Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
2024-08-30 09:23:01
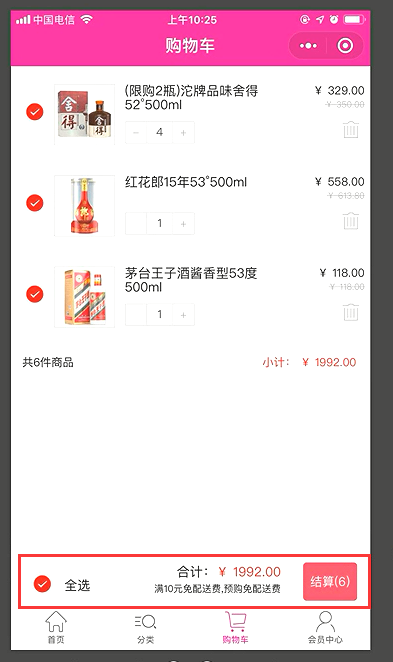
55.购物车_底部结算栏UI制作
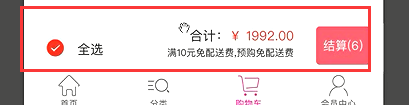
主要做下面结算这一栏目

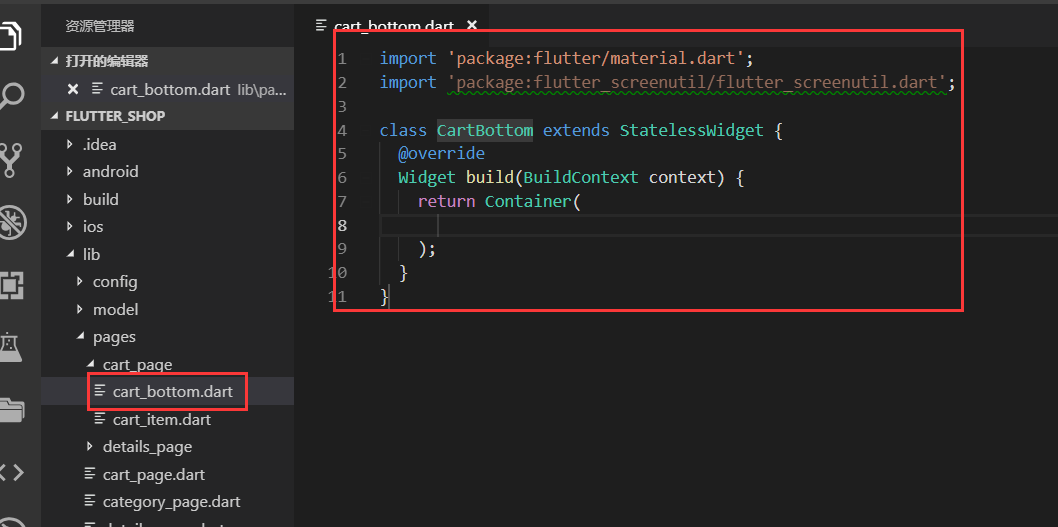
cart_bottom.dart页面

先设置下内边距

拆分成三个子元素

全选
