CSS——宠物demo
2024-10-01 02:02:27
注意:ul中自带padding值,需要清除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body,ul,li{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
ul{
background-color: #fff;
height: 279px;
width: 210px;
margin-left: 10px;
padding: 0 15px;
}
li{
height: 30px;
border-bottom: 1px dashed #666;
line-height: 30px;
background: url("tb.gif") no-repeat left center;
padding-left: 16px; }
li a{
text-decoration: none;
}
.box{
width: 260px;
height: 327px;
border: 1px solid #009900;
margin: 10px auto;
background: url("bg.gif");
}
.box .title{
height: 23px;
margin:10px 0 5px 10px ;
border-left: 4px solid #C9E143;
font: 16px/23px 微软雅黑;
color: #fff;
padding-left: 11px; }
</style>
</head>
<body>
<div class="box">
<div class="title">爱宠知识</div>
<ul>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
<li><a href="#">养狗比养猫更健康</a></li>
</ul>
</div>
</body>
</html>
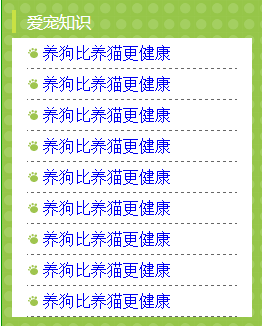
效果:

最新文章
- Ember.js入门教程、博文汇总
- Ubuntu NFSserver 简易安装及使用
- 即将翻译 Building The New Financial Times Web App
- 反向代理在Web渗透测试中的运用
- 云时代基础设置自动化管理利器: Chef
- likwid工具尝鲜
- Linux 浅谈Linux 操作系统的安全设置
- windows 下一个 easy_install 设备
- MM32 RTC学习(兼容STM32)
- 谷歌浏览器訪问不了啦,oh shit!
- 在PHP语言中使用JSON
- 【待整理】MySQL alter table modify vs alter table add产生state不一样
- OpenFlow Flow-Mod消息学习
- Expression
- vue图片onerror加载路径写法
- .tar.xz文件的解压方法
- Kaggle初学者五步入门指南,七大诀窍助你享受竞赛
- Spring Boot中JSON参数传递,后台实体接受问题
- 设置DataGridView中表头颜色
- Postgresql_根据执行计划优化SQL