3.【nuxt起步】-下面以一个SPA单页程序为例子
2024-09-04 16:06:12
spa:single page applcation
1.components目录新建header.vue,footer.vue
Header.vue

Footer.vue

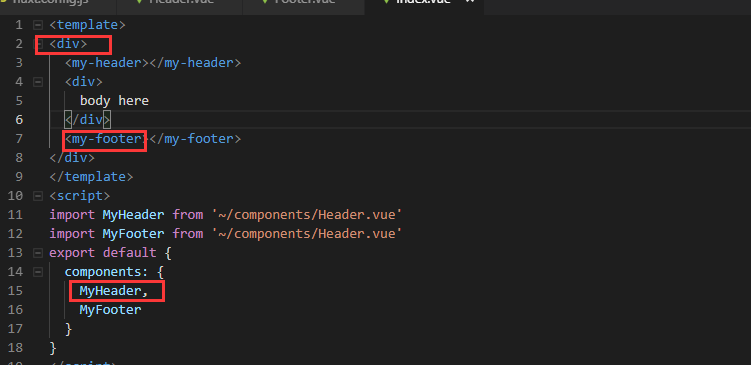
Pages/index.vue修改如下

这里有3个注意点
(1) 必须template开头
(2) 最外层必须要div包括
(3) Component组件的命名和使用也有套路,具体百度
最新文章
- CSS浏览器兼容性写法小结
- 多个list合并
- silverlinght 项目
- C#:基于WMI查询USB设备
- 学习php中常用语句与函数
- Sencha touch Panel之间的跳转(如不使用TabPanel或者Carousel控件而产生跳转的动画效果)
- 利用css3-animation来制作逐帧动画
- JDK,TomCat安装配置
- bzoj 1066 : [SCOI2007]蜥蜴 网络流
- 趋势:Chrome为打包应用提供强大新特性
- java集合系列—ArrayList
- poj 1014多重背包
- python之dict(或对象)与json之间的互相转化
- ubuntu 安装 wireshark
- C盘清理(安装Visual Studio 或者Office后)
- python编码及转换
- 如何理解以太坊ABI - 应用程序二进制接口
- HDU4825 Xor Sum (01Trie)
- git问题--Push rejected: Push to origin/master was rejected
- Bailian 2808 校门外的树(入门线段树)