因为有一个文本框和一个全选的text文本,所以这里也用了Row布局

合计
先用column布局,上下分成两块,然后上面一行再用Row布局
每行的宽度设置为430的宽度

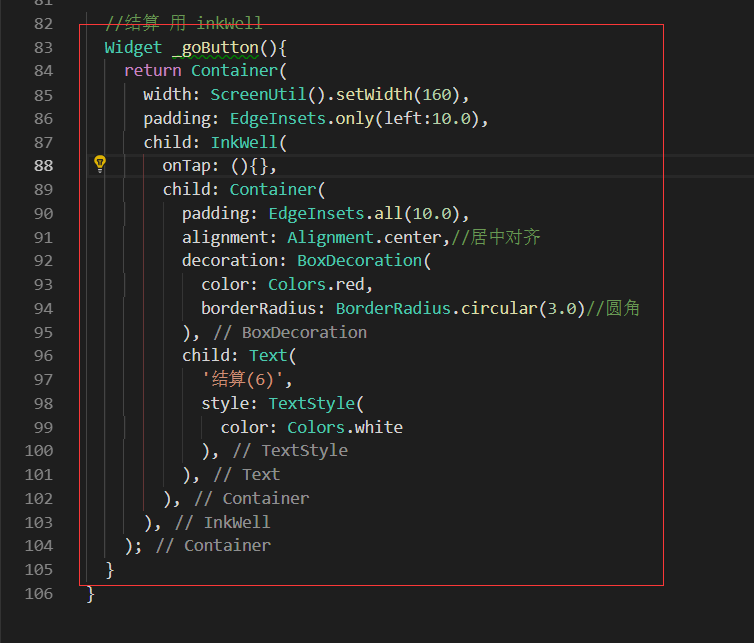
结算按钮

组合三个小部件

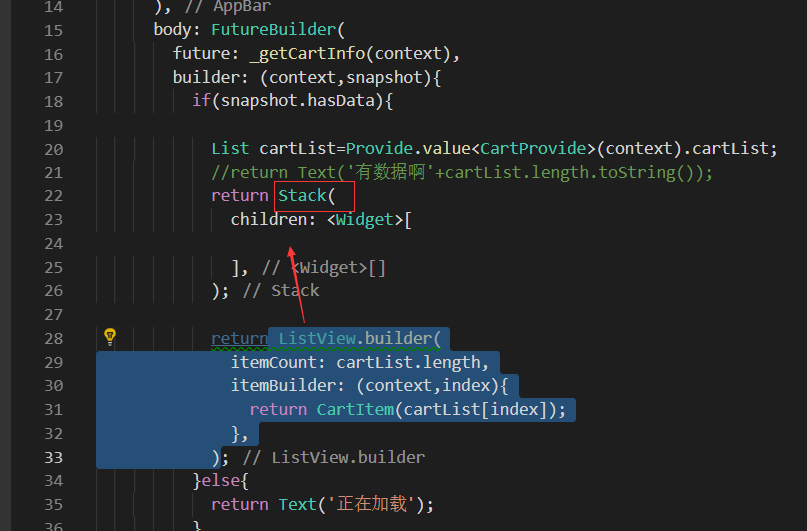
放到页面中预览 cart_page.dart

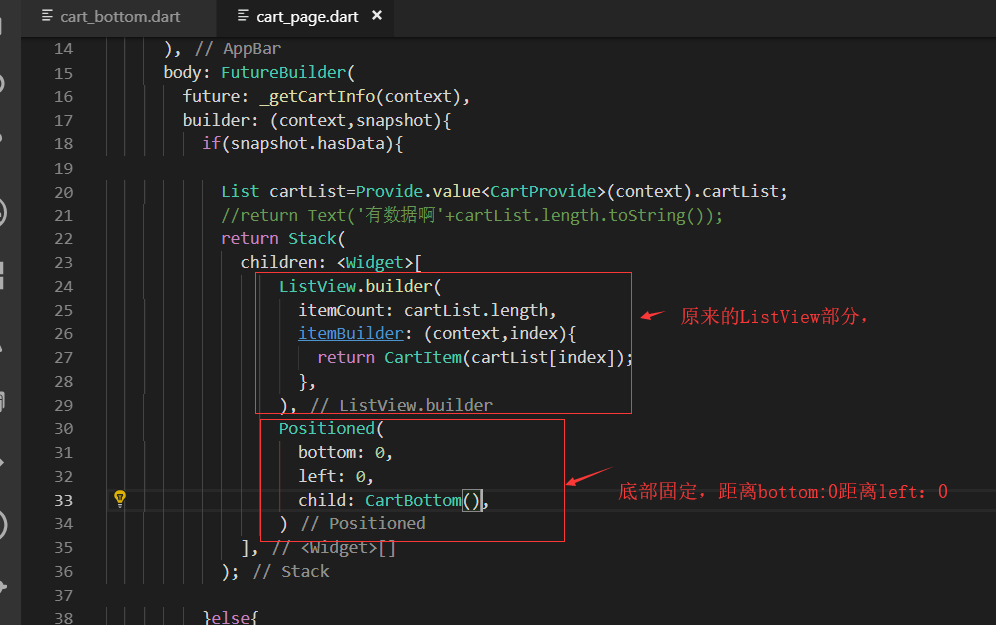
这里我们使用stack组件,这样把原来的ListView当做子组件嵌入到Stack组件内


