分页设置 页边距和页面大小
- 隐马尔科夫模型HMM(一)HMM模型
- Bash中的数学扩展
- jQuery全选、全不选、反选的简洁写法【实例】
- velocity 是如何实现内省 屏蔽反射的
- iOS之内存管理(ARC)
- 20155306 2017-2018-1《信息安全系统设计》第二周课堂测试以及myod的实现
- 实现ssr服务端渲染
热门文章
- JS高阶---继承模式(原型链继承)
- C++中#define与typedefine的区别
- c++的CreateFile导致内存不能为written错误
- [LeetCode] 152. Maximum Product Subarray 求最大子数组乘积
- PKUWC2020游记
- 第02组 Alpha事后诸葛亮
- java web开发入门十二(idea创建maven SSM项目需要解决的问题)基于intellig idea(2019-11-09 11:23)
- Spring Boot下Bean定义方式及调用方式
- 从图(Graph)到图卷积(Graph Convolution):漫谈图神经网络模型 (三)
- .NET Core:Api版本控制