vue项目中的路径别名
2024-08-25 22:14:28
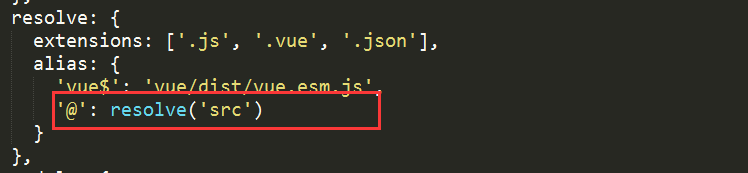
每次写引入组件的路径,如果路径嵌套比较深,那么会比较麻烦,我们可以在webpack.base.conf.js,中设置路径的别名,默认webpack设置src的别名为@

建议配置src下一级目录的别名,这样可以减少重复书写也会比较美观,

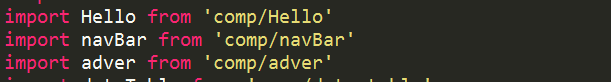
这样在引入components中的文件就可以这样写了:

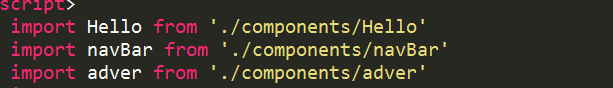
代替

在项目运行中修改,路径别名配置需要重启项目,执行 cnpm install --save
最新文章
- 腾讯AlloyTeam移动Web裁剪组件AlloyCrop正式开源
- Python 爬虫5——爬取并下载网页指定规格的图片
- Map练习错误
- iOS开发之CocoaPods的使用
- 写js写傻了,明天研究一下异步
- AMQP
- EAS linux挂载数据盘
- 程序员之路:以Android证道
- GetMemory
- LeetCode 263
- webBrowser.execWB的完整说明
- apache 配置
- HDU2535:Vote
- MySQL全文检索初探
- UWP中的文件相关操作
- JS 存储
- confluence 5.8.6升级到5.10.1
- IndexedDB 教程
- msm audio platform 驱动代码跟踪
- Windows计划任务提示 0xE0434352 错误
热门文章
- 用canal监控binlog并实现mysql定制同步数据的功能
- spark hbase
- sqlalchemy的merge使用
- java之 ------ 文件的输入、输出(一)
- [WASM] Create a New Rust/Webpack Project using the rust-webpack Template
- angular1.x 组件开发
- swift,demo,ios8
- Codeforces 486E LIS of Sequence(线段树+LIS)
- ZOJ 3230 Solving the Problems(数学 优先队列啊)
- DirectX11 学习笔记5 - D3DXMath 库