vue2.0:(六)、移动端像素border的实现和整合引入less文件
2024-09-01 16:39:11
知识点一、如何在手机上看我们制作的移动端页面。
正常我们在电脑上都是按如下图来制作手机页面的:

如果要在手机上面看就不能用localhost了。所以,进入命令行,输入ipconfig查看本地ip地址:

然后返回本地页面,把localhost替换成这个地址。然后把整体输入在手机上,就能看到页面在手机上的样子了。
接下来制作我们的像素border。
第一步:
mixin.less

代码:
.border-1px(@color){
position:relative;
&:after{
display:block;
position:absolute;
left:;
bottom:;
width:100%;
border-top:1px solid @color;
content:'';
}
}
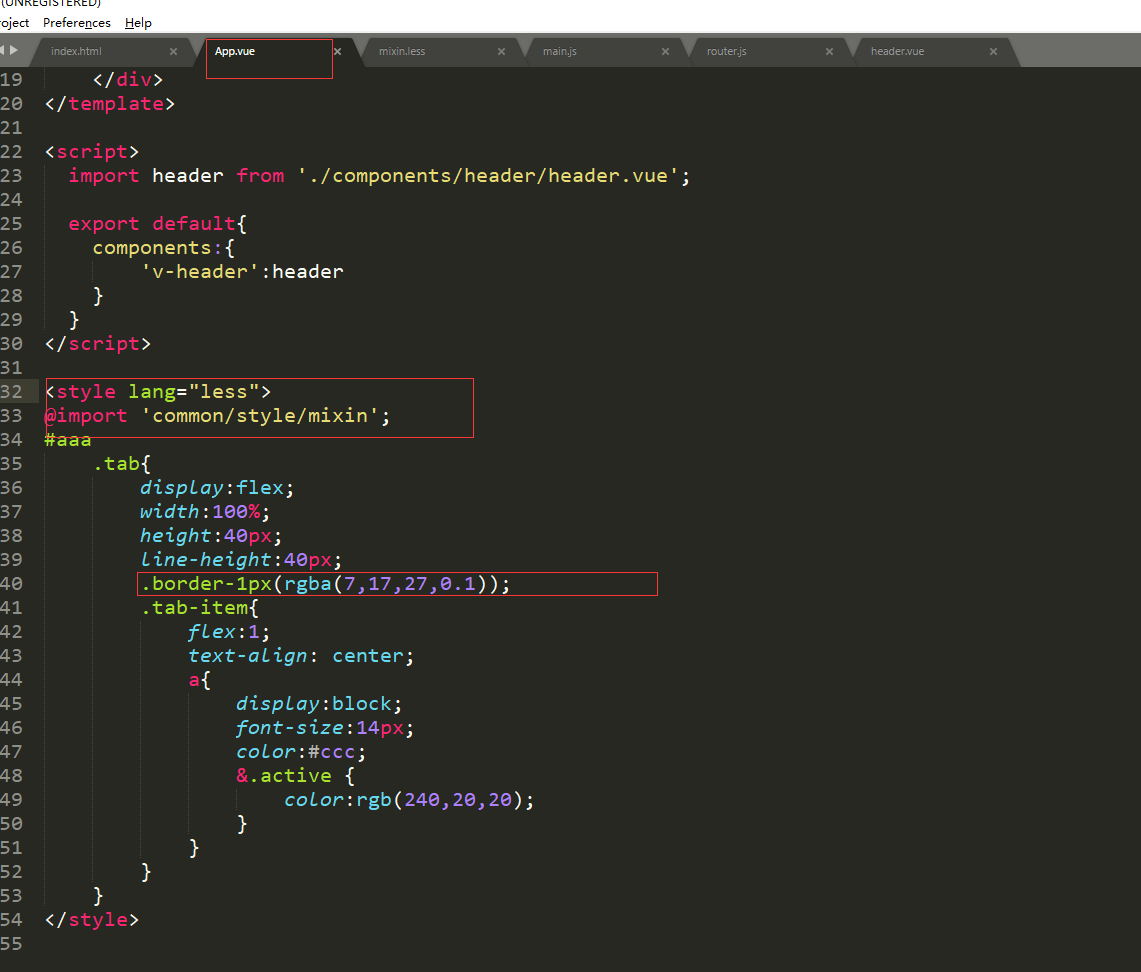
第二步:app.vue使用:

代码:
<style lang="less">
@import 'common/style/mixin'; <!---------------------这里是导入
#aaa
.tab{
display:flex;
width:100%;
height:40px;
line-height:40px;
.border-1px(rgba(7,17,27,0.1)); <!---------------------这里是使用
.tab-item{
flex:1;
text-align: center;
a{
display:block;
font-size:14px;
color:#ccc;
&.active {
color:rgb(240,20,20);
}
}
}
}
</style>
接下来,需要给这个after伪类做一个缩放。

