前端学习笔记--CSS布局--层定位
2024-09-02 00:35:07
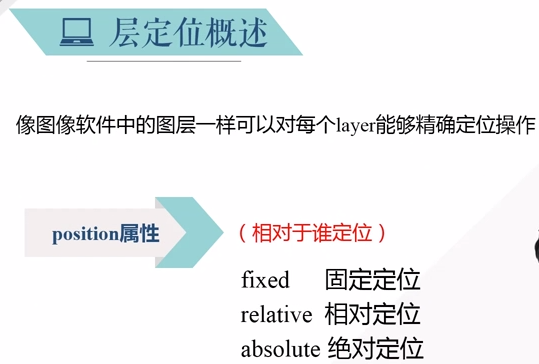
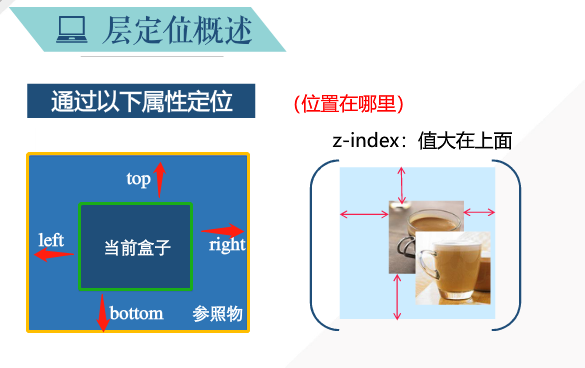
1.层定位概述:

z-index:前后叠加顺序


2.position属性:

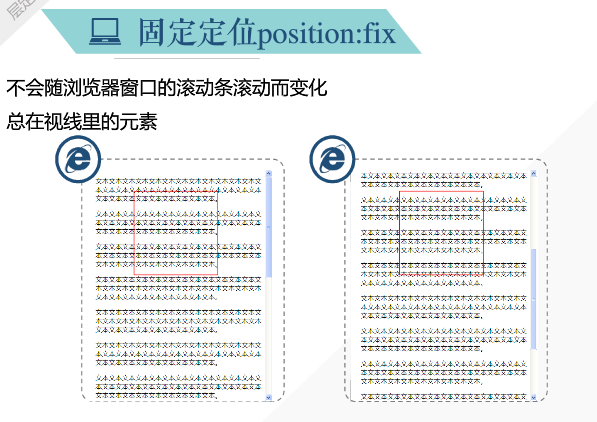
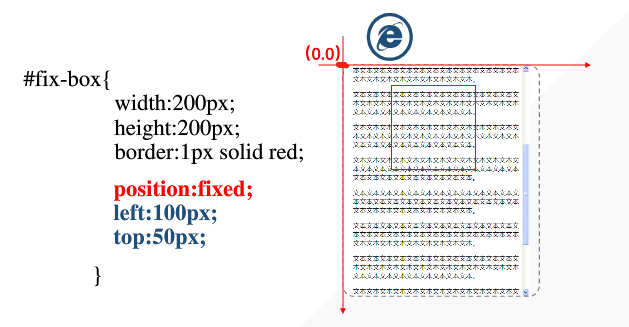
3.fixed:



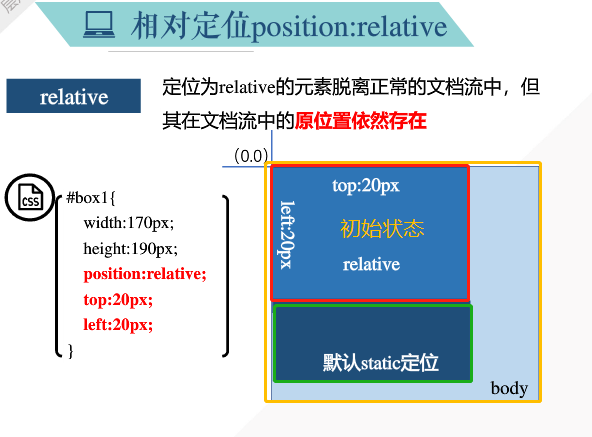
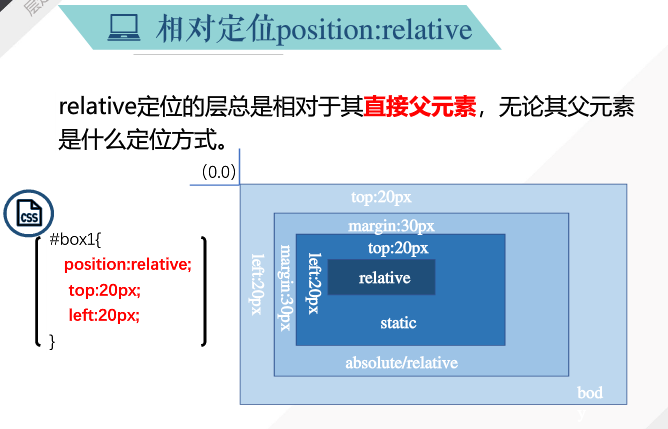
2.relative:

移动后:

static没有往上移动占据box1的位置。
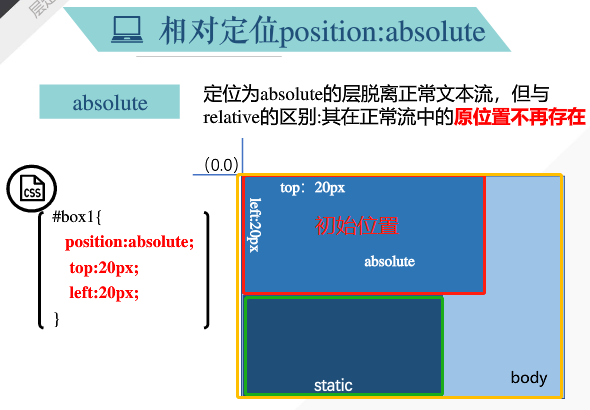
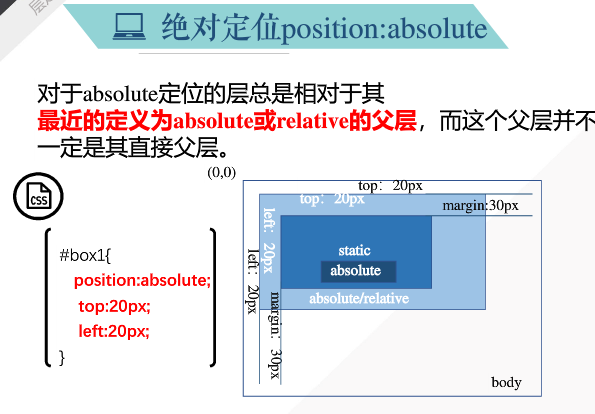
3.absolute:

移动后:

static往上移,占据box1的位置。
4.relative:

box1相对于static 定位。
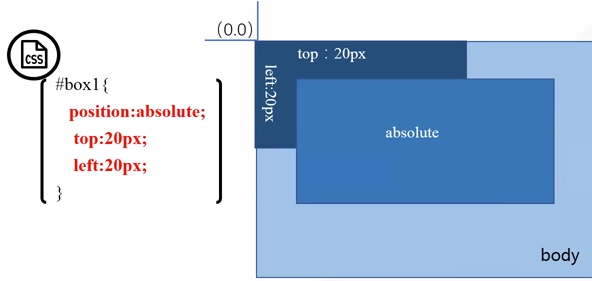
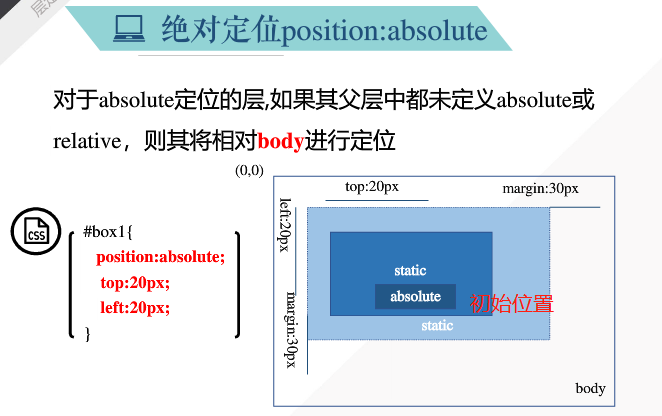
5.absolute:
初始位置:

absolute相对于absolute移动后:


移动后:

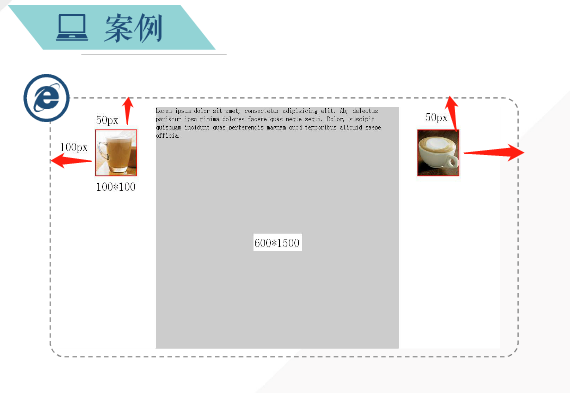
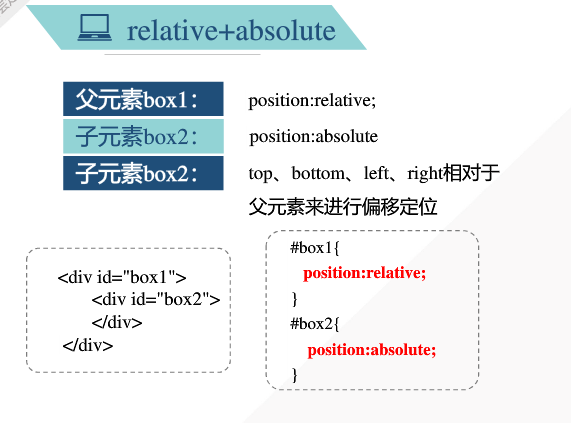
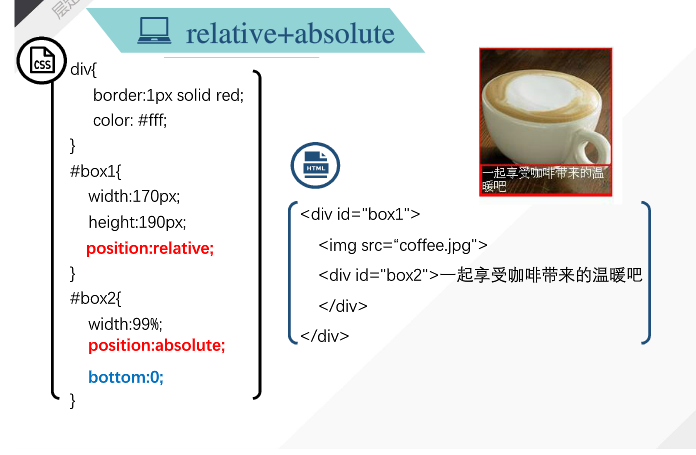
6.一般设计方式:

案例:

区别:

最新文章
- telnet 传输文件
- 3942: [Usaco2015 Feb]Censoring [KMP]
- spring-task
- iOS 7.1耗电严重解决办法
- 标准BT.656并行数据结构
- C语言字符串匹配函数
- Socket重叠IO
- Android 通过ViewFlipper实现广告轮播功能并可以通过手势滑动进行广告切换
- Java 操作 EXCEL
- Android编程心得-JSON使用心得(二)
- ThinkPHP实现用户登录
- Node.js 8有哪些重要功能和修复?
- java1.8--Optional类
- 如何修改全部DevExpress控件的字体
- Django之跨域请求
- 2,linux入门到上手-ssh安装配置及虚拟机基本使用
- ML.NET 示例:开篇
- python的目录
- Objective-C中Block的常见用法
- vysor原理以及Android同屏方案