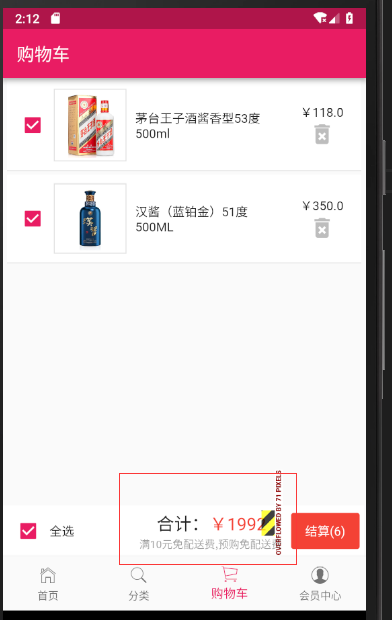
效果预览:
我自己打的代码又溢出了。

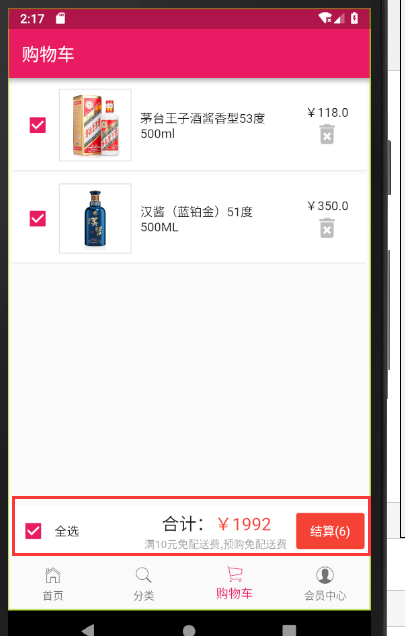
修改这个地方

修正width后代码

最终代码
cart_bottom.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class CartBottom extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(5.0),
color: Colors.white,
child: Row(
children: <Widget>[
_selectAllBtn(),
_allPriceArea(),
_goButton()
],
),
);
}
//全选
Widget _selectAllBtn(){
return Container(
child: Row(
children: <Widget>[
Checkbox(
value: true,
activeColor: Colors.pink,//激活的颜色
onChanged: (bool val){},//事件
),
Text('全选')
],
),
);
}
//合计
Widget _allPriceArea(){
return Container(
width: ScreenUtil().setWidth(),
child: Column(
children: <Widget>[
Row(
children: <Widget>[
Container(
alignment: Alignment.centerRight,
width: ScreenUtil().setWidth(),
child: Text(
'合计:',
style:TextStyle(
fontSize:ScreenUtil().setSp()
)
),
),
//红色的价格
Container(
alignment: Alignment.centerLeft,
width: ScreenUtil().setWidth(),
child: Text(
'¥1992',
style: TextStyle(
fontSize: ScreenUtil().setSp(),
color: Colors.red
)
),
)
],
),
//第二行
Container(
width: ScreenUtil().setWidth(),//和第一行一样宽
alignment: Alignment.centerRight,
child: Text(
'满10元免配送费,预购免配送费',
style: TextStyle(
color: Colors.black38,
fontSize: ScreenUtil().setSp()
),
),
)
],
),
);
} //结算 用 inkWell
Widget _goButton(){
return Container(
width: ScreenUtil().setWidth(),
padding: EdgeInsets.only(left:10.0),
child: InkWell(
onTap: (){},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,//居中对齐
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(3.0)//圆角
),
child: Text(
'结算(6)',
style: TextStyle(
color: Colors.white
),
),
),
),
);
}
}
cart_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import 'package:flutter_shop/provide/cart.dart';
import 'cart_page/cart_item.dart';
import 'cart_page/cart_bottom.dart'; class CartPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('购物车'),
),
body: FutureBuilder(
future: _getCartInfo(context),
builder: (context,snapshot){
if(snapshot.hasData){ List cartList=Provide.value<CartProvide>(context).cartList;
//return Text('有数据啊'+cartList.length.toString());
return Stack(
children: <Widget>[
ListView.builder(
itemCount: cartList.length,
itemBuilder: (context,index){
return CartItem(cartList[index]);
},
),
Positioned(
bottom: ,
left: ,
child: CartBottom(),
)
],
); }else{
return Text('正在加载');
}
},
),
);
} Future<String> _getCartInfo(BuildContext context) async{
await Provide.value<CartProvide>(context).getCartInfo();
//print('=========================获取购物车内数据');
return 'end';
} }
最新文章
- 在网站制作中随时可用的10个 HTML5 代码片段
- Backbone源码解析(三):Collection模块
- Selenium实战脚本集(3)--抓取infoq里的测试新闻
- OpenGl的glMatrixMode()函数理解
- Unity3D研究院之Android同步方法读取streamingAssets
- 【转】linux之e2label命令
- ### C++总结-[类的继承]
- Gvim一些基本配置
- IE6下的bug
- 基于TF-IDF的新闻标签提取
- IT连创业系列:创业者逆境下的思维
- Android进阶 | 摆脱斗图 | 行业交流 | 深度学习 | 付费
- PAT Basic 1004
- SpringBoot HttpServletResponse Header Cookie输出问题
- 放大镜js实现效果
- 经典算法二分查找循环实现Java版
- wordpress添加文章固定字段
- ccf第二题总结
- 一图说明offsetTop、top、clientTop、scrollTop等
- 窗口玻璃特效,半透明窗口,使用DWM实现Aero Glass效果