代码如下:
@media(-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){
.border-1px{
&::after{
-webkit-transform:scaleY(0.7);
transform:scaleY(0.7);
}
}
}
@media(-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){
.border-1px{
&::after{
-webkit-transform:scaleY(0.5);
transform:scaleY(0.5);
}
}
}
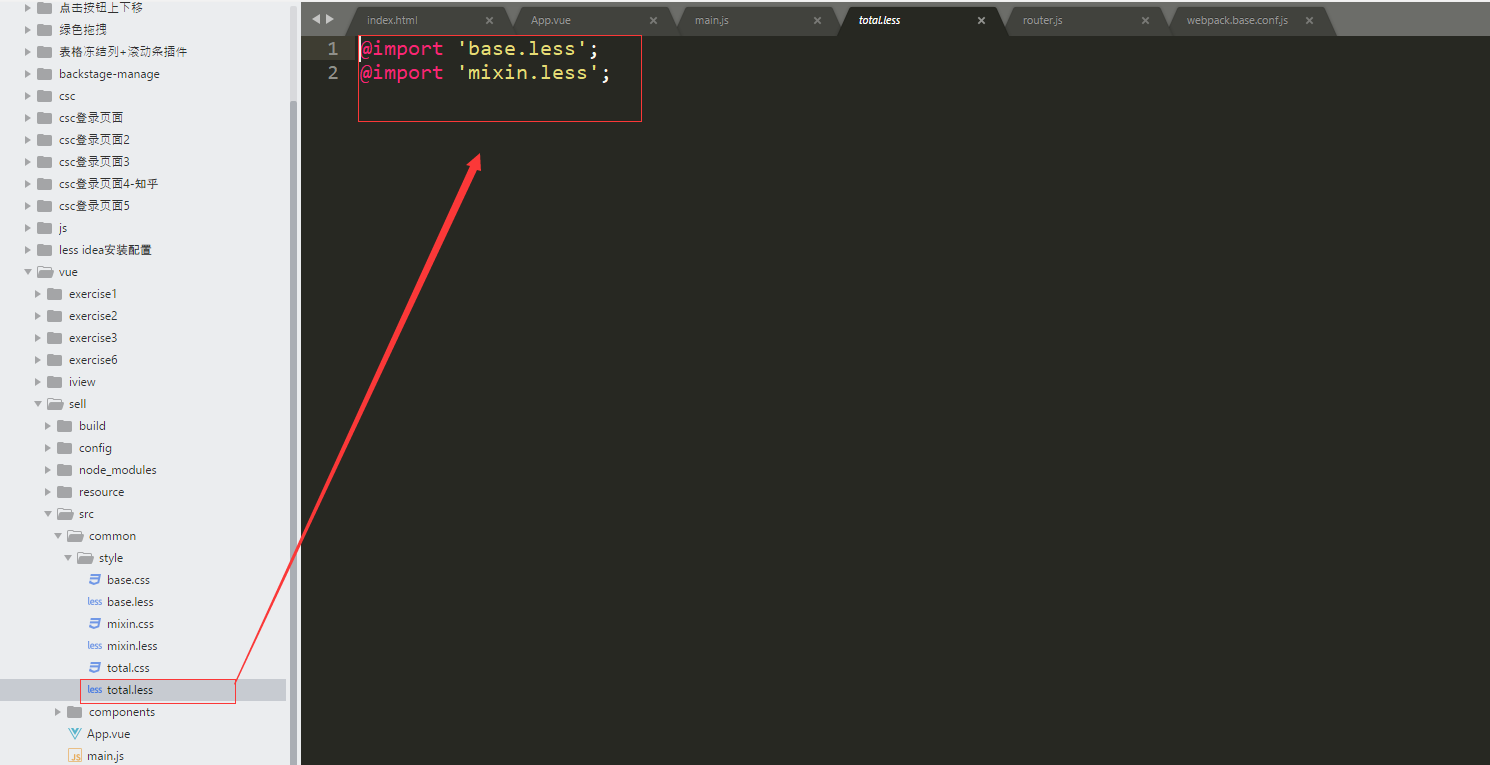
然后,我们还需要加一个总的less,把它们一起引入到main.js里面。如图:

最后一步,我们需要把这个total.less引入到main.js里面。

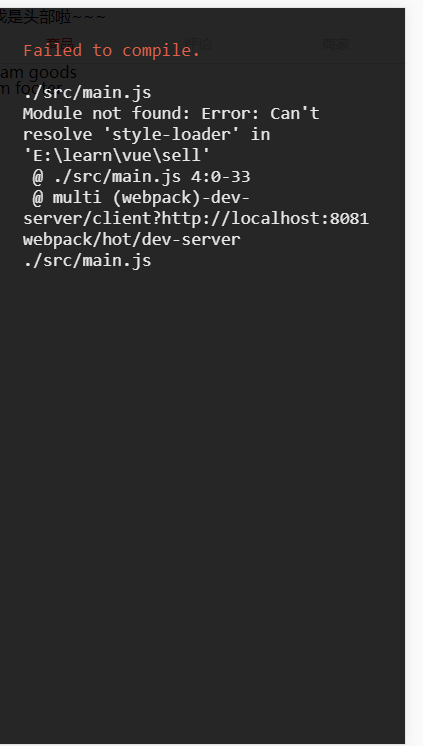
我当时引入完了之后报了一个错:是如下的错:

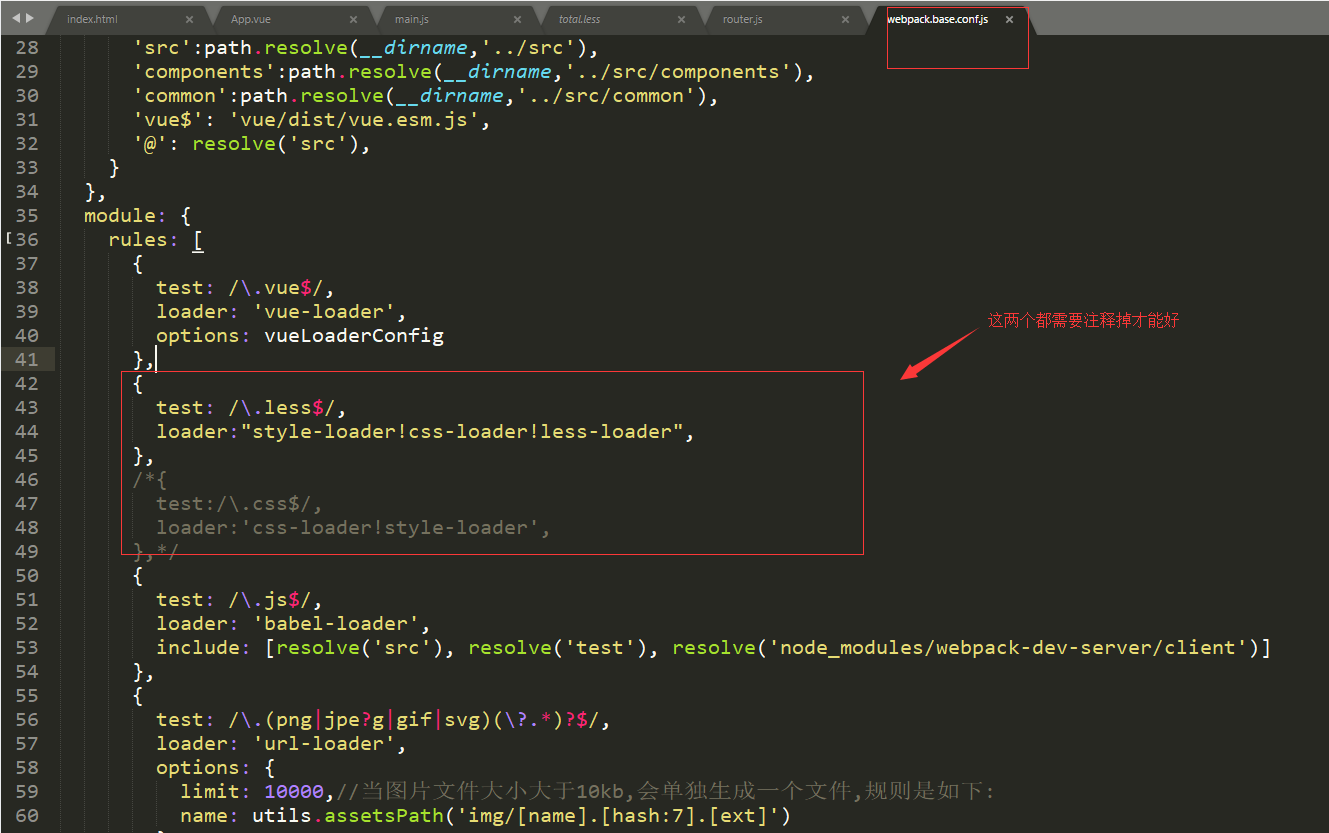
然后我上网查找了很多相关文档博客,大致意思都说是和webpack配置文件有关。看到有一个人所自己卸载了style-loader然后重新安装,并没有配置webpack里面的相关东西。并附上了图,我一看,嗯,就是少了下图红框里的部分。我懒啊,没有卸掉重新装,直接注释掉。于是打开配置文件,在config文件夹里,注释了两个代码,就不报错了。样式也能继续用:

最后一个注意:更改完webpack等配置文件后需要重启服务。
最新文章
- SQL Server 系统数据库恢复
- Spring操作指南-IoC基础环境配置(基于注解自动装配)
- 函数对象(仿函数 functor)
- spring mvc 第一天【注解实现springmvc的基本配置】
- XtraBackup备份笔记
- MySQL关键字(保留字)列表
- Control Flow
- boot loader:grub入门[转]
- Oracle 数据库二 基本查询
- [Mongo] 简单的操作命令
- wp———图片切换效果
- P1337 fibonacci数列(tyvj)
- WPF 制作圆角按钮
- iOS定位与地图
- PDO基本操作Mysql
- 分布式缓存技术redis学习—— 深入理解Spring Redis的使用
- canvas 从初级到XX 1# 部分非基础原生API的使用 [初级向]
- centos出现“FirewallD is not running”怎么办
- 操作系统组成和工作原理以及cpu的工作原理
- Jmeter接口测试问题及解决方法积累