60.extjs-布局 (在column布局中使用fieldset 和 在fieldset中使用column布局)
转自:https://blog.csdn.net/snn1410/article/details/8817821/
在标准的html中,需要把输入项都放到fieldset中,一次来显示分组结构。虽然EXT中的表单已经很漂亮了,但我么依然可以用fieldset来进行内部分组。
为了突出显示效果,这里我们可以将column和fieldset(fieldset只是一个普通的xtype)结合起来使用
1、
var form = new Ext.form.FormPanel({
labelAlign:'right',
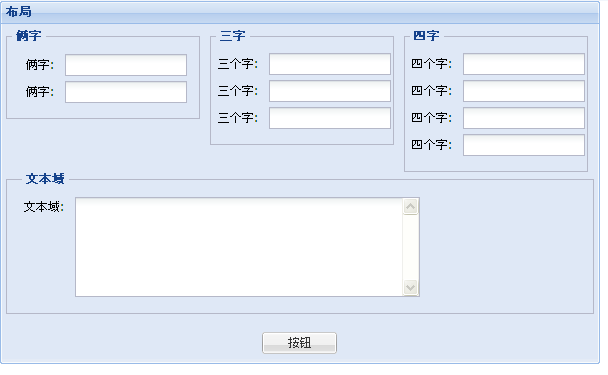
title:'布局',
labelWidth:50,
buttonAlign:'center',
frame:true,
width:600,
items:[{
layout:'column',
items:[
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
autoHeight:true,
defaultType:'textfield',
title:'俩字',
items:[
{fieldLabel:'俩字'},
{fieldLabel:'俩字'}
]
},
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
autoHeight:true,
style:'margin-left:10px',
defaultType:'textfield',
title:'三字',
items:[
{fieldLabel:'三个字'},
{fieldLabel:'三个字'},
{fieldLabel:'三个字'}
]
},
{
columnWidth:.33,
layout:'form',
xtype:'fieldset',
style:'margin-left:10px',
autoHeight:true,
title:'四字',
defaultType:'textfield',
items:[
{fieldLabel:'四个字'},
{fieldLabel:'四个字'},
{fieldLabel:'四个字'},
{fieldLabel:'四个字'}
]
}]
},{
xtype:'fieldset',
autoHeight:true,
title:'文本域',
items:[{
width:345,
height:100,
xtype:'textarea',
fieldLabel:'文本域'
}]
}],
buttons:[{
text:'按钮',
handler:function(){}
}]
});
form.render("form");
注意xtyp:'fieldset'如果要内部分组,里面的控件要放在items属性里面

2、
var set = new Ext.form.FieldSet({
title:'fieldset',
columnWidth:.1,
height:80,
layout:'column',
border:true,
anchor:'100%',
labelWidth:40,
items:[{
columnWidth:.4,
layout:'form',
border: false,
items:[{
xtype:'textfield',
fieldLabel:'t1',
name:'t1'
}]
},{
columnWidth:.4,
layout:'form',
border:false,
items:[{
xtype:'textfield',
fieldLabel:'t2',
name:'t2'
}]
}]
});
var setform = new Ext.form.FormPanel({
width:300,
height:80,
labelWidth:80,
labelAlign:'right',
frame:true,
items:[set]
});
var win = new Ext.Window({
title:'fieldSet的column布局',
layout:'fit',
width:500,
height:380,
closeAction:'hide',
items:[setform]
});
win.show();
注意layout:column位置 ,closeAction:'hide' 这个属性值不要弄错了
效果如下图所示:是以一个窗口的形式显示的

最新文章
- Agile
- (转)C#为什么要使用Invoke,它和BeginInvoke有什么区别
- python脚本-开机自动联网
- Sudoku Solver Backtracking
- 学javascript必须要知道的事
- HDU2546(01背包饭卡)
- mysql获得自增字段下一个值
- 转:The Knuth-Morris-Pratt Algorithm in my own words
- 一款监控网络状态的好工具- Smokeping
- php编译安装扩展curl
- SSH服务及花生壳域名解析
- configure JDBCRealm JAAS for mysql and tomcat 7 with form based authentication--reference
- jQuery来源学习笔记:扩展的实用功能
- cocos2d-x-3.1 经常使用宏 (coco2d-x 学习笔记五)
- visual studio 2013使用github获取代码
- FORTH基础
- angularJS---自定义过滤器
- 关于linux - Centos 7 下DHCP服务的安装与配置
- Android OOM 引发的思考
- AJAX之三种数据传输格式详解